| Каталог файлов |
Рейтинг:3.0
Категория: Скрипты для Ucoz
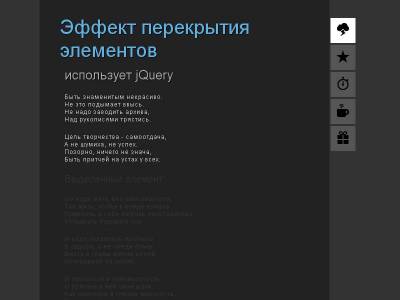
Весьма забавный эффект перекрытия
Думаю некоторым пользователям давненько хотелось украсить свой сайт таким функциональным скриптом
Думаю некоторым пользователям давненько хотелось украсить свой сайт таким функциональным скриптом
Установка:
Код
<!-- Анимация цвета -->
<h2 class="effect e-color">Пользовательский эффект на jQuery</h2>
<!-- Анимация прозрачности -->
<h2 class="effect e-fade">Пользовательский эффект на jQuery</h2>
<!-- Анимация и цвета и прозрачности -->
<h2 class="effect e-color e-fade">Пользовательский эффект на jQuery</h2>
<h2 class="effect e-color">Пользовательский эффект на jQuery</h2>
<!-- Анимация прозрачности -->
<h2 class="effect e-fade">Пользовательский эффект на jQuery</h2>
<!-- Анимация и цвета и прозрачности -->
<h2 class="effect e-color e-fade">Пользовательский эффект на jQuery</h2>
В head вставляем:
Код
<link rel="stylesheet" type="text/css" href="http://megascripts.ru/demo/perekr_elemento/styles.css" />
В нашем примере мы будем использовать меню запускающего анимацию событий. При наведении мыши на пункт меню, то к элементу будет применен тот или иной эффект. Для усиления концентрации внимания мы добавим ещё один класс для определенных элементов над которыми не будет производиться анимация. Название класса будет таким же, как и ID для одного из пунктов меню. Таким образом мы создаем связь между ними:
В body:
Код
<div id="container" class="container">
<ul id="menu" class="menu">
<li><a href="#" id="effect-a"><img src="http://megascripts.ru/demo/perekr_elemento/1.png" alt="1"/></a></li>
<li><a href="#" id="effect-n"><img src="http://megascripts.ru/demo/perekr_elemento/2.png" alt="2"/></a></li>
<li><a href="#" id="effect-b"><img src="http://megascripts.ru/demo/perekr_elemento/3.png" alt="3"/></a></li>
<li><a href="#"><img src="http://megascripts.ru/demo/perekr_elemento/4.png" alt="4"/></a></li>
<li><a href="#"><img src="http://megascripts.ru/demo/perekr_elemento/5.png" alt="5"/></a></li>
</ul>
<div class="content">
<h1 class="effect-a">Эффект перекрытия элементов</h1>
<h2 class="effect-a">использует jQuery</h2>
< class="effect-a">Быть знаменитым некрасиво.
Не это подымает ввысь.
Не надо заводить архива,
Над рукописями трястись.</p>
</div>
</div>
<ul id="menu" class="menu">
<li><a href="#" id="effect-a"><img src="http://megascripts.ru/demo/perekr_elemento/1.png" alt="1"/></a></li>
<li><a href="#" id="effect-n"><img src="http://megascripts.ru/demo/perekr_elemento/2.png" alt="2"/></a></li>
<li><a href="#" id="effect-b"><img src="http://megascripts.ru/demo/perekr_elemento/3.png" alt="3"/></a></li>
<li><a href="#"><img src="http://megascripts.ru/demo/perekr_elemento/4.png" alt="4"/></a></li>
<li><a href="#"><img src="http://megascripts.ru/demo/perekr_elemento/5.png" alt="5"/></a></li>
</ul>
<div class="content">
<h1 class="effect-a">Эффект перекрытия элементов</h1>
<h2 class="effect-a">использует jQuery</h2>
< class="effect-a">Быть знаменитым некрасиво.
Не это подымает ввысь.
Не надо заводить архива,
Над рукописями трястись.</p>
</div>
</div>
Как вы наверно заметили, то первый пункт меню получит соответствующий ID (id="effect-a"), и h3, p (class="effect-a") получили класс с тем же названием. Поэтому, когда мы наведем курсор мыши на пункт меню все другие элементы (у которых есть предыдущие классы эффекта) будут анимированы, кроме этого.
Стиль и иконки находятся в архиве.
Вот и всё.
Советую взглянуть:
Пользователи - админ сайта онлайн в скайпе для сайта для ucoz Оригинал шаблона StuDRippo для Ucoz "Выделить всё" рядом с CODE Шаблон gamity.ru для Ucoz
| Всего комментариев: 0 | |