| Каталог файлов |
Рейтинг:5.0
Категория: Скрипты для Ucoz
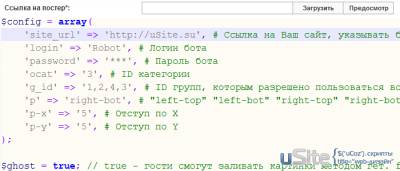
В форме добавления будет специальная форма для загрузки картинок. Введя в эту форму ссылку на изображение, и нажав кнопку "Загрузить", вы получаете картинку со своим вотемарком. Изображения будут загружаться в модуль "Фотоальбомы". Функционал почти полностью отражен на скриншоте.
Установка:
1. Папку w закинуть в корень сайта.
2. В папке watermark открыть файл w.php и настроить под себя.
3. Папку watermark закинуть в папку scripts на вашем php ftp.
4. Включить API (общие настройки).
5. Так же в общих настройках выбрать jQuery 1.6.2
6. В страницу добавления/редактирования материала после вставить:
Code
<script type="text/javascript">
var Wlang1 = '<b>Ссылка на постер*:</b>';
var Wlang2 = 'Загрузить';
var Wlang3 = 'У Вас нет доступа к данной функции!';
var Wlang4 = 'Ошибка!';
var Wlang5 = '<b>Изображение успешно загружено =)</b>';
var Wlang6 = ['Пожалуйста, подождите! Идет загрузка...', 'Успешно!'];
var Wlang7 = ['Предосмотр', 'Поле "Ссылка на постер" пустое!'];
var WButton = 'class="Wbutton" style="padding-left:5px;width:20%;text-align:center;"'; // Классы и стили к кнопке
var WID = ['#ldM47','#ldM48','#ldF15'];
</script>
<script type="text/javascript" src="/w/w.js"></script>
<style type="text/css">
.Wbutton {border:1px solid #abadb3 !important; border-left:0 !important; background:#fafafa !important; color:#333 !important; font-weight:bold; border-radius:0 !important; height:22px; margin-left:0 !important;}
</style>
var Wlang1 = '<b>Ссылка на постер*:</b>';
var Wlang2 = 'Загрузить';
var Wlang3 = 'У Вас нет доступа к данной функции!';
var Wlang4 = 'Ошибка!';
var Wlang5 = '<b>Изображение успешно загружено =)</b>';
var Wlang6 = ['Пожалуйста, подождите! Идет загрузка...', 'Успешно!'];
var Wlang7 = ['Предосмотр', 'Поле "Ссылка на постер" пустое!'];
var WButton = 'class="Wbutton" style="padding-left:5px;width:20%;text-align:center;"'; // Классы и стили к кнопке
var WID = ['#ldM47','#ldM48','#ldF15'];
</script>
<script type="text/javascript" src="/w/w.js"></script>
<style type="text/css">
.Wbutton {border:1px solid #abadb3 !important; border-left:0 !important; background:#fafafa !important; color:#333 !important; font-weight:bold; border-radius:0 !important; height:22px; margin-left:0 !important;}
</style>
Настроен под поле "Ссылка на источник материала".
Если у Вас другой модуль или используется другое поле под ссылку, то просто измените ID тут:
Code
var WID = ['#ldM47','#ldM48','#ldF15'];
7. Активировать модуль "Фотоальбомы", если еще не активировали, создать категорию под Ваши картинки, ID созданной категории указать в скрипте.
8. В настройках модуля "Фотоальбомы" подправить максимальные размеры фотографий итд.
9. Создать "Робота" с правами добавления картинок в фотоальбом и с отключенной капчей. Лог / Пасс указать в скрипте.
Советую взглянуть:
FAQ - Новости сайта из модуля FAQ beta Выдвигающийся профиль при наведении курсором Шаблон BLUE WEB (для софт портала) Форум - Новый вид статистики форума (uCoz)
| Всего комментариев: 0 | |