| Каталог файлов |
Рейтинг:5.0
Категория: Скрипты для Ucoz

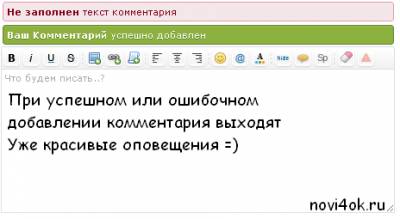
Скрипт заменяет дизайн ответов и ошибок в
Форме добавления комментариев, на более красивый вид.
Ваш комментарий успешно добавлен - в зелёной рамке
Не заполнен текст комментария - в красном
Форме добавления комментариев, на более красивый вид.
Ваш комментарий успешно добавлен - в зелёной рамке
Не заполнен текст комментария - в красном
Установка:
В форму добавления комментария(в самый низ):
Code
<script>
setInterval(function() {
if ($('body').find('.myWinSuccess').filter(':contains("Комментарий успешно добавлен")') != -1) {
$('body').find('.myWinSuccess').filter(':contains("Комментарий успешно добавлен")').html('<div style="padding:2px 2px 2px 2px;"><div style="background:#8db13e;color:#fff;border-radius: 3px;border:1px solid #678030;text-shadow:0 1px 0 #657f2c;box-shadow:inset 0 1px 0 0 #9fbd5d;padding:4px 4px 4px 4px;text-align:left;"><b>Ваш Комментарий</b> успешно добавлен</div></div>');
}
}, 10);
setInterval(function() {
if ($('body').find('.myWinError').filter(':contains("Не заполнено поле "Комментарий"")') != -1) {
$('body').find('.myWinError').filter(':contains("Не заполнено поле "Комментарий"")').html('<div style="padding:2px 2px 2px 2px;"><div style="background:#f4e7e9;border-radius: 3px;color:#80001c;border:1px solid #e599aa;padding:4px 4px 4px 4px;text-align:left;"><b>Не заполнен</b> текст комментария</div></div>');
}
}, 10);
</script>
setInterval(function() {
if ($('body').find('.myWinSuccess').filter(':contains("Комментарий успешно добавлен")') != -1) {
$('body').find('.myWinSuccess').filter(':contains("Комментарий успешно добавлен")').html('<div style="padding:2px 2px 2px 2px;"><div style="background:#8db13e;color:#fff;border-radius: 3px;border:1px solid #678030;text-shadow:0 1px 0 #657f2c;box-shadow:inset 0 1px 0 0 #9fbd5d;padding:4px 4px 4px 4px;text-align:left;"><b>Ваш Комментарий</b> успешно добавлен</div></div>');
}
}, 10);
setInterval(function() {
if ($('body').find('.myWinError').filter(':contains("Не заполнено поле "Комментарий"")') != -1) {
$('body').find('.myWinError').filter(':contains("Не заполнено поле "Комментарий"")').html('<div style="padding:2px 2px 2px 2px;"><div style="background:#f4e7e9;border-radius: 3px;color:#80001c;border:1px solid #e599aa;padding:4px 4px 4px 4px;text-align:left;"><b>Не заполнен</b> текст комментария</div></div>');
}
}, 10);
</script>
Готово, если что не понятно пишите в комментарии..]
Советую взглянуть:
Audio Player 0.5 без Author Шаблон ukr-goal для ucoz Особый вид ссылок Замена стандартной формы входа на uCoz
| Всего комментариев: 0 | |

