| Каталог файлов |
Рейтинг:4.5
Категория: Скрипты для Ucoz

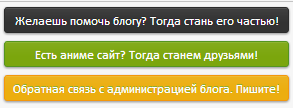
Отличные кнопки для вашего сайта построенные на Css
И так, приступим.
1) HTML код, вставляете там, где Вам нужно:
Code
<a href="#"><input type="submit" value="Обратная связь с администрацией сайта." class="butfr2"></a>
Как Вы наверное уже заметили - мы присвоили input свой стиль - "butfr2".
2) В свой CSS прописываем следующее.
Code
/* Button by Suglobovwlad (KoT)*/
.butfr2 {-moz-transition: all 0.3s ease 0s;-moz-box-sizing: border-
box;background: url("/un_images/highlight_buttom2.png") repeat-x scroll center top #ECAE0F;border: 1px solid #F3970C;border-radius: 3px 3px 3px 3px;box-shadow: 0 1px 3px rgba(0, 0, 0, 0.43);color: #FFFFFF;cursor: pointer;display: inline-block;font-family: Calibri,'Trebuchet MS',Verdana,Geneva,Arial,Helvetica,sans-serif;font-size: 12px;font-style: normal;height: 26px;line-height: 26px;outline: medium none;width: 400px;padding: 0 6px;text-align: center;text-shadow: 0 -1px 0 #8CAD36;}
a.butfr2 {color: #FFFFFF;display: inline-block;}
.butfr2:hover, .button[href]:hover, .buttonProxy:hover .button {background-
color: #FAB80E; border: 1px solid #F3970C; color: #FFFFFF;text-decoration: none;}
.butfr2:active, .button.ToggleButton.checked, .buttonProxy:active .button
{background-color: #ECAE0F; border: 1px solid #F3970C; color: #FFFFFF;outline: 0 none;}
/*----------*/
.butfr2 {-moz-transition: all 0.3s ease 0s;-moz-box-sizing: border-
box;background: url("/un_images/highlight_buttom2.png") repeat-x scroll center top #ECAE0F;border: 1px solid #F3970C;border-radius: 3px 3px 3px 3px;box-shadow: 0 1px 3px rgba(0, 0, 0, 0.43);color: #FFFFFF;cursor: pointer;display: inline-block;font-family: Calibri,'Trebuchet MS',Verdana,Geneva,Arial,Helvetica,sans-serif;font-size: 12px;font-style: normal;height: 26px;line-height: 26px;outline: medium none;width: 400px;padding: 0 6px;text-align: center;text-shadow: 0 -1px 0 #8CAD36;}
a.butfr2 {color: #FFFFFF;display: inline-block;}
.butfr2:hover, .button[href]:hover, .buttonProxy:hover .button {background-
color: #FAB80E; border: 1px solid #F3970C; color: #FFFFFF;text-decoration: none;}
.butfr2:active, .button.ToggleButton.checked, .buttonProxy:active .button
{background-color: #ECAE0F; border: 1px solid #F3970C; color: #FFFFFF;outline: 0 none;}
/*----------*/
Путем редактирование CSS вы можете изменить цвет и размер кнопки.
Советую взглянуть:
Шаблон сайта goldenpublice.at.ua для Ucoz Визуальный редактор комментариев uCoz Шаблон → x360a для ucoz Каталог файлов - Новые BB-коды для каталога файлов
| Всего комментариев: 0 | |

