| Каталог файлов |
Рейтинг:5.0
Категория: Скрипты для Ucoz

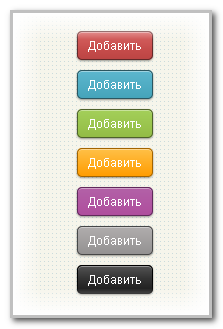
Кнопки написанные на CSS для пользователей,которые хотят подчеркнуть свой дизайн сайта
Стили написаны для основной части сайта Ucoz, но не для всей
Но смотрится красиво
Но смотрится красиво

Код
.manFlSbm, .manFlRst, .postPreview, .postSubmit, .postReset, .pollSubmitBut, .pollreSultsBut, #sbt47 {
display: inline-block;
text-align: center;
font-family: Arial, Helvetica, sans-serif;
color: #ffffff;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
font-size: 12px;
font-weight:normal !important;
padding: 6px 10px;
border:1px solid #622929;
background: #D55857;
background: -webkit-gradient(linear, left top, left bottom, from(#D55857), to(#BD4544));
background: -moz-linear-gradient(top, #D55857, #BD4544);
background: linear-gradient(#D55857, #BD4544);
cursor:pointer;
}
.manFlSbm:hover, .manFlRst:hover, .postPreview:hover, .postSubmit:hover, .postReset:hover, .pollSubmitBut:hover, .pollreSultsBut:hover, #sbt47:hover {
border-color: #af4949;
background: #ed7574;
background: -webkit-gradient(linear, left top, left bottom, from(#ed7574), to(#D55857));
background: -moz-linear-gradient(top, #ed7574, #D55857);
background: linear-gradient(#ed7574, #D55857);
}
display: inline-block;
text-align: center;
font-family: Arial, Helvetica, sans-serif;
color: #ffffff;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
font-size: 12px;
font-weight:normal !important;
padding: 6px 10px;
border:1px solid #622929;
background: #D55857;
background: -webkit-gradient(linear, left top, left bottom, from(#D55857), to(#BD4544));
background: -moz-linear-gradient(top, #D55857, #BD4544);
background: linear-gradient(#D55857, #BD4544);
cursor:pointer;
}
.manFlSbm:hover, .manFlRst:hover, .postPreview:hover, .postSubmit:hover, .postReset:hover, .pollSubmitBut:hover, .pollreSultsBut:hover, #sbt47:hover {
border-color: #af4949;
background: #ed7574;
background: -webkit-gradient(linear, left top, left bottom, from(#ed7574), to(#D55857));
background: -moz-linear-gradient(top, #ed7574, #D55857);
background: linear-gradient(#ed7574, #D55857);
}

Код
.manFlSbm, .manFlRst, .postPreview, .postSubmit, .postReset, .pollSubmitBut, .pollreSultsBut, #sbt47 {
display: inline-block;
text-align: center;
font-family: Arial, Helvetica, sans-serif;
color: #ffffff;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
font-size: 12px;
font-weight:normal !important;
padding: 6px 10px;
border:1px solid #a26300;
background: #ffc047;
background: -webkit-gradient(linear, left top, left bottom, from(#ffc047), to(#ff9c00));
background: -moz-linear-gradient(top, #ffc047, #ff9c00);
background: linear-gradient(#ffc047, #ff9c00);
cursor:pointer;
}
.manFlSbm:hover, .manFlRst:hover, .postPreview:hover, .postSubmit:hover, .postReset:hover, .pollSubmitBut:hover, .pollreSultsBut:hover, #sbt47:hover {
border-color: #a26300;
background: #ff9c00;
background: -webkit-gradient(linear, left top, left bottom, from(#ff9c00), to(#ffc047));
background: -moz-linear-gradient(top, #ff9c00, #ffc047);
background: linear-gradient(#ff9c00, #ffc047);
}
display: inline-block;
text-align: center;
font-family: Arial, Helvetica, sans-serif;
color: #ffffff;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
font-size: 12px;
font-weight:normal !important;
padding: 6px 10px;
border:1px solid #a26300;
background: #ffc047;
background: -webkit-gradient(linear, left top, left bottom, from(#ffc047), to(#ff9c00));
background: -moz-linear-gradient(top, #ffc047, #ff9c00);
background: linear-gradient(#ffc047, #ff9c00);
cursor:pointer;
}
.manFlSbm:hover, .manFlRst:hover, .postPreview:hover, .postSubmit:hover, .postReset:hover, .pollSubmitBut:hover, .pollreSultsBut:hover, #sbt47:hover {
border-color: #a26300;
background: #ff9c00;
background: -webkit-gradient(linear, left top, left bottom, from(#ff9c00), to(#ffc047));
background: -moz-linear-gradient(top, #ff9c00, #ffc047);
background: linear-gradient(#ff9c00, #ffc047);
}

Код
.manFlSbm, .manFlRst, .postPreview, .postSubmit, .postReset, .pollSubmitBut, .pollreSultsBut, #sbt47 {
display: inline-block;
text-align: center;
font-family: Arial, Helvetica, sans-serif;
color: #ffffff;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
font-size: 12px;
font-weight:normal !important;
padding: 6px 10px;
border:1px solid #2C5660;
background: #5CB6CE;
background: -webkit-gradient(linear, left top, left bottom, from(#5CB6CE), to(#45A4BA));
background: -moz-linear-gradient(top, #5CB6CE, #45A4BA);
background: linear-gradient(#5CB6CE, #45A4BA);
cursor:pointer;
}
.manFlSbm:hover, .manFlRst:hover, .postPreview:hover, .postSubmit:hover, .postReset:hover, .pollSubmitBut:hover, .pollreSultsBut:hover, #sbt47:hover {
border-color: #4D9BAD;
background: #79C9DA;
background: -webkit-gradient(linear, left top, left bottom, from(#79C9DA), to(#5CB6CE));
background: -moz-linear-gradient(top, #79C9DA, #5CB6CE);
background: linear-gradient(#79C9DA, #5CB6CE);
}
display: inline-block;
text-align: center;
font-family: Arial, Helvetica, sans-serif;
color: #ffffff;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
font-size: 12px;
font-weight:normal !important;
padding: 6px 10px;
border:1px solid #2C5660;
background: #5CB6CE;
background: -webkit-gradient(linear, left top, left bottom, from(#5CB6CE), to(#45A4BA));
background: -moz-linear-gradient(top, #5CB6CE, #45A4BA);
background: linear-gradient(#5CB6CE, #45A4BA);
cursor:pointer;
}
.manFlSbm:hover, .manFlRst:hover, .postPreview:hover, .postSubmit:hover, .postReset:hover, .pollSubmitBut:hover, .pollreSultsBut:hover, #sbt47:hover {
border-color: #4D9BAD;
background: #79C9DA;
background: -webkit-gradient(linear, left top, left bottom, from(#79C9DA), to(#5CB6CE));
background: -moz-linear-gradient(top, #79C9DA, #5CB6CE);
background: linear-gradient(#79C9DA, #5CB6CE);
}

Код
.manFlSbm, .manFlRst, .postPreview, .postSubmit, .postReset, .pollSubmitBut, .pollreSultsBut, #sbt47 {
display: inline-block;
text-align: center;
font-family: Arial, Helvetica, sans-serif;
color: #ffffff;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
font-size: 12px;
font-weight:normal !important;
padding: 6px 10px;
border:1px solid #474747;
background: #b0adad;
background: -webkit-gradient(linear, left top, left bottom, from(#b0adad), to(#939191));
background: -moz-linear-gradient(top, #b0adad, #939191);
background: linear-gradient(#b0adad, #939191);
cursor:pointer;
}
.manFlSbm:hover, .manFlRst:hover, .postPreview:hover, .postSubmit:hover, .postReset:hover, .pollSubmitBut:hover, .pollreSultsBut:hover, #sbt47:hover {
border-color: #474747;
background: #939191;
background: -webkit-gradient(linear, left top, left bottom, from(#939191), to(#b0adad));
background: -moz-linear-gradient(top, #939191, #b0adad);
background: linear-gradient(#939191, #b0adad);
}
display: inline-block;
text-align: center;
font-family: Arial, Helvetica, sans-serif;
color: #ffffff;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
font-size: 12px;
font-weight:normal !important;
padding: 6px 10px;
border:1px solid #474747;
background: #b0adad;
background: -webkit-gradient(linear, left top, left bottom, from(#b0adad), to(#939191));
background: -moz-linear-gradient(top, #b0adad, #939191);
background: linear-gradient(#b0adad, #939191);
cursor:pointer;
}
.manFlSbm:hover, .manFlRst:hover, .postPreview:hover, .postSubmit:hover, .postReset:hover, .pollSubmitBut:hover, .pollreSultsBut:hover, #sbt47:hover {
border-color: #474747;
background: #939191;
background: -webkit-gradient(linear, left top, left bottom, from(#939191), to(#b0adad));
background: -moz-linear-gradient(top, #939191, #b0adad);
background: linear-gradient(#939191, #b0adad);
}

Код
.manFlSbm, .manFlRst, .postPreview, .postSubmit, .postReset, .pollSubmitBut, .pollreSultsBut, #sbt47 {
display: inline-block;
text-align: center;
font-family: Arial, Helvetica, sans-serif;
color: #ffffff;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
font-size: 12px;
font-weight:normal !important;
padding: 6px 10px;
border:1px solid #60295B;
background: #B261A7;
background: -webkit-gradient(linear, left top, left bottom, from(#B261A7), to(#AF4E9D));
background: -moz-linear-gradient(top, #B261A7, #AF4E9D);
background: linear-gradient(#B261A7, #AF4E9D);
cursor:pointer;
}
.manFlSbm:hover, .manFlRst:hover, .postPreview:hover, .postSubmit:hover, .postReset:hover, .pollSubmitBut:hover, .pollreSultsBut:hover, #sbt47:hover {
border-color: #AD4D9D;
background: #CC7CB4;
background: -webkit-gradient(linear, left top, left bottom, from(#CC7CB4), to(#B261A7));
background: -moz-linear-gradient(top, #CC7CB4, #B261A7);
background: linear-gradient(#CC7CB4, #B261A7);
}
display: inline-block;
text-align: center;
font-family: Arial, Helvetica, sans-serif;
color: #ffffff;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
font-size: 12px;
font-weight:normal !important;
padding: 6px 10px;
border:1px solid #60295B;
background: #B261A7;
background: -webkit-gradient(linear, left top, left bottom, from(#B261A7), to(#AF4E9D));
background: -moz-linear-gradient(top, #B261A7, #AF4E9D);
background: linear-gradient(#B261A7, #AF4E9D);
cursor:pointer;
}
.manFlSbm:hover, .manFlRst:hover, .postPreview:hover, .postSubmit:hover, .postReset:hover, .pollSubmitBut:hover, .pollreSultsBut:hover, #sbt47:hover {
border-color: #AD4D9D;
background: #CC7CB4;
background: -webkit-gradient(linear, left top, left bottom, from(#CC7CB4), to(#B261A7));
background: -moz-linear-gradient(top, #CC7CB4, #B261A7);
background: linear-gradient(#CC7CB4, #B261A7);
}

Код
.manFlSbm, .manFlRst, .postPreview, .postSubmit, .postReset, .pollSubmitBut, .pollreSultsBut, #sbt47 {
display: inline-block;
text-align: center;
font-family: Arial, Helvetica, sans-serif;
color: #ffffff;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
font-size: 12px;
font-weight:normal !important;
padding: 6px 10px;
border:1px solid #4E612B;
background: #A3CF59;
background: -webkit-gradient(linear, left top, left bottom, from(#A3CF59), to(#93BC45));
background: -moz-linear-gradient(top, #A3CF59, #93BC45);
background: linear-gradient(#A3CF59, #93BC45);
cursor:pointer;
}
.manFlSbm:hover, .manFlRst:hover, .postPreview:hover, .postSubmit:hover, .postReset:hover, .pollSubmitBut:hover, .pollreSultsBut:hover, #sbt47:hover {
border-color: #8DAF4B;
background: #C3DC78;
background: -webkit-gradient(linear, left top, left bottom, from(#C3DC78), to(#A3CF59));
background: -moz-linear-gradient(top, #C3DC78, #A3CF59);
background: linear-gradient(#C3DC78, #A3CF59);
}
display: inline-block;
text-align: center;
font-family: Arial, Helvetica, sans-serif;
color: #ffffff;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
font-size: 12px;
font-weight:normal !important;
padding: 6px 10px;
border:1px solid #4E612B;
background: #A3CF59;
background: -webkit-gradient(linear, left top, left bottom, from(#A3CF59), to(#93BC45));
background: -moz-linear-gradient(top, #A3CF59, #93BC45);
background: linear-gradient(#A3CF59, #93BC45);
cursor:pointer;
}
.manFlSbm:hover, .manFlRst:hover, .postPreview:hover, .postSubmit:hover, .postReset:hover, .pollSubmitBut:hover, .pollreSultsBut:hover, #sbt47:hover {
border-color: #8DAF4B;
background: #C3DC78;
background: -webkit-gradient(linear, left top, left bottom, from(#C3DC78), to(#A3CF59));
background: -moz-linear-gradient(top, #C3DC78, #A3CF59);
background: linear-gradient(#C3DC78, #A3CF59);
}

Код
.manFlSbm, .manFlRst, .postPreview, .postSubmit, .postReset, .pollSubmitBut, .pollreSultsBut, #sbt47 {
display: inline-block;
text-align: center;
font-family: Arial, Helvetica, sans-serif;
color: #ffffff;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
font-size: 12px;
font-weight:normal !important;
padding: 6px 10px;
border:1px solid #000;
background: #535353;
background: -webkit-gradient(linear, left top, left bottom, from(#535353), to(#0e0e0e));
background: -moz-linear-gradient(top, #535353, #0e0e0e);
background: linear-gradient(#535353, #0e0e0e);
cursor:pointer;
}
.manFlSbm:hover, .manFlRst:hover, .postPreview:hover, .postSubmit:hover, .postReset:hover, .pollSubmitBut:hover, .pollreSultsBut:hover, #sbt47:hover {
border-color: #000;
background: #0e0e0e;
background: -webkit-gradient(linear, left top, left bottom, from(#0e0e0e), to(#535353));
background: -moz-linear-gradient(top, #0e0e0e, #535353);
background: linear-gradient(#0e0e0e, #535353);
}
display: inline-block;
text-align: center;
font-family: Arial, Helvetica, sans-serif;
color: #ffffff;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4), 0 1px 0 rgba(255, 255, 255, 0.4) inset;
font-size: 12px;
font-weight:normal !important;
padding: 6px 10px;
border:1px solid #000;
background: #535353;
background: -webkit-gradient(linear, left top, left bottom, from(#535353), to(#0e0e0e));
background: -moz-linear-gradient(top, #535353, #0e0e0e);
background: linear-gradient(#535353, #0e0e0e);
cursor:pointer;
}
.manFlSbm:hover, .manFlRst:hover, .postPreview:hover, .postSubmit:hover, .postReset:hover, .pollSubmitBut:hover, .pollreSultsBut:hover, #sbt47:hover {
border-color: #000;
background: #0e0e0e;
background: -webkit-gradient(linear, left top, left bottom, from(#0e0e0e), to(#535353));
background: -moz-linear-gradient(top, #0e0e0e, #535353);
background: linear-gradient(#0e0e0e, #535353);
}
Советую взглянуть:
Шаблон игровой тематики адаптация для uCoz'a Форма добавления комментариев как на dle для uCoz Авторизация через соц сети без PHP Очистка мини-чата v.1.5 для uCoz
| Всего комментариев: 0 | |

