| Каталог файлов |
Рейтинг:5.0
Категория: Скрипты для Ucoz

Маленький обучающий скрипт о дизайне скролбара
Инструкция:
Изменям цвет ползунка под ваш сайт
Что означают эти параметры?
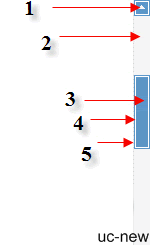
1. scrollbar-arrow-color - цвет стрелки.
2. scrollbar-track-color - цвет подложки.
3. scrollbar-face-color- цвет самой полосы.
4. scrollbar-shadow-color: #ffffff;
scrollbar-highlight-color: #ffffff;
цвет разделющей полосы.
5.scrollbar-3dlight-color: #5997CA;
scrollbar-darkshadow-color: #5997CA;
цвет внешних границ полосы.
Установка:
в CSS вставьте следующие строки:
Code
body { scrollbar-face-color:#5997CA;
scrollbar-shadow-color: #ffffff;
scrollbar-highlight-color: #ffffff;
scrollbar-3dlight-color: #5997CA;
scrollbar-darkshadow-color: #5997CA;
scrollbar-track-color: #F6F6F6;
scrollbar-arrow-color: #F6F6F6; }
Советую взглянуть:
Шаблон CubikTemplate Шаблон www.megamovieline.com для Ucoz Слайдер для uCoz с миниатюрами Улучшенный вид "Кто онлайн" для Ucoz
| Всего комментариев: 0 | |

