| Каталог файлов |
Рейтинг:0.0
Категория: Скрипты для Ucoz
Установка:
Шаг 1 - Установим HTML:
Для начала как и полагается установим html каркас, для этого заходим в Админ панель => Дизайн => Управление дизайном => Новости сайта =>Вид материалов, удаляем старый код и устанавливаем новый:
Код
<div class="cell-news">
<div class="cell-news-l">
<?if($IMG_SMALL_URL1$)?><img src="$IMG_SMALL_URL1$" class="cell-news-l-img" alt="$TITLE$"><?else><?if($IMG_URL1$)?><img src="$IMG_URL1$" class="cell-news-l-img" alt="$TITLE$"><?endif?><?endif?>
<div class="cell-news-rating left">
<div class="left"><?if($RATING$)?><?$RSTARS$('16','http://webo4ka.ru/Ucoz7/rating_star_01.png','1','float')?><?endif?></div>
<div class="cell-news-rating-os right">$RATING$</div>
</div>
</div>
<div class="cell-news-r">
<h2><a href="$ENTRY_URL$">$TITLE$</a></h2>
<div class="cell-news-top">
<span title="Вторник в $TIME$" class="west left">$DATE$</span>
<span class="right">
<img src="http://webo4ka.ru/Ucoz7/fon_img_glaz.png" alt="просмотров" /> $READS$ |
<img src="http://webo4ka.ru/Ucoz7/fon_img_coment.png" alt="комментарии" /> $COMMENTS_NUM$
<span><?if($MODER_PANEL$)?>$MODER_PANEL$<?endif?></span>
</span>
</div>
<p class="cell-news-center"><?if($MESSAGE$)?>$MESSAGE$<?endif?></p>
<div class="cell-news-bottom">
<span class="left"><?if($CATEGORY_NAME$)?>Рубрика: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a><?endif?></span>
<a class="right" href="$ENTRY_URL$" >Читать дальше</a>
</div>
</div>
</div>
<div class="cell-news-l">
<?if($IMG_SMALL_URL1$)?><img src="$IMG_SMALL_URL1$" class="cell-news-l-img" alt="$TITLE$"><?else><?if($IMG_URL1$)?><img src="$IMG_URL1$" class="cell-news-l-img" alt="$TITLE$"><?endif?><?endif?>
<div class="cell-news-rating left">
<div class="left"><?if($RATING$)?><?$RSTARS$('16','http://webo4ka.ru/Ucoz7/rating_star_01.png','1','float')?><?endif?></div>
<div class="cell-news-rating-os right">$RATING$</div>
</div>
</div>
<div class="cell-news-r">
<h2><a href="$ENTRY_URL$">$TITLE$</a></h2>
<div class="cell-news-top">
<span title="Вторник в $TIME$" class="west left">$DATE$</span>
<span class="right">
<img src="http://webo4ka.ru/Ucoz7/fon_img_glaz.png" alt="просмотров" /> $READS$ |
<img src="http://webo4ka.ru/Ucoz7/fon_img_coment.png" alt="комментарии" /> $COMMENTS_NUM$
<span><?if($MODER_PANEL$)?>$MODER_PANEL$<?endif?></span>
</span>
</div>
<p class="cell-news-center"><?if($MESSAGE$)?>$MESSAGE$<?endif?></p>
<div class="cell-news-bottom">
<span class="left"><?if($CATEGORY_NAME$)?>Рубрика: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a><?endif?></span>
<a class="right" href="$ENTRY_URL$" >Читать дальше</a>
</div>
</div>
</div>
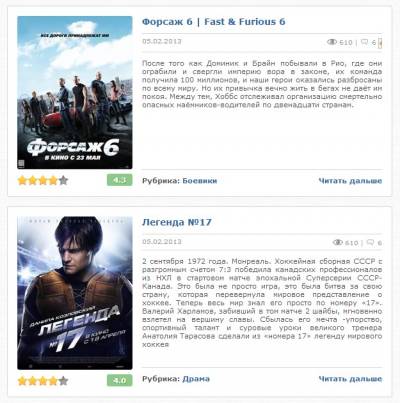
Обратите внимание, что в данном html коде я прописал системную переменную uCoz, отвечающею за отображение картинки в новостях, которую вы заливаете через форму Изображения, на странице добавление и редактирование контента.
Код
<?if($IMG_SMALL_URL1$)?><img src="$IMG_SMALL_URL1$" class="cell-news-l-img" alt="$TITLE$"><?else><?if($IMG_URL1$)?><img src="$IMG_URL1$" class="cell-news-l-img" alt="$TITLE$"><?endif?><?endif?>
Из-за чего в кратком описание должна отсутствовать ссылка на картинку или системная переменная uCoz, отвечающая за вывод изображение (IMAGE1)
Шаг 2 - Установим CSS:
Теперь давайте пропишем основные css стили:
Код
/* Вид новостей для кино сайтов на uCoz
------------------------------------------*/
.cell-news {
float:left;
width:570px;
margin-bottom: 15px;
background: #fff;
border-radius:3px;
padding: 15px 15px 15px 15px;
border: 1px solid #D6D6D6
}
.cell-news-l {
float:left;
width:180px;
margin-right: 15px;
}
.cell-news-r {
float:left;
width:375px;
}
.cell-news-l-img {
width:180px;
height:240px;
margin-bottom: 5px;
border-radius:3px;
}
.cell-news-rating {
width:100%;
}
.cell-news-rating img{
margin-top: 2px;
}
.cell-news-rating-os{
margin-left: 10px;
background: #8EC98C;
padding: 3px 10px 3px 10px;
text-shadow: 1px 1px 1px #469943;
font-weight: bold;
color:#fff;
border-radius:3px;
}
.cell-news-r h2 {
margin:0;
float:left;
width:100%;
padding-bottom: 10px;
border-bottom: 1px solid #D6D6D6;
font: 125% Verdana,Arial,Helvetica, sans-serif;
font-weight: 700;
}
.cell-news-top{
float:left;
width:100%;
padding: 5px 0px;
border-bottom: 1px solid #D6D6D6;
font:9px Verdana,Arial,Helvetica, sans-serif;
color:#999;
}
.cell-news-center{
float:left;
width:100%;
margin:0;
min-height: 163px;
padding: 10px 0px;
border-bottom: 1px solid #D6D6D6;
font:11px 1.5 Verdana,Arial,Helvetica, sans-serif;
text-align:justify;
}
.cell-news-bottom{
float:left;
width:100%;
font-weight: bold;
padding: 10px 0px 0px 0px;
}
.left {float:left;}
.right {float:right;}
Советую взглянуть:
Как убрать рекламу легально? Шаблон www.megamovieline.com для Ucoz Лимит скачиваний файла. Спасибо за материал
| Всего комментариев: 0 | |