| Каталог файлов |
Рейтинг:0.0
Категория: Скрипты для Ucoz

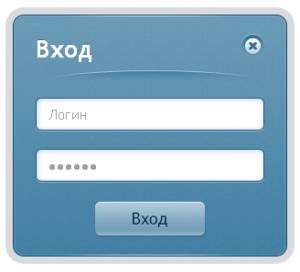
Красивое окно авторизации - профиля для uCoz отлично будет сочетаться дизайном вашего сайта
Установка:
1. В корне сайта создаём папку ub и заливаем туда все картинки из архива.
2. В CSS, в самый низ ставим:
Code
/* User Box */
#userbox {text-shadow:0 -1px 0 #446b81;color:#fff;font:normal 14px Trebuchet MS,Arial,Tahoma,Verdana;display:none;position:fixed;top:50%;left:50%;padding:29px 33px 0;width:250px;margin-left:-158px;margin-top:-140px;height:281px;background:url('/ub/user_box.png') no-repeat 0 0;}
#userbox a {color:#fff;text-decoration:none;}
#userbox a:hover {text-decoration:underline;}
#userbox span#nm {font:bold 26px Trebuchet MS,Arial,Tahoma,Verdana;margin-bottom:18px;display:block;}
#userbox #cls {width:25px;height:25px;display:block;float:right;background:url('/ub/oel.png') no-repeat 0 -133px;cursor:pointer;}
#userbox input[type='text'], #userbox input[type='password'] {margin-top:19px;padding:0 13px;background:url('/ub/oel.png') no-repeat 0 0;font:normal 15px/38px Trebuchet MS,Arial,Tahoma,Verdana;width:224px;height:37px;color:#9f9f9f;border:none;outline:none;}
#userbox input#log_in {background:url('/ub/logbt.png') no-repeat -122px 0;cursor:pointer;width:122px;height:40px;margin:21px 64px 0;border:none;outline:none;}
#userbox input#log_in:hover {background:url('/ub/logbt.png') no-repeat -122px -41px;}
#userbox input#log_out {background:url('/ub/logbt.png') no-repeat 0 0;cursor:pointer;width:122px;height:40px;margin:21px 64px 0;border:none;outline:none;}
#userbox input#log_out:hover {background:url('/ub/logbt.png') no-repeat 0 -41px;}
#userbox #avatar {width:95px;height:96px;background:url('/ub/oel.png') no-repeat 0 -37px;float:left;margin-right:22px;margin-top:19px;}
#userbox #avatar img {max-with:85px;max-height:85px;margin:5px 5px 0 5px;border:none;}
#userbox #u_block {padding-top:21px;}
#userbox #u_block a {display:block;}
/* -------- */
3. Затем на все страницы сайта ставим:
Code
<!-- User_Box -->
<script type="text/javascript">function log_in() {$('input[name=user]').val($('#u_login').val());$('input[name=password]').val($('#u_pass').val());$('input[name=sbm]').click();}</script>
<div id='userbox'>
<div id='cls' title='Закрыть' onclick="$('#userbox').fadeOut();"></div>
<span id='nm'>ПрофильВход</span>
<div id='avatar'><img src='$USER_AVATAR_URL$' alt='avatar' title='$USERNAME$'></div>
<div id='u_block'>
<a href='/news/0-0-0-1'>Добавить Новость</a>
<a href='/index/14'>Сообщения: <span title='Непрочитанных сообщений: $UNREAD_PM$'>$UNREAD_PM$</span></a>
<a href='/index/8'>Мой Профиль</a>
<a href='/index/11'>Изенить Данные</a>
<a href='/index/15'>Все Пользовтели</a>
<input type='button' value='' title='Выйти' id="log_out" onclick="location.href='/index/10'">
</div>
<input type='text' id='u_login' value='Логин' size='20' maxlength='50' onblur="if(value == ''){value = 'Логин'}" onfocus="if(value == 'Логин'){value =''}">
<input type='password' id='u_pass' value='Пароль' size='20' maxlength='50' onblur="if(value == ''){value = 'Пароль'}" onfocus="if(value == 'Пароль'){value =''}">
<input type='button' value='' id="log_in" onclick='log_in();'>
</div>
<!-- /User_Box -->
4. Туда, где будет ссылка для вызова окна ставим:
Code
<a href="javascript://" onclick="$('#userbox').fadeIn();">ПрофильВход</a>
Внимание! На тех страницах, где у вас будет окно авторизации, должен стоять код стандартной формы входа - $LOGIN_FORM$ (иначе авторизация не будет работать), если хотите, можете спрятать стандартную форму входа, вот так:
Code
<div style='display:none;'>$LOGIN_FORM$</div>
Советую взглянуть:
uWnd-окна в стиле QIP 2012 для ucoz Thanks v 1.0 - Спасибо для сайта БЕЗ PHP Шаблон → x360a для ucoz Проверка на корректность поля E-mail
| Всего комментариев: 0 | |

