| Каталог файлов |
Рейтинг:5.0
Категория: Скрипты для Ucoz
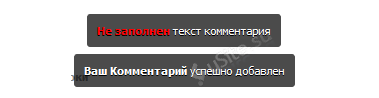
Заменяем дизайн ответов и ошибок в комментариях такие как "Не указан текст комментария" и "Комментарий добавлен"
Если у вас стоит что гости тоже могут добавлять комментарии , то добавить "Имя указано не верно" можно самому.
В форму добавления комментария:
Code
<script>
setInterval(function() {
if ($('body').find('.myWinSuccess').filter(':contains("Комментарий успешно добавлен")') != -1) {
$('body').find('.myWinSuccess').filter(':contains("Комментарий успешно добавлен")').html('<div style="padding:2px 2px 2px 2px;"><div style="background:#8db13e;color:#fff;border:1px solid #678030;text-shadow:0 1px 0 #657f2c;box-shadow:inset 0 1px 0 0 #9fbd5d;padding:4px 4px 4px 4px;text-align:left;"><b>Ваш Комментарий</b> успешно добавлен</div></div>');
}
}, 10);
setInterval(function() {
if ($('body').find('.myWinError').filter(':contains("Не заполнено поле "Комментарий"")') != -1) {
$('body').find('.myWinError').filter(':contains("Не заполнено поле "Комментарий"")').html('<div style="padding:2px 2px 2px 2px;"><div style="background:#f4e7e9;color:#80001c;border:1px solid #e599aa;padding:4px 4px 4px 4px;text-align:left;"><b>Не заполнен</b> текст комментария</div></div>');
}
}, 10);
</script>
setInterval(function() {
if ($('body').find('.myWinSuccess').filter(':contains("Комментарий успешно добавлен")') != -1) {
$('body').find('.myWinSuccess').filter(':contains("Комментарий успешно добавлен")').html('<div style="padding:2px 2px 2px 2px;"><div style="background:#8db13e;color:#fff;border:1px solid #678030;text-shadow:0 1px 0 #657f2c;box-shadow:inset 0 1px 0 0 #9fbd5d;padding:4px 4px 4px 4px;text-align:left;"><b>Ваш Комментарий</b> успешно добавлен</div></div>');
}
}, 10);
setInterval(function() {
if ($('body').find('.myWinError').filter(':contains("Не заполнено поле "Комментарий"")') != -1) {
$('body').find('.myWinError').filter(':contains("Не заполнено поле "Комментарий"")').html('<div style="padding:2px 2px 2px 2px;"><div style="background:#f4e7e9;color:#80001c;border:1px solid #e599aa;padding:4px 4px 4px 4px;text-align:left;"><b>Не заполнен</b> текст комментария</div></div>');
}
}, 10);
</script>
А также сделан другой вид:

Code
<script>
$(document).ready(function() {
setTimeout( function() {
$('.myWinError').slideUp(300, function() { $(this).remove(); });
$('.myWinSuccess').slideUp(300, function() { $(this).remove(); });
}, 5000 );
});
setInterval(function() {
if ($('body').find('.myWinSuccess').filter(':contains("Комментарий успешно добавлен")') != -1) {
$('body').find('.myWinSuccess').filter(':contains("Комментарий успешно добавлен")').html('<div style="padding:2px 2px 2px 2px;"><div style="position:fixed;right:40%;top:40%;border-radius:3px;background:rgba(0, 0, 0, 0.70);color:#fff;text-shadow:0 1px 0 #000;padding:10px 10px 10px 10px;"><b>Ваш Комментарий</b> успешно добавлен</div></div>');
}
}, 10);
setInterval(function() {
if ($('body').find('.myWinError').filter(':contains("Не заполнено поле "Комментарий"")') != -1) {
$('body').find('.myWinError').filter(':contains("Не заполнено поле "Комментарий"")').html('<div style="padding:2px 2px 2px 2px;"><div style="position:fixed;right:40%;top:40%;border-radius:3px;background:rgba(0, 0, 0, 0.70);color:#fff;text-shadow:0 1px 0 #000;padding:10px 10px 10px 10px;"><b style="color:red;">Не заполнен</b> текст комментария</div></div>');
}
}, 10);
</script>
$(document).ready(function() {
setTimeout( function() {
$('.myWinError').slideUp(300, function() { $(this).remove(); });
$('.myWinSuccess').slideUp(300, function() { $(this).remove(); });
}, 5000 );
});
setInterval(function() {
if ($('body').find('.myWinSuccess').filter(':contains("Комментарий успешно добавлен")') != -1) {
$('body').find('.myWinSuccess').filter(':contains("Комментарий успешно добавлен")').html('<div style="padding:2px 2px 2px 2px;"><div style="position:fixed;right:40%;top:40%;border-radius:3px;background:rgba(0, 0, 0, 0.70);color:#fff;text-shadow:0 1px 0 #000;padding:10px 10px 10px 10px;"><b>Ваш Комментарий</b> успешно добавлен</div></div>');
}
}, 10);
setInterval(function() {
if ($('body').find('.myWinError').filter(':contains("Не заполнено поле "Комментарий"")') != -1) {
$('body').find('.myWinError').filter(':contains("Не заполнено поле "Комментарий"")').html('<div style="padding:2px 2px 2px 2px;"><div style="position:fixed;right:40%;top:40%;border-radius:3px;background:rgba(0, 0, 0, 0.70);color:#fff;text-shadow:0 1px 0 #000;padding:10px 10px 10px 10px;"><b style="color:red;">Не заполнен</b> текст комментария</div></div>');
}
}, 10);
</script>
Советую взглянуть:
Светлая форма входа для Uc-portaller Скрипт заказов Торрент файлов для Ucoz Каталог файлов - Подгрузка материалов без обновления страницы (uCoz) Красивое горизонтальное меню для uCoz
| Всего комментариев: 0 | |


