| Каталог файлов |
Рейтинг:5.0
Категория: Скрипты для Ucoz

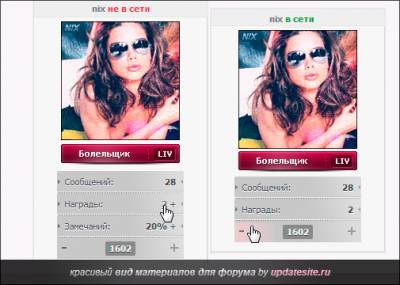
Отличный вид материалов форума для uCoz, точнее правая часть (информация о пользователе), которая предназначена для сайтов с светлым дизайной. Подойдёт под развлекательный или же игровой портал.
При наведении на кнопки изменения репутации: "+" и "-" изменяется цвет фона, выглядит очень симпатично. Если пользователей решит повысить сам себе репутацию, вылезит ajax-окошко, предупреждающие о невозможности редактирования репутации. Посмотрим ещё раз
Установка:
1. Для начала изменим стандартные надписи онлайн и оффлайн:
Настройка » Замена стандартных надписей » ПОЛЬЗОВАТЕЛИ - вместо Online/Offline вставляем:
Code
<b><font color=#3ba13b>в сети</font></b>
и
Code
<b><font color=#f12b42>не в сети</font></b>
2. Идём в ПУ » Управление дизайном » Таблица стилей CSS:
Вставляем код, в самый конец:
Code
a.forumpostname:link,a.forumpostname:visited,a.forumpostname:active {color:#777; text-decoration:none; font-weight: bold;}
a.forumpostname:hover {color:#afafaf; text-decoration:none;}
ul,li,.forumpostinfo {display:block; padding:0; margin:0; list-style:none;}
.foi_left {float: left !important;}
.foi_right {float: right !important;}
.forumpostinfo {width:160px; margin:6px 0;}
.forumpostinfo li {background:#efefef url(http://livfan.ru/img/forum/forum_vid1.png) no-repeat 0 -27px; height:28px; line-height:27px; padding:0 10px; color:#474747; text-shadow:0px 1px 0px #fff;}
.forumpostinfo li a,.forumpostinfo a {color:#474747; text-decoration:none;}
.f_rat_num a {color:#efefef; text-decoration:none;}
.forumpostinfo li a span, .forumpostinfo span {text-decoration: none; font-weight:bold; color:#474747;}
.forumpostinfo li a:hover,.forumpostinfo li a:hover span {text-decoration:underline; color:#777;}
.f_rat_num a:hover {color:#bfbfbf;}
.fPost_rat {background:#efefef url(http://livfan.ru/img/forum/forum_vid1.png) no-repeat 0 -55px; padding:0;}
a.f_rat_plus,a.f_rat_minus {width:50px; height:25px; display:block; margin:2px 0 0 0; background:url(http://livfan.ru/img/forum/forum_vid1.png) no-repeat 0 -53px;}
a.f_rat_plus {float:right; background-position:-44px -188px;}
a.f_rat_minus {float:left; background-position:-0 -188px;}
a.f_rat_plus:hover {background-position:right -87px;}
a.f_rat_minus:hover {background-position:0 -87px;}
.f_rat_num {height:27px; line-height:27px; display:block; overflow:hidden; font-weight:bold; color:#efefef; text-shadow:0px 1px 0px #474747;text-align:center;}
.f_rat_num_i {margin: -1px 0px 1px; background: #888; padding: 2px 5px 3px;-webkit-border-radius: 2px;-khtml-border-radius: 2px;-moz-border-radius: 2px;border-radius: 2px;font-weight: bold;}
a.forumpostname:hover {color:#afafaf; text-decoration:none;}
ul,li,.forumpostinfo {display:block; padding:0; margin:0; list-style:none;}
.foi_left {float: left !important;}
.foi_right {float: right !important;}
.forumpostinfo {width:160px; margin:6px 0;}
.forumpostinfo li {background:#efefef url(http://livfan.ru/img/forum/forum_vid1.png) no-repeat 0 -27px; height:28px; line-height:27px; padding:0 10px; color:#474747; text-shadow:0px 1px 0px #fff;}
.forumpostinfo li a,.forumpostinfo a {color:#474747; text-decoration:none;}
.f_rat_num a {color:#efefef; text-decoration:none;}
.forumpostinfo li a span, .forumpostinfo span {text-decoration: none; font-weight:bold; color:#474747;}
.forumpostinfo li a:hover,.forumpostinfo li a:hover span {text-decoration:underline; color:#777;}
.f_rat_num a:hover {color:#bfbfbf;}
.fPost_rat {background:#efefef url(http://livfan.ru/img/forum/forum_vid1.png) no-repeat 0 -55px; padding:0;}
a.f_rat_plus,a.f_rat_minus {width:50px; height:25px; display:block; margin:2px 0 0 0; background:url(http://livfan.ru/img/forum/forum_vid1.png) no-repeat 0 -53px;}
a.f_rat_plus {float:right; background-position:-44px -188px;}
a.f_rat_minus {float:left; background-position:-0 -188px;}
a.f_rat_plus:hover {background-position:right -87px;}
a.f_rat_minus:hover {background-position:0 -87px;}
.f_rat_num {height:27px; line-height:27px; display:block; overflow:hidden; font-weight:bold; color:#efefef; text-shadow:0px 1px 0px #474747;text-align:center;}
.f_rat_num_i {margin: -1px 0px 1px; background: #888; padding: 2px 5px 3px;-webkit-border-radius: 2px;-khtml-border-radius: 2px;-moz-border-radius: 2px;border-radius: 2px;font-weight: bold;}
3. Далее ПУ » Управление дизайном » Форум » Вид материалов форума, ищем $USERNAME$ и заменяем на:
Code
<a class="forumpostname" href="javascript://" rel="nofollow" onClick="emoticon('[b]$USERNAME$[/b],');return false;">$USERNAME$</a> $USER_STATUS$
4. Тут же ищем
Code
<td class="postTdInfo" valign="top"> до </td>
, удаляем всё, что между этим написано (лучше перед удаление копируем куда-нибудь) и вставляем следующий код:
Код:
<div align="center">
<img title="$USERNAME$" class="userAvatar" src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>http://livfan.ru/img/forum/forum_vid1_noava.gif<?endif?>" border="0"><div style="padding-bottom:3px;"></div>
$GROUP_ICON$
<ul class="forumpostinfo" style="overflow:hidden;">
<li><div class="foi_left">Сообщений:</div><div class="foi_right"><span>$POSTS$</span></div></li>
<li><div class="foi_left">Награды:</div><div class="foi_right"><a <?if($AWARDS$="0")?>href="javascript://" onclick="new _uWnd.alert('У пользователя <b>$USERNAME$</b> пока нету <b>наград</b>','Награды',{w:400,h:60,tm:3500,close:1})"<?else?> href="$AWARDS_READ_URL$"<?endif?>><span>$AWARDS$</span></a> <?if($AWARDS_DO_URL$)?><a href="$AWARDS_DO_URL$"><span style="font-weight: normal !important;">+</span></a><?endif?></div></li>
<?if(($USER_LOGGED_IN$)&&($BAN_RATING$))?><li><div class="foi_left">Замечаний:</div><div class="foi_right"><a href="$READ_BAN_URL$"><span>$BAN_RATING$</span></a> <?if($DO_BAN_URL$)?><a href="$DO_BAN_URL$"><span style="font-weight: normal !important;">+</span></a><?endif?></div></li><?endif?>
<div class="fPost_rat">
<?if($DO_REP_URL$)?>
<a class="f_rat_plus" href="$DO_REP_URL$"></a>
<a class="f_rat_minus" href="$DO_REP_URL$"></a>
<?else?>
<a class="f_rat_plus" href="javascript://" onclick="new _uWnd.alert('Вы не можете изменить репутицаю <b>$USERNAME$</b>','Репутация',{w:400,h:60,tm:3500,close:1})"></a>
<a class="f_rat_minus" href="javascript://" onclick="new _uWnd.alert('Вы не можете изменить репутицаю <b>$USERNAME$</b>','Репутация',{w:400,h:60,tm:3500,close:1})"></a>
<?endif?>
<div class="f_rat_num"><a class="f_rat_num_i" rel="nofollow" href="$READ_REP_URL$">$REP_RATING$</a></div>
</div>
</ul>
</div>
, удаляем всё, что между этим написано (лучше перед удаление копируем куда-нибудь) и вставляем следующий код:
Код:
<div align="center">
<img title="$USERNAME$" class="userAvatar" src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>http://livfan.ru/img/forum/forum_vid1_noava.gif<?endif?>" border="0"><div style="padding-bottom:3px;"></div>
$GROUP_ICON$
<ul class="forumpostinfo" style="overflow:hidden;">
<li><div class="foi_left">Сообщений:</div><div class="foi_right"><span>$POSTS$</span></div></li>
<li><div class="foi_left">Награды:</div><div class="foi_right"><a <?if($AWARDS$="0")?>href="javascript://" onclick="new _uWnd.alert('У пользователя <b>$USERNAME$</b> пока нету <b>наград</b>','Награды',{w:400,h:60,tm:3500,close:1})"<?else?> href="$AWARDS_READ_URL$"<?endif?>><span>$AWARDS$</span></a> <?if($AWARDS_DO_URL$)?><a href="$AWARDS_DO_URL$"><span style="font-weight: normal !important;">+</span></a><?endif?></div></li>
<?if(($USER_LOGGED_IN$)&&($BAN_RATING$))?><li><div class="foi_left">Замечаний:</div><div class="foi_right"><a href="$READ_BAN_URL$"><span>$BAN_RATING$</span></a> <?if($DO_BAN_URL$)?><a href="$DO_BAN_URL$"><span style="font-weight: normal !important;">+</span></a><?endif?></div></li><?endif?>
<div class="fPost_rat">
<?if($DO_REP_URL$)?>
<a class="f_rat_plus" href="$DO_REP_URL$"></a>
<a class="f_rat_minus" href="$DO_REP_URL$"></a>
<?else?>
<a class="f_rat_plus" href="javascript://" onclick="new _uWnd.alert('Вы не можете изменить репутицаю <b>$USERNAME$</b>','Репутация',{w:400,h:60,tm:3500,close:1})"></a>
<a class="f_rat_minus" href="javascript://" onclick="new _uWnd.alert('Вы не можете изменить репутицаю <b>$USERNAME$</b>','Репутация',{w:400,h:60,tm:3500,close:1})"></a>
<?endif?>
<div class="f_rat_num"><a class="f_rat_num_i" rel="nofollow" href="$READ_REP_URL$">$REP_RATING$</a></div>
</div>
</ul>
</div>
Установка закончена!
Советую взглянуть:
Игровой шаблон PowerCSS для uCoz от Uc-Portaller.Ru Вид статистики Рип шаблона Yraaa для uCo «Предложения» - отправка личным сообщением
| Всего комментариев: 0 | |

