| Каталог файлов |
Рейтинг:0.0
Категория: Хаки для Ucoz
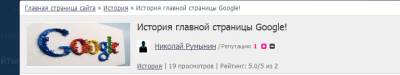
Этот скрипт расширяет информацию об пользователе который добавил тот или иной материал, выводя его аватар,полное имя и другое...
Установка:
1) Управление дизайном -> Персональная страница; В любое место страницы, желательно в блок hеad
Код
<script type="text/javascript">
parent.document.getElementById('user_info').innerHTML='<div><table cellpadding="0" cellspacing="0"><tr><td width="34"><div style="height:24px;overflow:hidden"><img src="<?if($_AVATAR$)?><?substr($_AVATAR$,strpos($_AVATAR$,'src')+5,strpos(substr($_AVATAR$,strpos($_AVATAR$,'src')+5), '>')-3)?><?else?>/img/noavatar.gif<?endif?>" width="24" alt="$_NAME$" /></div></td><td><a href="/index/8-$_USER_ID$">$_NAME$</a></td><td><span class="rep"> / Репутация: <b>$_REPUTATION$</b></span></td><td width="16" valign="top" align="left"><div class="r_plus"><a href="javascript:rep_plus(2)"><img src="/upagge/infouser/img/plus.png"></a></div></td><td width="24" valign="top" align="left"><div class="r_plus"><a href="javascript:rep_plus(1)"><img src="/upagge/infouser/img/minus.png"></a></div></td> <td><div id="result_rep"></div></td></tr></table></div>'
</script>
parent.document.getElementById('user_info').innerHTML='<div><table cellpadding="0" cellspacing="0"><tr><td width="34"><div style="height:24px;overflow:hidden"><img src="<?if($_AVATAR$)?><?substr($_AVATAR$,strpos($_AVATAR$,'src')+5,strpos(substr($_AVATAR$,strpos($_AVATAR$,'src')+5), '>')-3)?><?else?>/img/noavatar.gif<?endif?>" width="24" alt="$_NAME$" /></div></td><td><a href="/index/8-$_USER_ID$">$_NAME$</a></td><td><span class="rep"> / Репутация: <b>$_REPUTATION$</b></span></td><td width="16" valign="top" align="left"><div class="r_plus"><a href="javascript:rep_plus(2)"><img src="/upagge/infouser/img/plus.png"></a></div></td><td width="24" valign="top" align="left"><div class="r_plus"><a href="javascript:rep_plus(1)"><img src="/upagge/infouser/img/minus.png"></a></div></td> <td><div id="result_rep"></div></td></tr></table></div>'
</script>
2) Управление дизайном -> Персональная страница; В hеad
Код
<link type="text/css" rel="StyleSheet" href="/upagge/infouser/css/rep.css" />
3) Управление дизайном -> Любой модуль -> Страница материала и комментариев к нему; В место, где должен отображаться блок с информацией вставляем код
Код
<div class="si" id="user_info" content="$USER$"><a href="/index/8-0-$USER$">$USER$</a></div>
<script type="text/javascript">
document.write('<if'+'ra'+'me src="/index/8-0-$USER$" frameborder="0" width="0" height="0" style="width:0;height:0;overflow:hidden"></iframe>')
</script>
<script type="text/javascript">
document.write('<if'+'ra'+'me src="/index/8-0-$USER$" frameborder="0" width="0" height="0" style="width:0;height:0;overflow:hidden"></iframe>')
</script>
4) Управление дизайном -> Любой модуль -> Страница материала и комментариев к нему; В блок hеad
Код
<script type="text/javascript">
function rep_plus(acter) {
$.get('/publ/0-0-0-0-1', function(data2){
ssid_value = $('input[name="ssid"]', data2).val()
$.post('/index/', {act: acter, a: '23', s: '$UID$', t: '1', ref: document.location.href, reason: 'За "$ENTRY_TITLE$"', ssid: ssid_value}).done(function(data) {
$('#daters').html($(data).text());
if($('#daters .myWinLoadSF').html()=='') {$('#result_rep').html('Ошибка')} else {$('#result_rep').html('Готово')}
});
});
}
function rep(usuf) {
new _uWnd('Rd',' ',400,250,{autosize:1,maxh:300,minh:100,closeonesc:1},{url:'/index/23-'+usuf});return false;
}
</script>
<style type="text/css">
.vibrat_shablon {width:170px;}
.vibrat_shablon a {font-weight:bold;text-decoration:none;display:block;color:#FFF;font-size:12px;text-align:center;padding:8px;background:#0063AB;-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;}
.vibrat_shablon a:hover {text-decoration:none;background:#005593;color:#FFF}
#user_info {height:24px}
.rep {font-size:11px;color:#808080}
.rep b {color:#F40B5D}
.rep a {text-decoration:none;color:#898989}
.rep a:hover {text-decoration:none;color:#000}
.r_plus {padding-top:5px}
#result_rep {font-size:11px;color:#5E5E5E}
</style>
function rep_plus(acter) {
$.get('/publ/0-0-0-0-1', function(data2){
ssid_value = $('input[name="ssid"]', data2).val()
$.post('/index/', {act: acter, a: '23', s: '$UID$', t: '1', ref: document.location.href, reason: 'За "$ENTRY_TITLE$"', ssid: ssid_value}).done(function(data) {
$('#daters').html($(data).text());
if($('#daters .myWinLoadSF').html()=='') {$('#result_rep').html('Ошибка')} else {$('#result_rep').html('Готово')}
});
});
}
function rep(usuf) {
new _uWnd('Rd',' ',400,250,{autosize:1,maxh:300,minh:100,closeonesc:1},{url:'/index/23-'+usuf});return false;
}
</script>
<style type="text/css">
.vibrat_shablon {width:170px;}
.vibrat_shablon a {font-weight:bold;text-decoration:none;display:block;color:#FFF;font-size:12px;text-align:center;padding:8px;background:#0063AB;-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;}
.vibrat_shablon a:hover {text-decoration:none;background:#005593;color:#FFF}
#user_info {height:24px}
.rep {font-size:11px;color:#808080}
.rep b {color:#F40B5D}
.rep a {text-decoration:none;color:#898989}
.rep a:hover {text-decoration:none;color:#000}
.r_plus {padding-top:5px}
#result_rep {font-size:11px;color:#5E5E5E}
</style>
5) Скачиваем архив, и заливаем папку upagge в корень сайта
Важно:
1) Изменять репутацию группа пользователи не смогут, даже если отключить показ кода безопасности (капча), так как в uCoz при изменении репутации капча все равно показывается
2) У пользователей, которые могут изменять рейтинг, должна быть отключена капча
3) Этим скриптом можно вывести любую информацию о пользователе
Советую взглянуть:
Таймер Все - Cчетчик онлайн-статистики Уведомления о регистрации для ucoz Watermark изображений
| Всего комментариев: 0 | |