| Каталог файлов |
Рейтинг:0.0
Категория: Скрипты для Ucoz
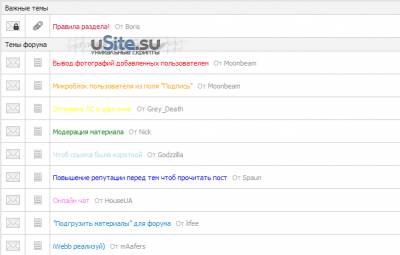
Скрипт позволяет при создании темы или опроса на форуме выбрать цвет, которым будет отображаться название темы в общем списке. Подобрал, как мне кажется, лучшее место для селекта с выбором цвета, лучше и быть не может.
Если не так то:
1. Пробуем играться со значением 'width': '87%' (в коде ниже), ставим больше\меньше.
2. Пробуем убрать\добавить в строчке Выберите цвет (в коде ниже)
UPD: Добавил синий цвет, т.к он не работал, теперь работает в ленточном варианте форума, теперь при редактировании темы тоже можно выбирать цвет.
Установка:
В общий вид страниц форума, после $BODY$:
Code
<?if($PAGE_ID$='forum' || $PAGE_ID$='recentthreads')?>
<script>
$('.threadLink').each(function () {
str = $(this).text();
exp = /^\[color\=(ff0000|ffa500|ffff00|00ff00|42aaff|0000ff|8b00ff)\](.*?)\[\/color\]$/;
if (exp.test(str)) {
matches = exp.exec(str);
$(this).css('color', matches[1]).text(matches[2]);
}
});
</script>
<?endif?>
<?if($PAGE_ID$='threadpage' || $PAGE_ID$='postedit')?>
<script>
exp = /\[color\=(ff0000|ffa500|ffff00|00ff00|42aaff|0000ff|8b00ff)\](.*?)\[\/color\]/g;
str = $('.forumContent').eq('0').html();
if (exp.test(str)) {
$('.forumContent').eq('0').html(str.replace(exp, '$2'));
}
</script>
<?endif?>
<?if($PAGE_ID$='postedit' || $PAGE_ID$='addthread' || $PAGE_ID$='addpoll')?>
<script>
$('input[name="name"]').css({
'width': '87%',
'border-right': '0px'
}).after('<select id="color"><option selected disabled value="none"> Выберите цвет </option><option value="ff0000">Красный</option><option value="ffa500">Оранжевый</option><option value="ffff00">Желтый</option><option value="00ff00">Зелёный</option><option value="42aaff">Голубой</option><option value="0000ff">Синий</option><option value="8b00ff">Фиолетовый</option></select>');
$('#frF16').hide().after('<input type="button" value="Создать тему" class="postSubmit" style="width:150px;font-weight:bold;" id="post">');
$('#post').live('click', function () {
c = $('#color').val();
if (c != 'none') {
d = $('input[name="name"]').val();
$('input[name="name"]').val('[color=' + c + ']' + d + '[/color]');
}
$('#frF16').click();
});
</script>
<?endif?>
<script>
$('.threadLink').each(function () {
str = $(this).text();
exp = /^\[color\=(ff0000|ffa500|ffff00|00ff00|42aaff|0000ff|8b00ff)\](.*?)\[\/color\]$/;
if (exp.test(str)) {
matches = exp.exec(str);
$(this).css('color', matches[1]).text(matches[2]);
}
});
</script>
<?endif?>
<?if($PAGE_ID$='threadpage' || $PAGE_ID$='postedit')?>
<script>
exp = /\[color\=(ff0000|ffa500|ffff00|00ff00|42aaff|0000ff|8b00ff)\](.*?)\[\/color\]/g;
str = $('.forumContent').eq('0').html();
if (exp.test(str)) {
$('.forumContent').eq('0').html(str.replace(exp, '$2'));
}
</script>
<?endif?>
<?if($PAGE_ID$='postedit' || $PAGE_ID$='addthread' || $PAGE_ID$='addpoll')?>
<script>
$('input[name="name"]').css({
'width': '87%',
'border-right': '0px'
}).after('<select id="color"><option selected disabled value="none"> Выберите цвет </option><option value="ff0000">Красный</option><option value="ffa500">Оранжевый</option><option value="ffff00">Желтый</option><option value="00ff00">Зелёный</option><option value="42aaff">Голубой</option><option value="0000ff">Синий</option><option value="8b00ff">Фиолетовый</option></select>');
$('#frF16').hide().after('<input type="button" value="Создать тему" class="postSubmit" style="width:150px;font-weight:bold;" id="post">');
$('#post').live('click', function () {
c = $('#color').val();
if (c != 'none') {
d = $('input[name="name"]').val();
$('input[name="name"]').val('[color=' + c + ']' + d + '[/color]');
}
$('#frF16').click();
});
</script>
<?endif?>
Советую взглянуть:
Набор новогодних дедов морозов для Ucoz "Drag and drop" - перетаскивание элементов сайта Рипт шаблона igrotorrent.ru для ucoz WebStyle Мини-чат v 1.0
| Всего комментариев: 0 | |