| Каталог файлов |
Рейтинг:5.0
Категория: Скрипты для Ucoz

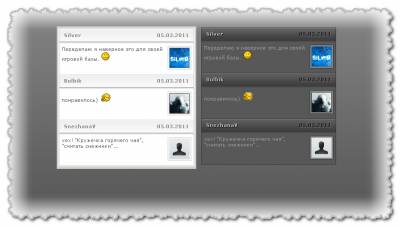
Информер последних комментарий,представлен в двух видах (тёмный и светлый), ваш выбор зависит только от дизайна вашего сайта
Установка:
Админ панель => Инструменты => Информеры => Создать информер
- Раздел: ( Комментарии )
- Модуль: ( Все модули )
- Количество материалов: ( 5 )
- Количество колонок: ( 1 )
теперь открываем информер и копируем туда следующий код:
Code
<div class="uzer_coment_v">
<div class="uzer_name">
<?if($USERNAME$)?> <a href="$PROFILE_URL$" target="_blank">$USERNAME$</a><?else?>$NAME$<?endif?>
</div>
<div class="uzer_data">$DATE$</div>
</div>
<div class="uzer_massage">
<a href="$ENTRY_URL$" target="_blank">
<?if($USER_AVATAR_URL$)?>
<img class="coment_avatar" src="$USER_AVATAR_URL$" /><?else?><img class="coment_avatar" src="/no_avatar.jpg" alt="no" /><?endif?>
$MESSAGE$
</a>
</div>
<div class="uzer_name">
<?if($USERNAME$)?> <a href="$PROFILE_URL$" target="_blank">$USERNAME$</a><?else?>$NAME$<?endif?>
</div>
<div class="uzer_data">$DATE$</div>
</div>
<div class="uzer_massage">
<a href="$ENTRY_URL$" target="_blank">
<?if($USER_AVATAR_URL$)?>
<img class="coment_avatar" src="$USER_AVATAR_URL$" /><?else?><img class="coment_avatar" src="/no_avatar.jpg" alt="no" /><?endif?>
$MESSAGE$
</a>
</div>
теперь устанавливаем информер у вас на странице, в нужное вам место:
Code
<div class="uzer_coment">
тут ваш информер
</div>
тут ваш информер
</div>
теперь копируем css в ваш файл стилей:
Code
/* Последние комментария пользователей
------------------------------------------*/
.uzer_coment {
overflow: hidden;
width:300px;
background: #fff;
border:1px solid #D6D6D6;
border-bottom:none;
}
.uzer_coment_v {
float:left;
width:300px;
height:27px;
background: url('fon_uzer_coment_v.png') repeat-x top;
border-top: 1px solid #fff;
}
.uzer_coment_v a:link,
.uzer_coment_v a:visited {color:#888;}
.uzer_coment_v a:hover {color:#333;}
.uzer_coment_v a:link,
.uzer_coment_v a:visited,
.uzer_coment_v a:hover {
text-decoration:none;
font:11px Verdana,Arial,Helvetica, sans-serif;
font-weight: bold;
text-shadow: 1px 1px 1px #fff;
}
.uzer_name {
float:left;
padding: 6px 0px 0px 10px;
}
.uzer_data {
float:right;
font:11px Verdana,Arial,Helvetica, sans-serif;
font-weight: bold;
color:#888;
text-shadow: 1px 1px 1px #fff;
padding: 6px 10px 0px 0px;
}
.uzer_massage {
background: url('fon_uzer_coment_ten.png') repeat-x top;
width:290px;
float:left;
overflow: hidden;
padding: 10px 5px 10px 5px;
border-bottom: 1px solid #D6D6D6;
}
.uzer_massage :link,
.uzer_massage :visited {
display: block;
text-decoration: none;
color:#555;
}
.uzer_massage:hover {
color:#555;
background: url('fon_uzer_coment_ten.png') repeat-x top #F3F3F3;
}
.coment_avatar {
width:45px;
height:45px;
float:right;
background: #F3F3F3;
padding: 3px;
margin-left: 5px;
border:1px solid #D6D6D6;
}
/* -------------------------------------- */
------------------------------------------*/
.uzer_coment {
overflow: hidden;
width:300px;
background: #fff;
border:1px solid #D6D6D6;
border-bottom:none;
}
.uzer_coment_v {
float:left;
width:300px;
height:27px;
background: url('fon_uzer_coment_v.png') repeat-x top;
border-top: 1px solid #fff;
}
.uzer_coment_v a:link,
.uzer_coment_v a:visited {color:#888;}
.uzer_coment_v a:hover {color:#333;}
.uzer_coment_v a:link,
.uzer_coment_v a:visited,
.uzer_coment_v a:hover {
text-decoration:none;
font:11px Verdana,Arial,Helvetica, sans-serif;
font-weight: bold;
text-shadow: 1px 1px 1px #fff;
}
.uzer_name {
float:left;
padding: 6px 0px 0px 10px;
}
.uzer_data {
float:right;
font:11px Verdana,Arial,Helvetica, sans-serif;
font-weight: bold;
color:#888;
text-shadow: 1px 1px 1px #fff;
padding: 6px 10px 0px 0px;
}
.uzer_massage {
background: url('fon_uzer_coment_ten.png') repeat-x top;
width:290px;
float:left;
overflow: hidden;
padding: 10px 5px 10px 5px;
border-bottom: 1px solid #D6D6D6;
}
.uzer_massage :link,
.uzer_massage :visited {
display: block;
text-decoration: none;
color:#555;
}
.uzer_massage:hover {
color:#555;
background: url('fon_uzer_coment_ten.png') repeat-x top #F3F3F3;
}
.coment_avatar {
width:45px;
height:45px;
float:right;
background: #F3F3F3;
padding: 3px;
margin-left: 5px;
border:1px solid #D6D6D6;
}
/* -------------------------------------- */
Не забудьте изменить, в выше предоставленных css стилях, ширину основных ячеек width: на нужные вам значения, чтобы данный вид информера, вписался в ваш дизайн сайта.
Советую взглянуть:
Кнопка Вверх и вниз для сайта Игровой шаблон CarGame Светлая форма входа для Uc-portaller Шаблон Futurico для ucoz
| Всего комментариев: 0 | |

