| Каталог файлов |
Рейтинг:4.0
Категория: Скрипты для Ucoz

Удобный и практичный скрипт для пользователей сайта
Установка:
Дизайн - Управление дизайном (шаблоны) - Каталог файлов - Вид материалов,в самый низ ставим:
Code
<div id="load" style="display: none;"><div align="left"><div id="nns"><a href=$ENTRY_URL$>$TITLE$</a></div></div></div>
Далее,Дизайн - Управление дизайном (шаблоны) - Пользователи - Персональная страница пользователя,ставим туда,где необходимо вывести материалы:
Code
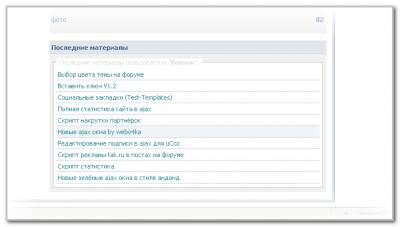
<fieldset class="ssAsg"><legend>Последние материалы пользователя "<b>$_USERNAME$</b>":</legend><span class="h17"></span><script type="text/javascript">
$.get("$_LOAD_ACTIVITY_URL$",function(data) {
var ifnohist = $("#load:first", data).html();
if (ifnohist == null) {
$('.h17').html('Материалов не найдено');
}$("#load", data).each(function() {var histr = $(this).html();$('.h17').before(histr);}); });
</script></fieldset>
$.get("$_LOAD_ACTIVITY_URL$",function(data) {
var ifnohist = $("#load:first", data).html();
if (ifnohist == null) {
$('.h17').html('Материалов не найдено');
}$("#load", data).each(function() {var histr = $(this).html();$('.h17').before(histr);}); });
</script></fieldset>
Затем,в CSS ставим:
Code
.ssAsg {border:1px solid #ECECEC; margin: 2px; padding: 5px 5px 5px 5px; background: #ffffff;text-decoration:none;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;}
.ssAsg:hover {border-color:#c1c1c1;}
.ssAsg legend {color:#dedede;padding:0 5px;background:#ffffff;}
.ssAsg legend a.aname {color:#aaa;}
.ssAsg legend a.aent {color:#898989;display:inline-block;margin:0 3px;}
.ssAsg span {margin-left:9px;margin-bottom:2px;display:block;font:11px arial;color:#606060;}
#nns {
margin: 0px;
padding: 0px 0px;
background: white; }
#nns a {
color: #2d8895;
margin: 0px;
padding: 3px;
display: block;
background: white;
border-bottom: solid 1px #CCD3DA; }
#nns a:hover {
color: #2d8895;
text-decoration: none;
background-color: #f2f5f7; }
.ssAsg:hover {border-color:#c1c1c1;}
.ssAsg legend {color:#dedede;padding:0 5px;background:#ffffff;}
.ssAsg legend a.aname {color:#aaa;}
.ssAsg legend a.aent {color:#898989;display:inline-block;margin:0 3px;}
.ssAsg span {margin-left:9px;margin-bottom:2px;display:block;font:11px arial;color:#606060;}
#nns {
margin: 0px;
padding: 0px 0px;
background: white; }
#nns a {
color: #2d8895;
margin: 0px;
padding: 3px;
display: block;
background: white;
border-bottom: solid 1px #CCD3DA; }
#nns a:hover {
color: #2d8895;
text-decoration: none;
background-color: #f2f5f7; }
Если вы хотите брать материалы из другого модуля,то первый код ставим в Вид материалов того модуля,откуда будем брать материалы.
Во втором коде:
Code
$_LOAD_ACTIVITY_URL$
LOAD - заменяем на модуль из которого будем брать материалы.
Например если для модуля блог,то LOAD заменям на BLOG,каталог сайтов - заменяем на DIR и т.д.
Советую взглянуть:
Оригинальный шаблон vKadr от uSite.su Антиспам формы комментариев uCoz Форма добавления сообщений для форума Шаблон GameFeeds
| Всего комментариев: 0 | |

