| Каталог файлов |
Рейтинг:3.4
Категория: Скрипты для Ucoz

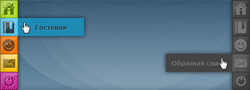
Отличное боковое меню для сайтов Ucoz, которое сливается с дизайном вашего сайта,и не мешает его быстродействию,делаю сайт красивее и функциональнее
Установка:
Шаг 1 - Установим HTML:
Главным отличием от других боковых навигаций, является тот момент, что мы не будем использовать js, ведь согласитесь чем меньше скриптов на сайте тем лучше для быстродействия сайта.
и так для начало нам стоит создать каркас:
- основной контейнер div
- в него поместим всеми любимые списки ul li
- в каждую строку списка мы поместим ссылку на тот или иной модуль вашего сайта
- и уже в них пропишем тег span который отвечает за отображение название того или иного списка
HTML
Code
<div id="main">
<ul id="navigationMenu">
<li>
<a class="m_home " href="$HOME_PAGE_LINK$"><span>На главную</span></a>
</li>
<li>
<a class="m_gost" href="/gb"><span>Гостевая</span></a>
</li>
<li>
<a class="m_forum" href="/forum"><span>Форум</span></a>
</li>
<li>
<a class="m_pochta" href="/index/0-3"><span>Обратная связь</span></a>
</li>
<?if($USER_LOGGED_IN$)?>
<li>
<a class="m_vixod" href="$LOGOUT_LINK$"><span>Выход</span></a>
</li>
<?else?>
<li>
<a class="m_vxod" href="$LOGIN_LINK$"><span>Вход</span></a>
</li>
<?endif?>
</ul>
</div>
<!-- /Конец тегов левое боковое меню -->
<ul id="navigationMenu">
<li>
<a class="m_home " href="$HOME_PAGE_LINK$"><span>На главную</span></a>
</li>
<li>
<a class="m_gost" href="/gb"><span>Гостевая</span></a>
</li>
<li>
<a class="m_forum" href="/forum"><span>Форум</span></a>
</li>
<li>
<a class="m_pochta" href="/index/0-3"><span>Обратная связь</span></a>
</li>
<?if($USER_LOGGED_IN$)?>
<li>
<a class="m_vixod" href="$LOGOUT_LINK$"><span>Выход</span></a>
</li>
<?else?>
<li>
<a class="m_vxod" href="$LOGIN_LINK$"><span>Вход</span></a>
</li>
<?endif?>
</ul>
</div>
<!-- /Конец тегов левое боковое меню -->
Обратите внимания, что в последних двух строках наших списках, мы установили системную переменную uCoz, которая будет отображать нужный список в зависимости от авторизовался пользователь или нет, это значит, что авторизованный пользователь увидит иконку выхода, а не авторизованный иконку входа.
Шаг 2 - Установим CSS:
Теперь когда основной html код установлен, давайте пропишем ему css стили:
CSS-Code
Code
#main{
position:fixed;
top: 150px;
left: 0px;
padding:0;
}
#main ul{
padding:0;
}
#navigationMenu li{
list-style:none;
height:35px;
width:35px;
}
#navigationMenu span{
position:absolute;
overflow:hidden;
width:0;
left:35px;
padding:0;
font:12px Verdana,Arial,Helvetica,sans-serif;
font-weight:bold;
line-height:35px;
white-space:nowrap;
-webkit-transition: 0.25s;
-moz-transition: 0.25s;
transition: 0.25s;
}
#navigationMenu a{
display:block;
position:relative;
background:url(http://www.center-dm.ru/ucoz/vid_menu/lateral_m/primer_1/navigation.png) no-repeat;
height:35px;
width:35px;
}
#navigationMenu a:hover span{
overflow:hidden;
text-align:center;
width:110px;
padding:0px 10px;
}
#navigationMenu a:hover{
text-decoration:none;
}
#navigationMenu .m_home {background-position:0 0;}
#navigationMenu .m_home :hover {background-position:0 -35px;}
#navigationMenu .m_home span{
background:#7da315;
color:#3d4f0c;
text-shadow:1px 1px 0 #99bf31;
}
#navigationMenu .m_gost {background-position:-35px 0;}
#navigationMenu .m_gost:hover {background-position:-35px -35px;}
#navigationMenu .m_gost span{
background:#1e8bb4;
color:#223a44;
text-shadow:1px 1px 0 #44a8d0;
}
#navigationMenu .m_forum {background-position:-70px 0;}
#navigationMenu .m_forum:hover {background-position:-70px -35px;}
#navigationMenu .m_forum span{
background:#c86c1f;
color:#5a3517;
text-shadow:1px 1px 0 #d28344;
}
#navigationMenu .m_pochta { background-position:-105px 0;}
#navigationMenu .m_pochta:hover{ background-position:-105px -35px;}
#navigationMenu .m_pochta span{
background-color:#d0a525;
color:#604e18;
text-shadow:1px 1px 0 #d8b54b;
}
#navigationMenu .m_vxod { background-position:-140px 0;}
#navigationMenu .m_vxod:hover { background-position:-140px -35px;}
#navigationMenu .m_vxod span{
background-color:#af1e83;
color:#460f35;
text-shadow:1px 1px 0 #d244a6;
}
#navigationMenu .m_vixod { background-position:-175px 0;}
#navigationMenu .m_vixod:hover { background-position:-175px -35px;}
#navigationMenu .m_vixod span{
background-color:#27ddbf;
color:#097863;
text-shadow:1px 1px 0 #87ffe7;
}
position:fixed;
top: 150px;
left: 0px;
padding:0;
}
#main ul{
padding:0;
}
#navigationMenu li{
list-style:none;
height:35px;
width:35px;
}
#navigationMenu span{
position:absolute;
overflow:hidden;
width:0;
left:35px;
padding:0;
font:12px Verdana,Arial,Helvetica,sans-serif;
font-weight:bold;
line-height:35px;
white-space:nowrap;
-webkit-transition: 0.25s;
-moz-transition: 0.25s;
transition: 0.25s;
}
#navigationMenu a{
display:block;
position:relative;
background:url(http://www.center-dm.ru/ucoz/vid_menu/lateral_m/primer_1/navigation.png) no-repeat;
height:35px;
width:35px;
}
#navigationMenu a:hover span{
overflow:hidden;
text-align:center;
width:110px;
padding:0px 10px;
}
#navigationMenu a:hover{
text-decoration:none;
}
#navigationMenu .m_home {background-position:0 0;}
#navigationMenu .m_home :hover {background-position:0 -35px;}
#navigationMenu .m_home span{
background:#7da315;
color:#3d4f0c;
text-shadow:1px 1px 0 #99bf31;
}
#navigationMenu .m_gost {background-position:-35px 0;}
#navigationMenu .m_gost:hover {background-position:-35px -35px;}
#navigationMenu .m_gost span{
background:#1e8bb4;
color:#223a44;
text-shadow:1px 1px 0 #44a8d0;
}
#navigationMenu .m_forum {background-position:-70px 0;}
#navigationMenu .m_forum:hover {background-position:-70px -35px;}
#navigationMenu .m_forum span{
background:#c86c1f;
color:#5a3517;
text-shadow:1px 1px 0 #d28344;
}
#navigationMenu .m_pochta { background-position:-105px 0;}
#navigationMenu .m_pochta:hover{ background-position:-105px -35px;}
#navigationMenu .m_pochta span{
background-color:#d0a525;
color:#604e18;
text-shadow:1px 1px 0 #d8b54b;
}
#navigationMenu .m_vxod { background-position:-140px 0;}
#navigationMenu .m_vxod:hover { background-position:-140px -35px;}
#navigationMenu .m_vxod span{
background-color:#af1e83;
color:#460f35;
text-shadow:1px 1px 0 #d244a6;
}
#navigationMenu .m_vixod { background-position:-175px 0;}
#navigationMenu .m_vixod:hover { background-position:-175px -35px;}
#navigationMenu .m_vixod span{
background-color:#27ddbf;
color:#097863;
text-shadow:1px 1px 0 #87ffe7;
}
- обратите внимания, на значения transition: 0.25s; которая используется в CSS3, благодаря которому содержимое тега span, будет плавно выезжает в течении полусекунды в браузерах поддерживающие CSS3, Firefox и Google, а вот IE и Opera к сожалению не поддерживает данное значения, из-за чего содержимое тега span будет резко появляться, а не выезжать.
- также стоит обратить внимания, что в данном примере мы будем использовать метод спрайтов, благодаря которым мы увидим нужные нам иконки списков, которые будут символизировать той или иной модуль на вашем сайте.
Примечание:
В архиве rar вы найдёте PSD исходники изображений и два примера в цветном и чёрно белом варианте, в которых данное решение установлено с левой и правой стороны вашего браузера.
На этом всё
Советую взглянуть:
Форма добавления комментариев Скрипт Просилка Регистрации для uCoz Контактная форма на jQuery для Ucoz Комментарии - Lite Version
| Всего комментариев: 6 | |||||||
|
| |||||||

