| Каталог файлов |
Рейтинг:5.0
Категория: Скрипты для Ucoz
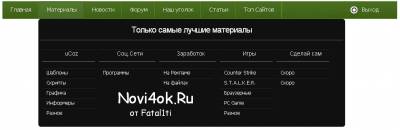
Всем привет, представляю вам новое горизонтальное меню
При наведении на пункт меню появляются подпункты
Смотрим скриншот на нём всё понятно.
Установка:
В нужное место (например верхняя часть сайта) вставляем вот этот код:
Code
<div class="bubn">
<div class="wrap">
<div id="menubar">
<?if(!$USER_LOGGED_IN$)?>
<span class="ilbtn"><a id="loginuser" href="$LOGIN_LINK$"><b>Авторизация</b></a></span>
<?else?>
<span class="ilbtnv"><a id="loginuser" href="$LOGOUT_LINK$" style="width: 63px"><b>Выход</b></a></span>
<?endif?>
<ul id="itopmenu">
<li><a href="/"><span><b>Главная</b></span></a></li>
<li><a href="/load" class="drop"><span><b>Материалы</b></span></a>
<div class="dropdown_860px">
<div class="col_610px">
<span class="menuz">Только самые лучшие материалы</span>
</div>
<div class="col_160">
<span class="menus"><a href="/load/16" class="drop">uCoz</a></span>
<ul>
<li><a href="/load/17">Шаблоны</a></li>
<li><a href="/load/19">Скрипты</a></li>
<li><a href="/load/20">Графика</a></li>
<li><a href="/load/29">Информеры</a></li>
<li><a href="/load/21">Разное</a></li>
</ul>
</div>
<div class="col_130">
<span class="menus"><a href="/load/9" class="drop">Соц.Сети</a></span>
<ul>
<li style="width:150px;"><a href="/load/11">Программы</a></li>
</ul>
</div>
<div class="col_130">
<span class="menus"><a href="/load/22" class="drop">Заработок</a></span>
<ul>
<li style="width:130px;"><a href="/load/25">На Рекламе</a></li>
<li style="width:130px;"><a href="/load/24">На файлах</a></li>
</ul>
</div>
<div class="col_160">
<span class="menus"><a href="/load/2" class="drop">Игры</a></span>
<ul>
<li style="width:130px;"><a href="/load/5">Counter Strike</a></li>
<li style="width:130px;"><a href="/load/4">S.T.A.L.K.E.R.</a></li>
<li style="width:130px;"><a href="/load/14">Браузерные</a></li>
<li style="width:130px;"><a href="/load/13">PC Game</a></li>
<li style="width:130px;"><a href="/load/14">Разное</a></li>
</ul>
</div>
<div class="col_160">
<span class="menus"><a href="#скоро" class="drop">Сделай сам</a></span>
<ul>
<li style="width:130px;"><a href="#">Скоро</a></li>
<li style="width:130px;"><a href="#">Скоро</a></li>
</ul>
</div>
</div>
</li>
<li><a href="/news" class="drop"><span><b>Новости</b></span></a>
<div class="dropdown_3columns">
<div class="col_3">
<span class="menuz">Будь в курсе - читай новости</span>
</div>
<div class="col_2">
<ul>
<li style="width:200px;"><a href="/news/1-0-3">Обновления на сайте</a></li>
<li style="width:200px;"><a href="#скоро">Будущие обновления</a></li>
<li style="width:200px;"><a href="#скоро">Обзор сайтов</a></li>
</ul>
</div>
<div class="col_1">
<ul>
<li><a href="#скоро">Юмор</a></li>
<li><a href="#скоро">Железо</a></li>
<li><a href="#скоро">Интернет</a></li>
</ul>
</div>
</div>
</li>
<li><a href="/forum" class="drop"><span><b>Форум</b></span></a>
<div class="dropdown_3columns">
<div class="col_3">
<span class="menuz">Узнай, что творится на форуме</span>
</div>
<div class="col_2">
<ul>
<li style="width:230px;"><a href="#">Скоро</a></li>
<li style="width:230px;"><a href="#">Скоро</a></li>
<li style="width:230px;"><a href="#">Скоро</a></li>
</ul>
</div>
</div>
</li>
<li><a href="#" class="drop"><span><b>Наш уголок</b></span></a>
<div class="dropdown_5columns">
<div class="col_5">
<span class="menuz">Узнайте о нас</span>
</div>
<div class="col_2">
<ul>
<li style="width:190px;"><a href="#">История</a></li>
<li style="width:190px;"><a href="#">Контакты</a></li>
<li style="width:190px;"><a href="#">Наши друзья</a></li>
<li style="width:190px;"><a href="#">Команда сайта</a></li>
<li style="width:190px;"><a href="#">Я нашел ошибку</a></li>
<li style="width:190px;"><a href="#">Конкурсы, акции и призы</a></li>
</div></div>
</li>
<li><a href="/publ" class="drop"><span><b>Статьи</b></span></a>
<div class="dropdown_5columns">
<div class="col_5">
<span class="menuz">Заходи и смотри!</span>
</div>
<div class="col_2">
<ul id="itopmenu">
<li style="width:190px;"><a href="#">Скоро</a></li>
</ul>
</div>
</div>
</li>
<li><a href="/dir"><span><b>Топ Сайтов</b></span></a></li>
</li>
</ul>
</div></div>
</div></div>
<link type="text/css" rel="StyleSheet" href="http://novi4ok.ru/serv/css/menu.css" />
После установки меняем ссылки и названия под себя
Желаю удачи
Советую взглянуть:
Опрос без использования картинок Цветовые решения для баннерной шапки Ucoz Адаптация шаблона IphoneGui от администратора Стильный и красивый вид материалов
| Всего комментариев: 0 | |