| Каталог файлов |
Рейтинг:4.5
Категория: Скрипты для Ucoz

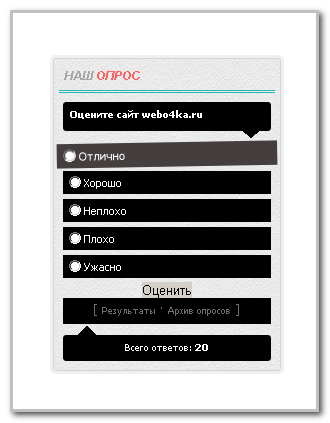
Опрос без использования скриптов и прочей ерунды данный код сделан только на css ...
видел много похожих скриптов но они все используют различные скрипты и картинки..
Установка:
В вид формы опроса поместить данный код:
Код
<div class="pollBlock" style="font-family:Tahoma,Arial;">
<div class="pollQue" style="font-size:8pt;padding-top:2px;text-align:left;"><b>$QUESTION$</b></div>
<div class='ugol_opros'></div>
<div class="pollAns" style="font-size:8pt;text-align:left;">$ANSWERS$</div>
<div class="pollLnk" style="padding-top:4px;text-align:center; padding: 3px 0px 5px 0px;background: black; line-height: 17px;">[ <a style="font-size:7pt;" href="$RESULTS_LINK$">Результаты</a> · <a style="font-size:7pt;" href="$ARCHIVE_LINK$">Архив опросов</a> ]</div>
<div class='ugol_opros_2'></div>
<div class="pollTot" style="padding-top:4px;font-size:7pt;text-align:center; background: black;padding: 3px 0px; line-height:20px; border-radius: 3px;-webkit-border-radius: 3px;color: white;">Всего ответов: <b>$TOTAL_VOTES$</b></div>
</div>
<style>/*вид опроса*/
div .pollQue{background: black;
padding: 7px 0px 7px 7px;
border-radius: 3px;
-webkit-border-radius: 3px;
line-height: 20px;}
div .pollQue b{
color: white;
font-size: 10px;}
div .pollAns{
display:block;}
div .answer{
background: black;
padding: 5px;
margin: 5px 0px 4px 0px;
color: white;}
div .answer:hover{
background: rgb(68, 62, 62);;
-webkit-transform: scale(1.06) rotate(-1deg);
-moz-transform: scale(1.06) rotate(-1deg);
-o-transform: scale(1.06) rotate(-1deg);
transform: scale(1.06) rotate(-1deg);}
div .answer div div{
padding: 3px 0px 3px 0px;}
.ugol_opros{border-top: 7px solid black;
border-left: 9px solid transparent;
border-right: 9px solid transparent;
width: 0px;
height: 0px;
margin-left: 179px;}
.ugol_opros_2{border-top: 2px solid transparent;
border-left: 9px solid transparent;
border-right: 9px solid transparent;
border-bottom: 9px solid black;
width: 0px;
height: 0px;
margin-left: 15px;}
/*вид опроса*/</style>
<div class="pollQue" style="font-size:8pt;padding-top:2px;text-align:left;"><b>$QUESTION$</b></div>
<div class='ugol_opros'></div>
<div class="pollAns" style="font-size:8pt;text-align:left;">$ANSWERS$</div>
<div class="pollLnk" style="padding-top:4px;text-align:center; padding: 3px 0px 5px 0px;background: black; line-height: 17px;">[ <a style="font-size:7pt;" href="$RESULTS_LINK$">Результаты</a> · <a style="font-size:7pt;" href="$ARCHIVE_LINK$">Архив опросов</a> ]</div>
<div class='ugol_opros_2'></div>
<div class="pollTot" style="padding-top:4px;font-size:7pt;text-align:center; background: black;padding: 3px 0px; line-height:20px; border-radius: 3px;-webkit-border-radius: 3px;color: white;">Всего ответов: <b>$TOTAL_VOTES$</b></div>
</div>
<style>/*вид опроса*/
div .pollQue{background: black;
padding: 7px 0px 7px 7px;
border-radius: 3px;
-webkit-border-radius: 3px;
line-height: 20px;}
div .pollQue b{
color: white;
font-size: 10px;}
div .pollAns{
display:block;}
div .answer{
background: black;
padding: 5px;
margin: 5px 0px 4px 0px;
color: white;}
div .answer:hover{
background: rgb(68, 62, 62);;
-webkit-transform: scale(1.06) rotate(-1deg);
-moz-transform: scale(1.06) rotate(-1deg);
-o-transform: scale(1.06) rotate(-1deg);
transform: scale(1.06) rotate(-1deg);}
div .answer div div{
padding: 3px 0px 3px 0px;}
.ugol_opros{border-top: 7px solid black;
border-left: 9px solid transparent;
border-right: 9px solid transparent;
width: 0px;
height: 0px;
margin-left: 179px;}
.ugol_opros_2{border-top: 2px solid transparent;
border-left: 9px solid transparent;
border-right: 9px solid transparent;
border-bottom: 9px solid black;
width: 0px;
height: 0px;
margin-left: 15px;}
/*вид опроса*/</style>
Советую взглянуть:
Вывод любой информации Форма добавления комментариев как на dle для uCoz Отличная страница технических работ со счётчиком Чёрный мини-чат для uCoz с множеством функций
| Всего комментариев: 0 | |

