| Каталог файлов |
Рейтинг:3.0
Категория: Скрипты для Ucoz
Установка:
В нижнюю часть сайта прописываем:
Код
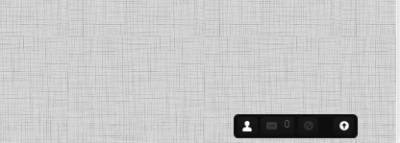
<?if($USER_LOGGED_IN$)?><div id="up">
<div id="bg_up">
<a href="/index/8" target="_blank" class="but_user"></a>
<?if($UNREAD_PM$)?><a href="$PM_URL$" target="_blank" class="but_user_pm_us"><div class="us">$UNREAD_PM$</div></a><?else?><a href="$PM_URL$" target="_blank" class="but_user_pm"><div class="us">0</div></a><?endif?>
<a href="/index/10" class="but_user_quit"></a>
<a href="javascript://" onclick="$('body').scrollTo('0px',5800, {axis:'y'})" id="scrollup" class="but_user_up"></a>
</div>
</div><?endif?>
<script src="http://7ccut.com/table.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#up").hide();
$(function(){
$(window).scroll(function(){
if ($(this).scrollTop() > 400){
$('#up').fadeIn();
} else {
$('#up').fadeOut();
}
});
$('#up').clidck(function(){
$('body,html').animate({
scrollTop:0
}, 5800);
});
});
});
</script>
<div id="bg_up">
<a href="/index/8" target="_blank" class="but_user"></a>
<?if($UNREAD_PM$)?><a href="$PM_URL$" target="_blank" class="but_user_pm_us"><div class="us">$UNREAD_PM$</div></a><?else?><a href="$PM_URL$" target="_blank" class="but_user_pm"><div class="us">0</div></a><?endif?>
<a href="/index/10" class="but_user_quit"></a>
<a href="javascript://" onclick="$('body').scrollTo('0px',5800, {axis:'y'})" id="scrollup" class="but_user_up"></a>
</div>
</div><?endif?>
<script src="http://7ccut.com/table.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#up").hide();
$(function(){
$(window).scroll(function(){
if ($(this).scrollTop() > 400){
$('#up').fadeIn();
} else {
$('#up').fadeOut();
}
});
$('#up').clidck(function(){
$('body,html').animate({
scrollTop:0
}, 5800);
});
});
});
</script>
А вот это прописываем в таблицу стилей css:
Код
#up{cursor:pointer;position:fixed;bottom:5px;right:40px;z-index:1;}
#bg_up {background:#0e0e0e;-webkit-border-radius: 5px;-moz-border-radius: 5px; border-radius: 5px;border-bottom:1px solid #1a1a1a;padding:3px 4px 1px 4px;overflow:hidden;}
a.but_user {background:url(http://pnghosts.ru/img/but_user.png) no-repeat;display:block;width:21px;height:20px;float:left;}
a.but_user_quit {background:url(http://pnghosts.ru/img/but_user_quit.png) no-repeat;display:block;width:21px;height:20px;float:left;margin:0px 1px 0px 0px;}
a.but_user_up {background:url(http://pnghosts.ru/img/but_user_up.png) no-repeat;display:block;width:21px;height:20px;float:left;margin:0px 0px 0px 15px;}
a.but_user_pm {background:url(http://pnghosts.ru/img/but_user_left.png) no-repeat left, url(/user/but_user_right.png) no-repeat right, url(http://pnghosts.ru/img//but_user_center.png) repeat-x center;height:20px;display:block;float:left;padding:0px 5px 0px 25px;margin:0px 3px 0px 3px;}
a.but_user_pm_us {background:url(http://pnghosts.ru/img/but_user_left_us.png) no-repeat left, url(/user/but_user_right.png) no-repeat right, url(http://pnghosts.ru/img/but_user_center.png) repeat-x center;height:20px;display:block;float:left;padding:0px 5px 0px 25px;margin:0px 3px 0px 3px;}
#bg_up {background:#0e0e0e;-webkit-border-radius: 5px;-moz-border-radius: 5px; border-radius: 5px;border-bottom:1px solid #1a1a1a;padding:3px 4px 1px 4px;overflow:hidden;}
a.but_user {background:url(http://pnghosts.ru/img/but_user.png) no-repeat;display:block;width:21px;height:20px;float:left;}
a.but_user_quit {background:url(http://pnghosts.ru/img/but_user_quit.png) no-repeat;display:block;width:21px;height:20px;float:left;margin:0px 1px 0px 0px;}
a.but_user_up {background:url(http://pnghosts.ru/img/but_user_up.png) no-repeat;display:block;width:21px;height:20px;float:left;margin:0px 0px 0px 15px;}
a.but_user_pm {background:url(http://pnghosts.ru/img/but_user_left.png) no-repeat left, url(/user/but_user_right.png) no-repeat right, url(http://pnghosts.ru/img//but_user_center.png) repeat-x center;height:20px;display:block;float:left;padding:0px 5px 0px 25px;margin:0px 3px 0px 3px;}
a.but_user_pm_us {background:url(http://pnghosts.ru/img/but_user_left_us.png) no-repeat left, url(/user/but_user_right.png) no-repeat right, url(http://pnghosts.ru/img/but_user_center.png) repeat-x center;height:20px;display:block;float:left;padding:0px 5px 0px 25px;margin:0px 3px 0px 3px;}
Советую взглянуть:
Новые синие ajax окна для uCoz Скрипт смены баннера при каждой перезагрузки страницы Мой изменённый вид опроса Лимит скачиваний файла.
| Всего комментариев: 0 | |