| Каталог файлов |
Рейтинг:3.0
Категория: Скрипты для Ucoz
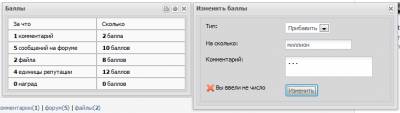
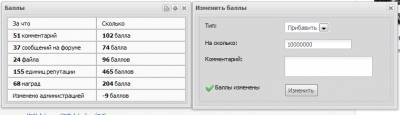
Отнятие/прибавление баллов пользователям очень простое (1 клик).
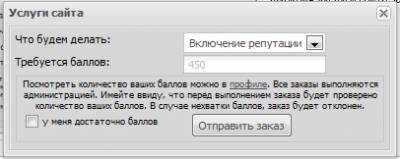
Пользователь заполняет форму заказа услуги, вам в ЛС приходит такое сообщение, вы выполняете услугу, переходите по ссылке, делаете 1 клик и все, готово.
Требования:
- Модуль Блог
Заходим в модуль Блог » Настройки модуля » Поля для добавления материалов и уберем галочки везде кроме,
Полный текст материала,
Дополнительное поле 1,
Дополнительное поле 2
В вид материалов блога меняем все на:
Code
<span class="xml-punctuation"><</span><span class="xml-tagname">span </span><span class="xml-attname">class</span><span class="xml-punctuation">=</span><span class="xml-attribute">"ballEdit"</span><span class="xml-punctuation">></span><span class="xml-punctuation">
<</span><span class="xml-tagname">span </span><span class="xml-attname">class</span><span class="xml-punctuation">=</span><span class="xml-attribute">"plus"</span><span class="xml-punctuation">></span><span class="xml-text">$OTHER1$</span><span class="xml-punctuation"></</span><span class="xml-tagname">span</span><span class="xml-punctuation">></span><span class="xml-punctuation">
<</span><span class="xml-tagname">span </span><span class="xml-attname">class</span><span class="xml-punctuation">=</span><span class="xml-attribute">"minus"</span><span class="xml-punctuation">></span><span class="xml-text">$OTHER2$</span><span class="xml-punctuation"></</span><span class="xml-tagname">span</span><span class="xml-punctuation">>
</span><span class="xml-punctuation"><</span><span class="xml-tagname">span </span><span class="xml-attname">class</span><span class="xml-punctuation">=</span><span class="xml-attribute">"log"</span><span class="xml-punctuation">></span><span class="xml-text">$MESSAGE$</span><span class="xml-punctuation"></</span><span class="xml-tagname">span</span><span class="xml-punctuation">></span>
<span class="xml-punctuation"></</span><span class="xml-tagname">span</span><span class="xml-punctuation">></span><span class="xml-text">$MODER_PANEL$</span>
<</span><span class="xml-tagname">span </span><span class="xml-attname">class</span><span class="xml-punctuation">=</span><span class="xml-attribute">"plus"</span><span class="xml-punctuation">></span><span class="xml-text">$OTHER1$</span><span class="xml-punctuation"></</span><span class="xml-tagname">span</span><span class="xml-punctuation">></span><span class="xml-punctuation">
<</span><span class="xml-tagname">span </span><span class="xml-attname">class</span><span class="xml-punctuation">=</span><span class="xml-attribute">"minus"</span><span class="xml-punctuation">></span><span class="xml-text">$OTHER2$</span><span class="xml-punctuation"></</span><span class="xml-tagname">span</span><span class="xml-punctuation">>
</span><span class="xml-punctuation"><</span><span class="xml-tagname">span </span><span class="xml-attname">class</span><span class="xml-punctuation">=</span><span class="xml-attribute">"log"</span><span class="xml-punctuation">></span><span class="xml-text">$MESSAGE$</span><span class="xml-punctuation"></</span><span class="xml-tagname">span</span><span class="xml-punctuation">></span>
<span class="xml-punctuation"></</span><span class="xml-tagname">span</span><span class="xml-punctuation">></span><span class="xml-text">$MODER_PANEL$</span>
OTHER1$ и $OTHER2$ - можно поменять на свои.
Страница архива материалов блогa, меняем $BODY$ на:
Code
<div id="bFast">$BODY$</div>
Скачиваем файл скрипта, после чего открываем его текстовым редактором, идем на сайт - Персональная страница пользователя и перед