| Каталог файлов |
Рейтинг:5.0
Категория: PHP скрипты

Новая система рейтинга материалов для uCoz
Для работы необходима платная услуга -"PHP"
Для работы необходима платная услуга -"PHP"
В обновление вошло:
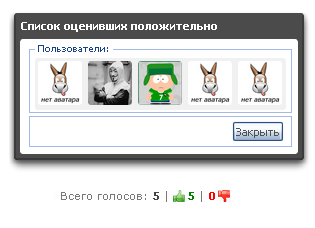
- Отображение noavatar у пользователей
- Гости при голосовании видят, сообщение о том что нужно авторизироваться
- Немного улучшен дизайн
УСТАНОВКА
1) Скачайте архив , разархивируйте его.
Найдите и откройте папку urate
Затем откройте блокнотом файл rate.php,
Найдите переменную $site (В начале, см. комментарии к строкам)
И впишите адрес Вашего сайта. Сохраните.
2) По ftp php загрузите папку urate в папку scripts
3) Теперь устанавливаем код голосования на сайт, для этого заходим сюда:
ПУ > Управление дизайном > Нужный модуль > Страница Материала и Комментариев к нему
Найдите стандартную форму рейтинга ()
И замените ее на код:
Code
<?if($RATING$)?>
<style>
#vote_form {color:#777} /*Цвет текста в форме рейтинга*/
#total_votes {color:#444} /*Всего голосов*/
#votes_plus {color:green} /*Положительных голосов*/
#votes_minus {color:red} /*Отрицательных голосов*/
#list_u {background: #F1F1F1;border-radius: 3px;-moz-border-radius: 3px;-webkit-border-radius: 3px;}
#uAvatar {margin:3px;border-radius: 3px;-moz-border-radius: 3px;-webkit-border-radius: 3px;} /*Аватарки проголосовавших*/
.vote_good {color:green;padding:1px} /*Сообщение об успешном положит. голосе*/
#vote_form a{text-decoration: none;}
.vote_bad {color:red;padding:1px} /*Сообщение об успешном отр. голосе*/
.vote_img {vertical-align:-2px} /*Позиционирование изображений +/-*/
#uAvatar:hover {box-shadow: 0 0 5px rgba(0, 0, 0, 0.34), inset 0 0 50px rgba(0, 0, 0, 0.84);}
</style>
<script type="text/javascript" src="http://novi4ok.ru/serv/uc/rate/urate.js"></script>
<script>
var phpurl = '/php/urate/rate.php'; // Путь к php скрипту
var entryID = '$ID$'; // ID материала, не трогать
var module = '$MODULE_ID$'; // Модуль, не трогать
$(function () {
rate.getVotes()
})
</script>
<span id="vote_form">Всего голосов: <b id="total_votes">...</b> | <?if($USER_LOGGED_IN$)?><a href="javascript://" id="like" onclick="rate.vote('like')"><?else?><a href="javascript://" id="like" onclick="_uWnd.alert('<div class=\'myWinError\' style=\'padding-top:15px\'>Гости не могут оценивать материалы</div>', '', {tm: 3000, w:240, h: 70});"><?endif?><img src="http://novi4ok.ru/serv/uc/rate/thumbs_up.png" border="0" class="vote_img" width="12" height="12"/></a><a href="javascript://" style="padding-left:2px" onclick="rate.getList('like')"><b id="votes_plus">...</b></a> | <a href="javascript://" style="padding-right:2px" onclick="rate.getList('unlike')"><b id="votes_minus">...</b></a><?if($USER_LOGGED_IN$)?><a href="javascript://" id="unlike" onclick="rate.vote('unlike')"><?else?><a href="javascript://" id="unlike" onclick="_uWnd.alert('<div class=\'myWinError\' style=\'padding-top:15px\'>Гости не могут оценивать материалы</div>', '', {tm: 3000, w:240, h: 70});"><?endif?><img src="http://novi4ok.ru/serv/uc/rate/thumbs_down.png" border="0" class="vote_img" width="12" height="12" /></a></span>
<?endif?>
<style>
#vote_form {color:#777} /*Цвет текста в форме рейтинга*/
#total_votes {color:#444} /*Всего голосов*/
#votes_plus {color:green} /*Положительных голосов*/
#votes_minus {color:red} /*Отрицательных голосов*/
#list_u {background: #F1F1F1;border-radius: 3px;-moz-border-radius: 3px;-webkit-border-radius: 3px;}
#uAvatar {margin:3px;border-radius: 3px;-moz-border-radius: 3px;-webkit-border-radius: 3px;} /*Аватарки проголосовавших*/
.vote_good {color:green;padding:1px} /*Сообщение об успешном положит. голосе*/
#vote_form a{text-decoration: none;}
.vote_bad {color:red;padding:1px} /*Сообщение об успешном отр. голосе*/
.vote_img {vertical-align:-2px} /*Позиционирование изображений +/-*/
#uAvatar:hover {box-shadow: 0 0 5px rgba(0, 0, 0, 0.34), inset 0 0 50px rgba(0, 0, 0, 0.84);}
</style>
<script type="text/javascript" src="http://novi4ok.ru/serv/uc/rate/urate.js"></script>
<script>
var phpurl = '/php/urate/rate.php'; // Путь к php скрипту
var entryID = '$ID$'; // ID материала, не трогать
var module = '$MODULE_ID$'; // Модуль, не трогать
$(function () {
rate.getVotes()
})
</script>
<span id="vote_form">Всего голосов: <b id="total_votes">...</b> | <?if($USER_LOGGED_IN$)?><a href="javascript://" id="like" onclick="rate.vote('like')"><?else?><a href="javascript://" id="like" onclick="_uWnd.alert('<div class=\'myWinError\' style=\'padding-top:15px\'>Гости не могут оценивать материалы</div>', '', {tm: 3000, w:240, h: 70});"><?endif?><img src="http://novi4ok.ru/serv/uc/rate/thumbs_up.png" border="0" class="vote_img" width="12" height="12"/></a><a href="javascript://" style="padding-left:2px" onclick="rate.getList('like')"><b id="votes_plus">...</b></a> | <a href="javascript://" style="padding-right:2px" onclick="rate.getList('unlike')"><b id="votes_minus">...</b></a><?if($USER_LOGGED_IN$)?><a href="javascript://" id="unlike" onclick="rate.vote('unlike')"><?else?><a href="javascript://" id="unlike" onclick="_uWnd.alert('<div class=\'myWinError\' style=\'padding-top:15px\'>Гости не могут оценивать материалы</div>', '', {tm: 3000, w:240, h: 70});"><?endif?><img src="http://novi4ok.ru/serv/uc/rate/thumbs_down.png" border="0" class="vote_img" width="12" height="12" /></a></span>
<?endif?>
Советую взглянуть:
Адаптация шаблона Epidem для Ucoz Адаптация шаблона PARRALAX Заработок на файлообменнике Letitbit ,очень просто. Красивый вид комментариев для uCoz
| Всего комментариев: 0 | |

