| Каталог файлов |
Рейтинг:4.6
Категория: Скрипты для Ucoz

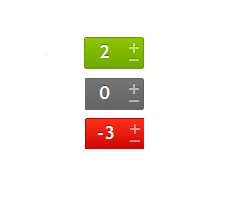
Удобный цифровой рейтинг для материалов ucoz, можно использовать как в полной так и в краткой новости
Установка:
Code
<div class="orating rate <?if(($RATING$*$RATED$-2*$RATED$)=0)?>nullRate<?else?><?if(($RATING$*$RATED$-2*$RATED$)<0)?>negativeRate<?else?>positiveRate<?endif?><?endif?>"><span class="orating_counter tipsy-left" original-title="Кликните для просмотра статистики"><b title="Голосов: $RATED$" id="rate_$ID$" class="r2"><script type="text/javascript">document.write(Math.round(<?($RATING$*$RATED$)?>)-<?2*$RATED$?>)</script></b></span><div class="orate-btns">
<?if($RATE_FORM$)?><a href="#" onclick="rateForm(+1,$ID$,1,<?if($CID$)?>$CID$<?else?>nullRate<?endif?>);return false" class="orating-btn rup tipsy-right" title="Нравится"></a><?endif?>
<?if($RATE_FORM$)?><a href="#" onclick="rateForm(-1,$ID$,1,<?if($CID$)?>$CID$<?else?>nullRate<?endif?>);return false" class="orating-btn rdown tipsy-right" title="Не нравится"></a><?endif?>
<script type="text/javascript" src="http://webo4ka.ru/Ucoz6/rate_reiting_materiala_new.js"></script></div>
<?if($RATE_FORM$)?><a href="#" onclick="rateForm(+1,$ID$,1,<?if($CID$)?>$CID$<?else?>nullRate<?endif?>);return false" class="orating-btn rup tipsy-right" title="Нравится"></a><?endif?>
<?if($RATE_FORM$)?><a href="#" onclick="rateForm(-1,$ID$,1,<?if($CID$)?>$CID$<?else?>nullRate<?endif?>);return false" class="orating-btn rdown tipsy-right" title="Не нравится"></a><?endif?>
<script type="text/javascript" src="http://webo4ka.ru/Ucoz6/rate_reiting_materiala_new.js"></script></div>
Если код вы ставите в модуль - Новости, то $ID$ заменяете на $ENTRY_ID$, иначе не будет работать!
А в свой основной CSS вставляете вот эти классы:
Code
.photo_m {
text-shadow: white 0px 0px 3px;
background-color: #38434D;
border-width: 1px 0px 1px 1px;
border-style: solid;
border-color: #303B45;
color: #000000;
float: left;
font-size: 20pt;
height: 36px;
width: 30px;
text-align: center;
line-height: 31px;
vertical-align: middle;}
.photo_p {
text-shadow: white 0px 0px 3px;
background-color: #38434D;
border-width: 1px 1px 1px 0px;
border-style: solid;
border-color: #303B45;
color: #000000;
float: right;
font-size: 20pt;
height: 36px;
width: 30px;
text-align: center;
line-height: 31px;
vertical-align: middle;}
.photo_null {
background-color: #919191;
border-width: 1px 1px 1px 1px;
border-style: solid;
border-color: #303B45;
color: #000000;
float: right;
font-size: 22pt;
height: 36px;
width: 56px;
text-align: center;
line-height: 36px;
vertical-align: middle;}
.photo_plus {
background-color: #1b881b;
border-width: 1px 1px 1px 1px;
border-style: solid;
border-color: #303B45;
color: #000000;
float: right;
font-size: 22pt;
height: 36px;
width: 56px;
text-align: center;
line-height: 36px;
vertical-align: middle;}
.photo_minus {
background-color: #eb4600;
border-width: 1px 1px 1px 1px;
border-style: solid;
border-color: #303B45;
color: #000000;
float: right;
font-size: 22pt;
height: 36px;
width: 56px;
text-align: center;
line-height: 36px;
vertical-align: middle;}
.photo_p:hover {background: #1b881b; color: #085408;}
.photo_null:hover {background: #aaaaaa; color: #efefef;}
.photo_minus:hover {background: #9d9d9d; color: #b11818;}
.photo_plus:hover {background: #9d9d9d; color: #106f09;}
.photo_m:hover {background: #eb4600; color: #70000c;}
text-shadow: white 0px 0px 3px;
background-color: #38434D;
border-width: 1px 0px 1px 1px;
border-style: solid;
border-color: #303B45;
color: #000000;
float: left;
font-size: 20pt;
height: 36px;
width: 30px;
text-align: center;
line-height: 31px;
vertical-align: middle;}
.photo_p {
text-shadow: white 0px 0px 3px;
background-color: #38434D;
border-width: 1px 1px 1px 0px;
border-style: solid;
border-color: #303B45;
color: #000000;
float: right;
font-size: 20pt;
height: 36px;
width: 30px;
text-align: center;
line-height: 31px;
vertical-align: middle;}
.photo_null {
background-color: #919191;
border-width: 1px 1px 1px 1px;
border-style: solid;
border-color: #303B45;
color: #000000;
float: right;
font-size: 22pt;
height: 36px;
width: 56px;
text-align: center;
line-height: 36px;
vertical-align: middle;}
.photo_plus {
background-color: #1b881b;
border-width: 1px 1px 1px 1px;
border-style: solid;
border-color: #303B45;
color: #000000;
float: right;
font-size: 22pt;
height: 36px;
width: 56px;
text-align: center;
line-height: 36px;
vertical-align: middle;}
.photo_minus {
background-color: #eb4600;
border-width: 1px 1px 1px 1px;
border-style: solid;
border-color: #303B45;
color: #000000;
float: right;
font-size: 22pt;
height: 36px;
width: 56px;
text-align: center;
line-height: 36px;
vertical-align: middle;}
.photo_p:hover {background: #1b881b; color: #085408;}
.photo_null:hover {background: #aaaaaa; color: #efefef;}
.photo_minus:hover {background: #9d9d9d; color: #b11818;}
.photo_plus:hover {background: #9d9d9d; color: #106f09;}
.photo_m:hover {background: #eb4600; color: #70000c;}
готово!
Советую взглянуть:
Статусы пользователей в «Комментариях» Оповещение о новом личном сообщение v3 Скрипт "Спасибо" за материал uWnd окна в стиле Одноклассников ver 2.0 для uCoz
| Всего комментариев: 1 | |||
| |||

