| Каталог файлов |
Рейтинг:5.0
Категория: Скрипты для Ucoz
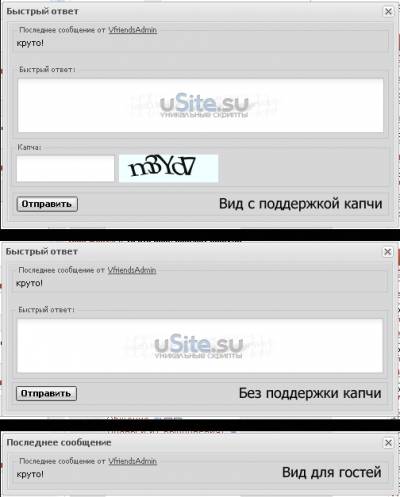
Этот скрипт не просто для просмотра темы, который лежит на просторах интернета, а нечто новое. Благодаря данному скрипту, вам не придётся заходить каждый раз в тему и отвечать на последние посты. Теперь рядом с названиями тем, появится маленькая иконочка, при нажатии на которую, система покажет вам последнее сообщение в теме и форму добавления вашего сообщения. Всё делается это в 2 клика. Включена поддержка капчи для определённых групп, для гостей показывается просто последний пост.
1. Управление дизайном » Общий вид страниц форума, после $BODY$:
Code
<?if($PAGE_ID$='forum' || $PAGE_ID$='uthreads' || $PAGE_ID$='recentthreads')?>
<script type="text/javascript">
$(".threadNametd").each(function (i){
$(this).find('a:first').after('<a style="margin-left:5px;" class="fiSend'+i+'" href="javascript://"><img style="vertical-align: middle; margin:0px; margin-top:-1px;" src="http://usite.su/img/last_post.png" border="0" alt="" /></a>');
var urlMes = $(this).nextAll('.threadLastPostTd').find('a[title="К последнему сообщению"]').attr('href');
$("a.fiSend" + i).click(function (){
$.get(urlMes, function (iWe){
var forAjax = [$(".FiOtv:last span.mes", iWe).html(),$(".FiOtv:last span.name", iWe).html()];
var capcha = [$('input[name="seckey"]', iWe).val(),$('#secImgForum', iWe).attr('src'), $('#secImgForum', iWe).attr('onclick')];
new _uWnd('uSite_', '<?if($USER_LOGGED_IN$)?>Быстрый ответ<?else?>Последнее сообщение<?endif?>', 500, 50, {resize: 0,align: 0,shadow: 0,autosize: 1,maxh: 500,minh: 30,oncontent:function(){_uWnd.getbyname('uSite_').checksize(); capp = function() {$(".clickSec").click(capcha[2])} }}, '<fieldset style="padding-bottom:5px;"><legend><small>Последнее сообщение от '+forAjax[1]+'</small></legend><div>'+forAjax[0]+'</div></fieldset><?if($USER_LOGGED_IN$)?>
<fieldset style="padding-bottom:5px;"><legend><small>Быстрый ответ:</small></legend> <div><textarea id="mess_uSite" style="height:70px;width:100%;"></textarea></div></fieldset><?if($GROUP_ID$='1')?><fieldset style="padding-bottom:5px; margin:5px 0px 7px 0px;"><legend><small>Капча:</small></legend><div class="attrCap"><input type="text" style="height:35px; margin-right:5px;" class="cap_inp"><img style="cursor:pointer; vertical-align:top;" onclick="capp();" class="clickSec" src='+capcha[1]+'></div></fieldset><?endif?><fieldset style="padding:4px; margin-top:4px;"><div style="float:right;"><img style="display:none; margin-top:2px !important;" class="edit_stat_img" src="/.s/img/wd/3/ajaxs.gif"></div><div style="text-align:left;"><table class="outBtn" onmousedown="this.className=\'downBtn\'" onmouseover="this.className=\'overBtn\'" onmouseout="this.className=\'outBtn\'" border="0" cellpadding="0" cellspacing="0"><tbody><tr><td class="myBtnLeftA"><img src="/.s/img/1px.gif" border="0"></td><td class="myBtnCenterA"><div class="myBtnCont x-unselectable" unselectable="on" onclick="sendpost()"><a href="javascript://" onclick="return false;"><b>Отправить</b></a></div></td><td class="myBtnRightA"><img src="/.s/img/1px.gif" border="0" width="1"></td><td style="visibility: hidden;"></td></tr></tbody></table></div></fieldset><?endif?>');
<?if($USER_LOGGED_IN$)?>
sendpost = function() {
$(".edit_stat_img").fadeIn();
var dannie = [$('input[name="ssid"]', iWe).val(),$('input[name="fid"]', iWe).val(),$('input[name="tid"]', iWe).val()];
$.post('/forum/', {
p: '0', a: '7', jkd428: '1', jkd498: '1', frmt: '1', smiles_on: '1', fid: dannie[1], tid: dannie[2],
message: $("#mess_uSite").val(), seckey: capcha[0], code: $(".cap_inp").val(),
ssid: dannie[0]
}, function(iWebb){
if($(iWebb).find('#errText').html() == null){ $(".edit_stat_img").attr({'src' : '/.s/img/icon/ok.png'}); new _uWnd.close('uSite_'); _uWnd.alert('<div style="padding-top:5px;">Сообщение добавлено!</div>','Успешно!',{w:200, h:75,tm:5000})}
else if($(iWebb).find('#errText').html() == 'Не указан текст сообщения'){$(".edit_stat_img").attr({'src' : '/.s/img/icon/er.png'}); $("#mess_uSite").animate({'border' : '1px solid red'}, 1500); _uWnd.alert('<div style="padding-top:5px;">Введите текст в поле!</div>','Произошла ошибка!',{w:200, h:75,tm:5000})}
else if($(iWebb).find('#errText').html() == 'Неправильный код безопасности'){$(".edit_stat_img").attr({'src' : '/.s/img/icon/er.png'}); _uWnd.alert('<div style="padding-top:5px;">Код безопасности неверный!</div>','Произошла ошибка!',{w:200, h:75,tm:5000})}
});
};<?endif?>
});
});
});
</script><?endif?>
<script type="text/javascript">
$(".threadNametd").each(function (i){
$(this).find('a:first').after('<a style="margin-left:5px;" class="fiSend'+i+'" href="javascript://"><img style="vertical-align: middle; margin:0px; margin-top:-1px;" src="http://usite.su/img/last_post.png" border="0" alt="" /></a>');
var urlMes = $(this).nextAll('.threadLastPostTd').find('a[title="К последнему сообщению"]').attr('href');
$("a.fiSend" + i).click(function (){
$.get(urlMes, function (iWe){
var forAjax = [$(".FiOtv:last span.mes", iWe).html(),$(".FiOtv:last span.name", iWe).html()];
var capcha = [$('input[name="seckey"]', iWe).val(),$('#secImgForum', iWe).attr('src'), $('#secImgForum', iWe).attr('onclick')];
new _uWnd('uSite_', '<?if($USER_LOGGED_IN$)?>Быстрый ответ<?else?>Последнее сообщение<?endif?>', 500, 50, {resize: 0,align: 0,shadow: 0,autosize: 1,maxh: 500,minh: 30,oncontent:function(){_uWnd.getbyname('uSite_').checksize(); capp = function() {$(".clickSec").click(capcha[2])} }}, '<fieldset style="padding-bottom:5px;"><legend><small>Последнее сообщение от '+forAjax[1]+'</small></legend><div>'+forAjax[0]+'</div></fieldset><?if($USER_LOGGED_IN$)?>
<fieldset style="padding-bottom:5px;"><legend><small>Быстрый ответ:</small></legend> <div><textarea id="mess_uSite" style="height:70px;width:100%;"></textarea></div></fieldset><?if($GROUP_ID$='1')?><fieldset style="padding-bottom:5px; margin:5px 0px 7px 0px;"><legend><small>Капча:</small></legend><div class="attrCap"><input type="text" style="height:35px; margin-right:5px;" class="cap_inp"><img style="cursor:pointer; vertical-align:top;" onclick="capp();" class="clickSec" src='+capcha[1]+'></div></fieldset><?endif?><fieldset style="padding:4px; margin-top:4px;"><div style="float:right;"><img style="display:none; margin-top:2px !important;" class="edit_stat_img" src="/.s/img/wd/3/ajaxs.gif"></div><div style="text-align:left;"><table class="outBtn" onmousedown="this.className=\'downBtn\'" onmouseover="this.className=\'overBtn\'" onmouseout="this.className=\'outBtn\'" border="0" cellpadding="0" cellspacing="0"><tbody><tr><td class="myBtnLeftA"><img src="/.s/img/1px.gif" border="0"></td><td class="myBtnCenterA"><div class="myBtnCont x-unselectable" unselectable="on" onclick="sendpost()"><a href="javascript://" onclick="return false;"><b>Отправить</b></a></div></td><td class="myBtnRightA"><img src="/.s/img/1px.gif" border="0" width="1"></td><td style="visibility: hidden;"></td></tr></tbody></table></div></fieldset><?endif?>');
<?if($USER_LOGGED_IN$)?>
sendpost = function() {
$(".edit_stat_img").fadeIn();
var dannie = [$('input[name="ssid"]', iWe).val(),$('input[name="fid"]', iWe).val(),$('input[name="tid"]', iWe).val()];
$.post('/forum/', {
p: '0', a: '7', jkd428: '1', jkd498: '1', frmt: '1', smiles_on: '1', fid: dannie[1], tid: dannie[2],
message: $("#mess_uSite").val(), seckey: capcha[0], code: $(".cap_inp").val(),
ssid: dannie[0]
}, function(iWebb){
if($(iWebb).find('#errText').html() == null){ $(".edit_stat_img").attr({'src' : '/.s/img/icon/ok.png'}); new _uWnd.close('uSite_'); _uWnd.alert('<div style="padding-top:5px;">Сообщение добавлено!</div>','Успешно!',{w:200, h:75,tm:5000})}
else if($(iWebb).find('#errText').html() == 'Не указан текст сообщения'){$(".edit_stat_img").attr({'src' : '/.s/img/icon/er.png'}); $("#mess_uSite").animate({'border' : '1px solid red'}, 1500); _uWnd.alert('<div style="padding-top:5px;">Введите текст в поле!</div>','Произошла ошибка!',{w:200, h:75,tm:5000})}
else if($(iWebb).find('#errText').html() == 'Неправильный код безопасности'){$(".edit_stat_img").attr({'src' : '/.s/img/icon/er.png'}); _uWnd.alert('<div style="padding-top:5px;">Код безопасности неверный!</div>','Произошла ошибка!',{w:200, h:75,tm:5000})}
});
};<?endif?>
});
});
});
</script><?endif?>
2. Управление дизайном » Вид материалов (Форум), находим там $MESSAGE$, и сразу после него:
Code
<div style="display:none;" class="FiOtv"><span class="mes">$MESSAGE$</span><span class="name"><a href="$PROFILE_URL$">$USERNAME$</a></span></div>
3. Управление дизайном » Форма добавления сообщения (Форум), в любое место:
Code
<div style="display:none;" id="errText">$ERROR$</div>
Советую взглянуть:
Новые синие ajax окна для uCoz DOZA-CHEATS шаблон для ucoz Музыкальный шаблон uSound для Ucoz Красивый мини-чат
| Всего комментариев: 0 | |