| Каталог файлов |
Рейтинг:5.0
Категория: Скрипты для Ucoz

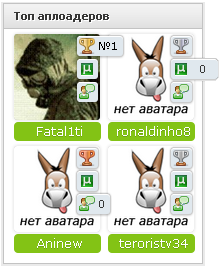
Зайдя на один сайт увидел красивый информер - Топ аплоадеров (пользователей)
Решил добавить его в паблик, особенность информера в том,
Что при наведении на иконки выдвигается небольшая информация о количестве файлов и т.д.
Решил добавить его в паблик, особенность информера в том,
Что при наведении на иконки выдвигается небольшая информация о количестве файлов и т.д.
Установка:
1)Создаем информер
Кто не знает где это вот ссылка: http://адрес_вашего_сайта/panel/?a=informers
Информер с такими параметрами:
Название информера - Топ пользователей
Раздел - Пользователи
Способ сортировки - Количество файлов
Количество материалов - 4
Количество колонок - 2
Создать
Должен появится новый информер - и рядом с ним код вызова
Например $MYINF_1$ - у вас может быть другой
2)После этого меняем дизайн информера
Заходим в управление дизайном созданного информера
И заменяем весь код на этот:
Code
<center><div style="width:85px; margin-bottom:5px;">
<div style="position: absolute;width: 0px;height: 0px;">
<div class="topusers-elem-bg">
<div class="topusers-elem-bg1">
<div class="place$NUMBER$" title="$NUMBER$ место" style="width: 1px; ">
<span id="text">
<font color="#000">№$NUMBER$</font>
</span>
</div>
</div>
</div>
<div class="topusers-elem-bg" style="margin-top:23px;" title="Файлов: $LOAD_POSTS$">
<div class="topusers-elem-bg1">
<div class="torrents"><span id="text">$LOAD_POSTS$</span>
</div></div></div>
<div class="topusers-elem-bg" style="margin-top:46px;" title="Комментариев: $COM_POSTS$">
<div class="topusers-elem-bg1">
<div class="comments">
<span id="text">$COM_POSTS$</span>
</div></div></div>
</div>
<a href="/index/8-$USER_ID$" target="_blank" style="color:#ffffff;">
<?if($AVATAR_URL$)?><img src="$AVATAR_URL$" title="Перейти в профиль" id="topusers"><?else?>
<img src="http://novi4ok.ru/images/noavatar.png" id="topusers">
<?endif?></a>
<div class="chat-addtime" style="float:none; width:87px; margin-top:1px;">
<span style="display:block; text-align:center;">
<a href="/index/8-$USER_ID$" target="_blank" style="color:#ffffff;">
<?if(len($USERNAME$)>11)?>
<?substr($USERNAME$,0,11)?>
<?else?>
$USERNAME$
<?endif?>
</a>
</span>
</div>
</center>
<script type="text/javascript"> $('.place$NUMBER$').hover( function () {$(this).stop().animate({"width" : $('.place1 #text').width() + 6} , 250);}, function () {$(this).stop().animate({"width" : 1} , 250);} ); $('.torrents').hover( function () {$(this).stop().animate({"width" : $('.torrents #text').width() + 6} , 250);}, function () {$(this).stop().animate({"width" : 1} , 250);} ); $('.comments').hover( function () {$(this).stop().animate({"width" : $('.comments #text').width() + 6} , 250);}, function () {$(this).stop().animate({"width" : 1} , 250);} ); </script>
<div style="position: absolute;width: 0px;height: 0px;">
<div class="topusers-elem-bg">
<div class="topusers-elem-bg1">
<div class="place$NUMBER$" title="$NUMBER$ место" style="width: 1px; ">
<span id="text">
<font color="#000">№$NUMBER$</font>
</span>
</div>
</div>
</div>
<div class="topusers-elem-bg" style="margin-top:23px;" title="Файлов: $LOAD_POSTS$">
<div class="topusers-elem-bg1">
<div class="torrents"><span id="text">$LOAD_POSTS$</span>
</div></div></div>
<div class="topusers-elem-bg" style="margin-top:46px;" title="Комментариев: $COM_POSTS$">
<div class="topusers-elem-bg1">
<div class="comments">
<span id="text">$COM_POSTS$</span>
</div></div></div>
</div>
<a href="/index/8-$USER_ID$" target="_blank" style="color:#ffffff;">
<?if($AVATAR_URL$)?><img src="$AVATAR_URL$" title="Перейти в профиль" id="topusers"><?else?>
<img src="http://novi4ok.ru/images/noavatar.png" id="topusers">
<?endif?></a>
<div class="chat-addtime" style="float:none; width:87px; margin-top:1px;">
<span style="display:block; text-align:center;">
<a href="/index/8-$USER_ID$" target="_blank" style="color:#ffffff;">
<?if(len($USERNAME$)>11)?>
<?substr($USERNAME$,0,11)?>
<?else?>
$USERNAME$
<?endif?>
</a>
</span>
</div>
</center>
<script type="text/javascript"> $('.place$NUMBER$').hover( function () {$(this).stop().animate({"width" : $('.place1 #text').width() + 6} , 250);}, function () {$(this).stop().animate({"width" : 1} , 250);} ); $('.torrents').hover( function () {$(this).stop().animate({"width" : $('.torrents #text').width() + 6} , 250);}, function () {$(this).stop().animate({"width" : 1} , 250);} ); $('.comments').hover( function () {$(this).stop().animate({"width" : $('.comments #text').width() + 6} , 250);}, function () {$(this).stop().animate({"width" : 1} , 250);} ); </script>
Теперь создаём новый блок (например через конструктор)
И называем его например "Топ пользователей"
В html код блока вставляем:
Code
$MYINF_1$
<link type="text/css" rel="StyleSheet" href="http://novi4ok.ru/serv/uc3/top-user/cssuser.css">
<link type="text/css" rel="StyleSheet" href="http://novi4ok.ru/serv/uc3/top-user/cssuser.css">
$MYINF_1$ - меняем на свой (если у вас другой)
Готово..
Думаю, что всё понятно разъяснил
Советую взглянуть:
Облако тегов uCoz в стиле проездных билетов Шаблон World of Tanks для uCoz Вид опроса v.2.0 Скрипт радио на сайт
| Всего комментариев: 0 | |

