| Каталог файлов |
Рейтинг:5.0
Категория: Скрипты для Ucoz

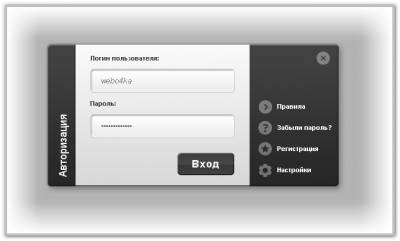
Форма очень красиво смотрится, при открытии, её задний фон затемняется, так же можно выбрать фон этого окна, для этого нужно будет нажать на кнопку "Настройки" после откроется ajax окно, где помимо основного цвета, будет еще 10, и выбранный вами фон будет сохранен в куки во общем советую всем!
Установка:
после на нужных страницах
Code
<link id="dyncss" rel="stylesheet" type="text/css" href="http://webo4ka.ru/Ucoz4/vxod_dle_ucoz/beige/css1.css">
<script type="text/javascript">
function setDynCSS(url) {
if (!arguments.length) {
url = (url = document.cookie.match(/\bdyncss=([^;]*)/)) && url[1];
if (!url) return '';
}
document.getElementById('dyncss').href = url;
var d = new Date();
d.setFullYear(d.getFullYear() + 1);
document.cookie = ['dyncss=', url, ';expires=', d.toGMTString(), ';path=/;'].join('');
return url;
}
setDynCSS();
</script>
<script type="text/javascript">
$(document).ready(function() {
//select all the a tag with name equal to modal
$('a[name=modal]').click(function(e) {
//Cancel the link behavior
e.preventDefault();
//Get the A tag
var id = $(this).attr('href');
//Get the screen height and width
var maskHeight = $(document).height();
var maskWidth = $(window).width();
//Set heigth and width to mask to fill up the whole screen
$('#mask').css({'width':maskWidth,'height':maskHeight});
//transition effect
$('#mask').fadeIn(1000);
$('#mask').fadeTo("slow",0.3);
//Get the window height and width
var winH = $(window).height();
var winW = $(window).width();
//Set the popup window to center
$(id).css('top', winH/2-$(id).height()/2);
$(id).css('left', winW/2-$(id).width()/2);
//transition effect
$(id).fadeIn(1000);
});
//if close button is clicked
$('.window .close').click(function (e) {
//Cancel the link behavior
e.preventDefault();
$('#mask, .window').hide();
});
//if mask is clicked
$('#mask').click(function () {
$(this).hide();
$('.window').hide();
});
});
</script>
<div id="boxes">
<div id="webo4ka-vhod" class="window">
<div class="login-box">
<div class="log-box-l">
<div class="log-box-r">
<div class="close-div"><a href="#" class="close"></a></div>
<div class="text270deg">Авторизация</a></div>
<div class="popup-body">
<!-- ФОРМА ВХОДА -->
<div class="log-vhod">
<z style="float: left; width: 245px; position: absolute; margin: 16px 0 0 72px;">$LOGIN_FORM$</z>
<div class="poptext">
<ul>
<li><a id="b1" href="/index/0-2">Правила</a></li>
<li><a id="b2" href="javascript://" rel="nofollow" onclick="new _uWnd('Prm','Напоминание пароля',300,130,{autosize:1,closeonesc:1},{url:'/index/5'});return false;">Забыли пароль?</a></li>
<li><a id="b3" href="$REGISTER_LINK$">Регистрация</a></li>
<li><a id="b4" href="javascript://" onclick="webo4ka_vibor_fona()">Настройки</a></li>
<script type="text/javascript">function webo4ka_vibor_fona() {new _uWnd('ajax','Выберите фон','200','200',{autosize:false,modal: true,close:true,header:true,nomove: false,fixed:true},'<a style="cursor:pointer;" onclick="setDynCSS(\'http://webo4ka.ru/Ucoz4/vxod_dle_ucoz/beige/css1.css\')" title="beige">beige</a><br> <a style="cursor:pointer;" onclick="setDynCSS(\'http://webo4ka.ru/Ucoz4/vxod_dle_ucoz/blue/css1.css\')" title="blue">blue</a><br> <a style="cursor:pointer;" onclick="setDynCSS(\'http://webo4ka.ru/Ucoz4/vxod_dle_ucoz/dark_grey/css1.css\')" title="dark_grey">dark_grey</a><br> <a style="cursor:pointer;" onclick="setDynCSS(\'http://webo4ka.ru/Ucoz4/vxod_dle_ucoz/green/css1.css\')" title="green">green</a><br> <a style="cursor:pointer;" onclick="setDynCSS(\'http://webo4ka.ru/Ucoz4/vxod_dle_ucoz/light_grey/css1.css\')" title="light_grey">light_grey</a><br> <a style="cursor:pointer;" onclick="setDynCSS(\'http://webo4ka.ru/Ucoz4/vxod_dle_ucoz/pink/css1.css\')" title="pink">pink</a><br> <a style="cursor:pointer;" onclick="setDynCSS(\'http://webo4ka.ru/Ucoz4/vxod_dle_ucoz/purple/css1.css\')" title="purple">purple</a><br> <a style="cursor:pointer;" onclick="setDynCSS(\'http://webo4ka.ru/Ucoz4/vxod_dle_ucoz/red/css1.css\')" title="red">red</a><br> <a style="cursor:pointer;" onclick="setDynCSS(\'http://webo4ka.ru/Ucoz4/vxod_dle_ucoz/webs-art/css1.css\')" title="webs-art">webs-art</a><br> <a style="cursor:pointer;" onclick="setDynCSS(\'http://webo4ka.ru/Ucoz4/vxod_dle_ucoz/webs-art2/css1.css\')" title="webs-art2">webs-art2</a><br> <a style="cursor:pointer;" onclick="setDynCSS(\'http://webo4ka.ru/Ucoz4/vxod_dle_ucoz/yellow/css1.css\')" title="yellow">yellow</a><br>')}</script>
</ul>
</div>
</div>
<!-- END ФОРМА ВХОДА -->
<div class="clr"></div>
</div></div></div></div></div></div>
<div id="mask"></div>
<script type="text/javascript">
function setDynCSS(url) {
if (!arguments.length) {
url = (url = document.cookie.match(/\bdyncss=([^;]*)/)) && url[1];
if (!url) return '';
}
document.getElementById('dyncss').href = url;
var d = new Date();
d.setFullYear(d.getFullYear() + 1);
document.cookie = ['dyncss=', url, ';expires=', d.toGMTString(), ';path=/;'].join('');
return url;
}
setDynCSS();
</script>
<script type="text/javascript">
$(document).ready(function() {
//select all the a tag with name equal to modal
$('a[name=modal]').click(function(e) {
//Cancel the link behavior
e.preventDefault();
//Get the A tag
var id = $(this).attr('href');
//Get the screen height and width
var maskHeight = $(document).height();
var maskWidth = $(window).width();
//Set heigth and width to mask to fill up the whole screen
$('#mask').css({'width':maskWidth,'height':maskHeight});
//transition effect
$('#mask').fadeIn(1000);
$('#mask').fadeTo("slow",0.3);
//Get the window height and width
var winH = $(window).height();
var winW = $(window).width();
//Set the popup window to center
$(id).css('top', winH/2-$(id).height()/2);
$(id).css('left', winW/2-$(id).width()/2);
//transition effect
$(id).fadeIn(1000);
});
//if close button is clicked
$('.window .close').click(function (e) {
//Cancel the link behavior
e.preventDefault();
$('#mask, .window').hide();
});
//if mask is clicked
$('#mask').click(function () {
$(this).hide();
$('.window').hide();
});
});
</script>
<div id="boxes">
<div id="webo4ka-vhod" class="window">
<div class="login-box">
<div class="log-box-l">
<div class="log-box-r">
<div class="close-div"><a href="#" class="close"></a></div>
<div class="text270deg">Авторизация</a></div>
<div class="popup-body">
<!-- ФОРМА ВХОДА -->
<div class="log-vhod">
<z style="float: left; width: 245px; position: absolute; margin: 16px 0 0 72px;">$LOGIN_FORM$</z>
<div class="poptext">
<ul>
<li><a id="b1" href="/index/0-2">Правила</a></li>
<li><a id="b2" href="javascript://" rel="nofollow" onclick="new _uWnd('Prm','Напоминание пароля',300,130,{autosize:1,closeonesc:1},{url:'/index/5'});return false;">Забыли пароль?</a></li>
<li><a id="b3" href="$REGISTER_LINK$">Регистрация</a></li>
<li><a id="b4" href="javascript://" onclick="webo4ka_vibor_fona()">Настройки</a></li>
<script type="text/javascript">function webo4ka_vibor_fona() {new _uWnd('ajax','Выберите фон','200','200',{autosize:false,modal: true,close:true,header:true,nomove: false,fixed:true},'<a style="cursor:pointer;" onclick="setDynCSS(\'http://webo4ka.ru/Ucoz4/vxod_dle_ucoz/beige/css1.css\')" title="beige">beige</a><br> <a style="cursor:pointer;" onclick="setDynCSS(\'http://webo4ka.ru/Ucoz4/vxod_dle_ucoz/blue/css1.css\')" title="blue">blue</a><br> <a style="cursor:pointer;" onclick="setDynCSS(\'http://webo4ka.ru/Ucoz4/vxod_dle_ucoz/dark_grey/css1.css\')" title="dark_grey">dark_grey</a><br> <a style="cursor:pointer;" onclick="setDynCSS(\'http://webo4ka.ru/Ucoz4/vxod_dle_ucoz/green/css1.css\')" title="green">green</a><br> <a style="cursor:pointer;" onclick="setDynCSS(\'http://webo4ka.ru/Ucoz4/vxod_dle_ucoz/light_grey/css1.css\')" title="light_grey">light_grey</a><br> <a style="cursor:pointer;" onclick="setDynCSS(\'http://webo4ka.ru/Ucoz4/vxod_dle_ucoz/pink/css1.css\')" title="pink">pink</a><br> <a style="cursor:pointer;" onclick="setDynCSS(\'http://webo4ka.ru/Ucoz4/vxod_dle_ucoz/purple/css1.css\')" title="purple">purple</a><br> <a style="cursor:pointer;" onclick="setDynCSS(\'http://webo4ka.ru/Ucoz4/vxod_dle_ucoz/red/css1.css\')" title="red">red</a><br> <a style="cursor:pointer;" onclick="setDynCSS(\'http://webo4ka.ru/Ucoz4/vxod_dle_ucoz/webs-art/css1.css\')" title="webs-art">webs-art</a><br> <a style="cursor:pointer;" onclick="setDynCSS(\'http://webo4ka.ru/Ucoz4/vxod_dle_ucoz/webs-art2/css1.css\')" title="webs-art2">webs-art2</a><br> <a style="cursor:pointer;" onclick="setDynCSS(\'http://webo4ka.ru/Ucoz4/vxod_dle_ucoz/yellow/css1.css\')" title="yellow">yellow</a><br>')}</script>
</ul>
</div>
</div>
<!-- END ФОРМА ВХОДА -->
<div class="clr"></div>
</div></div></div></div></div></div>
<div id="mask"></div>
ссылка вызова окна:
Code
<?if($USER_LOGGED_IN$)?><?else?><a href="#webo4ka-vhod" name="modal" class="but_1"><span style="padding:0 18px 0 28px;">Вход</span></a><?endif?>
Далее ПУ\Управление дизайном\Пользователи\Форма входа пользователей удаляете всё от-туда и вставляете:
Code
<div class="lfield" >
<p>Логин пользователя:</p>
<input class="loginField" type="text" name="user" id="login_name" onblur="if (value == '') {value = 'Your username'}" onfocus="if (value == 'Your username') {value =''}" value="Your username"/>
<p>Пароль:</p>
<input class="loginField" type="password" name="password" id="login_password" onblur="if (value == '') {value = 'Your Password'}" onfocus="if (value == 'Your Password') {value =''}" value="Your Password"/>
</div>
<div valign="top">
<input class="but-log" name="sbm" alt="Войти" type="submit" value=""/>
</div>
<input name="login" type="hidden" id="login" value="submit" />
<style>.lfield input {width: 100%;}</style>
<p>Логин пользователя:</p>
<input class="loginField" type="text" name="user" id="login_name" onblur="if (value == '') {value = 'Your username'}" onfocus="if (value == 'Your username') {value =''}" value="Your username"/>
<p>Пароль:</p>
<input class="loginField" type="password" name="password" id="login_password" onblur="if (value == '') {value = 'Your Password'}" onfocus="if (value == 'Your Password') {value =''}" value="Your Password"/>
</div>
<div valign="top">
<input class="but-log" name="sbm" alt="Войти" type="submit" value=""/>
</div>
<input name="login" type="hidden" id="login" value="submit" />
<style>.lfield input {width: 100%;}</style>
Советую взглянуть:
Шаблон сайта 100cracks.ru для Ucoz Уведомление пользователя об активации материала Поиск по буквам алфавита как на Dle Кнопка Правила Мини-чата
| Всего комментариев: 0 | |

