| Каталог файлов |
Рейтинг:5.0
Категория: Скрипты для Ucoz

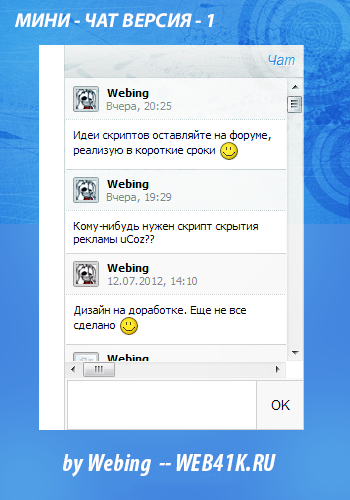
Предоставляю вашему вниманию новый вид мини-чата, выполнен в светло-серой цветовой гамме, такая расцветка подойдет под любой светлый дизайн, в текущей версии мини-чата нет каких-либо модификации, выполнен только стиль. В послудующих версиях будут добавлены различные модификации и нестандартные решения.
Вставить в "Вид материалов" - Мини чата:
Code
<a href="javascript:void('Apply to')" style="text-decoration:none; color:#000; " onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;">
<table class="onlines" width="231" border="0">
<tr>
<td width='21' ><?if($AVATAR_URL$)?><img src="$AVATAR_URL$">
<?else?><img src="/images/noavatar.png"> <?endif?>
</td>
<td><nick>$USERNAME$</nick><br>
<group>$DATE$, $TIME$</group>
</td>
</tr>
</table>
<div style="background:#fff; max-width:210px; border-top:1px dotted #ccc;padding:8px; border-bottom:1px solid #ccc; ">$MESSAGE$</div>
</a>
<table class="onlines" width="231" border="0">
<tr>
<td width='21' ><?if($AVATAR_URL$)?><img src="$AVATAR_URL$">
<?else?><img src="/images/noavatar.png"> <?endif?>
</td>
<td><nick>$USERNAME$</nick><br>
<group>$DATE$, $TIME$</group>
</td>
</tr>
</table>
<div style="background:#fff; max-width:210px; border-top:1px dotted #ccc;padding:8px; border-bottom:1px solid #ccc; ">$MESSAGE$</div>
</a>
Вставить в "Форма добавления сообщений" - Мини чата:
Code
<?if(!$CAN_ADD$)?><div align="center"><?if($LOGIN_LINK$)?><a href="$LOGIN_LINK$">Для добавления необходима авторизация</a><?else?>Доступ запрещен<?endif?></div><?else?>
<table border="0" cellspasing="0" cellpadding="0">
<tr>
<td>
<textarea name="mcmessage" id="mchatMsgF" style="width:190px;resize:none;font:11px tahoma;border:1px solid #ccc; height:50px;"></textarea>
</td>
<td>
<input type="submit" style="background:#f7f7f7; padding:4px; width:48px; height:50px;border:none;border:1px solid #ccc;margin: 0 -3px 0;" value="OK">
</td>
</tr>
<?if($FLD_SECURE$)?><tr><td>$FLD_SECURE$<span style="margin-top:-2px; margin-left:4px;">$IMG_SECURE$</span></td></tr><?endif?>
</table>
<?endif?>
<script type="text/javascript">
$('#mchatMsgF').keyup(function(){
if ($(this).val() == '!help'){
new _uWnd('regulations','Правила Чата',350,120,{alert:1,resize:0,shadow:0,autosize:0,maxh:300,minh:100, align:1},'<ul><li>Категорически запрещено выяснять отношения.</li><li>Запрещено рекламирование посторонних ресурсов.</li><li>Запрещено оскорбление пользователей.</li><li>Запрещено использование нецензурной лексики.</li><li>Запрещены любые вопросы к Администрации и Модерации.</li></ul>');
$(this).val('');
}
else if($(this).val() == '!управление'){
window.open('/mchat/0-1','Управление сообщениями','scrollbars=1,width=550,height=450,left=0,top=0');
$(this).val('');
}
});
</script>
<table border="0" cellspasing="0" cellpadding="0">
<tr>
<td>
<textarea name="mcmessage" id="mchatMsgF" style="width:190px;resize:none;font:11px tahoma;border:1px solid #ccc; height:50px;"></textarea>
</td>
<td>
<input type="submit" style="background:#f7f7f7; padding:4px; width:48px; height:50px;border:none;border:1px solid #ccc;margin: 0 -3px 0;" value="OK">
</td>
</tr>
<?if($FLD_SECURE$)?><tr><td>$FLD_SECURE$<span style="margin-top:-2px; margin-left:4px;">$IMG_SECURE$</span></td></tr><?endif?>
</table>
<?endif?>
<script type="text/javascript">
$('#mchatMsgF').keyup(function(){
if ($(this).val() == '!help'){
new _uWnd('regulations','Правила Чата',350,120,{alert:1,resize:0,shadow:0,autosize:0,maxh:300,minh:100, align:1},'<ul><li>Категорически запрещено выяснять отношения.</li><li>Запрещено рекламирование посторонних ресурсов.</li><li>Запрещено оскорбление пользователей.</li><li>Запрещено использование нецензурной лексики.</li><li>Запрещены любые вопросы к Администрации и Модерации.</li></ul>');
$(this).val('');
}
else if($(this).val() == '!управление'){
window.open('/mchat/0-1','Управление сообщениями','scrollbars=1,width=550,height=450,left=0,top=0');
$(this).val('');
}
});
</script>
CSS, в самый низ:
Code
.onlines {padding:4px;font:11px tahoma; }
.onlines:hover {background:#fff}
.onlines nick {color:#000; padding:4px;padding-bottom:10px;font-weight:bold; }
.onlines group {padding:4px; color:#6d6d6d; }
.onlines img {width: 20px;
height: 20px;
background: #CCC;
border: 1px solid #888;
border-radius: 2px;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
padding: 2px;
}
.onlines:hover {background:#fff}
.onlines nick {color:#000; padding:4px;padding-bottom:10px;font-weight:bold; }
.onlines group {padding:4px; color:#6d6d6d; }
.onlines img {width: 20px;
height: 20px;
background: #CCC;
border: 1px solid #888;
border-radius: 2px;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
padding: 2px;
}
И залейте картинку в папку IMAGES
Советую взглянуть:
Удобный поиск получателя ЛС Шаблон YouTube для uCoz "Drag and drop" элементов сайта. Адаптация шаблона VipFlex - от Uc-new
| Всего комментариев: 0 | |

