| Каталог файлов |
Рейтинг:3.6
Категория: Хаки для Ucoz
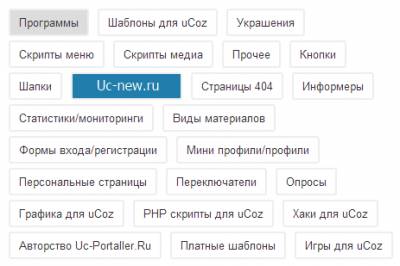
Данный скрипт полностью заменяет стандартный вид категорий при добавлении или редактировании вашего материала
Теперь ваши категории гораздо симпатичнее и наконец то отличаются от стандарта Ucoz
Приступим к установке:
На странице добавления/редактирования материала вставляем после тега BODY следующий код
Код
<script>
$('#ldM57').each(function(){
var ohtml = '';
$(this).find('table').hide();
for(var i=0;i<$('#uCatsMenu9 input').length;i++){
ohtml += '<div class="cbutton '+(($("#uCatsMenu9 input").eq(i).is(":checked")) ? "active" : "")+'" onclick="selcat(this, '+$('#uCatsMenu9 input').eq(i).val()+');">'+$('#uCatsMenu9 input').eq(i).next().text()+'</div>';
}
$(this).append(ohtml);
});
function selcat(t, id){
$('.cbutton').removeClass('active');
$(t).addClass('active');
$('#uCatsMenu9 input[value='+id+']').click();
}
</script>
$('#ldM57').each(function(){
var ohtml = '';
$(this).find('table').hide();
for(var i=0;i<$('#uCatsMenu9 input').length;i++){
ohtml += '<div class="cbutton '+(($("#uCatsMenu9 input").eq(i).is(":checked")) ? "active" : "")+'" onclick="selcat(this, '+$('#uCatsMenu9 input').eq(i).val()+');">'+$('#uCatsMenu9 input').eq(i).next().text()+'</div>';
}
$(this).append(ohtml);
});
function selcat(t, id){
$('.cbutton').removeClass('active');
$(t).addClass('active');
$('#uCatsMenu9 input[value='+id+']').click();
}
</script>
Теперь установим CSS стили для оформления внешнего вида нашего списка
Код
.cbutton {margin:0 5px 5px;display:inline-table;padding:6px 10px;background:#fff;border:2px solid #eee;border-radius:3px;}
.cbutton:hover {background:#ddd;cursor:pointer;}
.cbutton.active {background:#217EAC;color:#fff;}
.cbutton:hover {background:#ddd;cursor:pointer;}
.cbutton.active {background:#217EAC;color:#fff;}
Советую взглянуть:
Обзорный блок информеров для ucoz "Drag and drop" элементов сайта. FAQ - Новости сайта из модуля FAQ beta Кнопка регистрация от нашего сайта
| Всего комментариев: 0 | |