| Каталог файлов |
Рейтинг:4.7
Категория: Скрипты для Ucoz

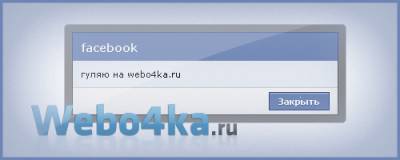
Отличные модальные окна в стиле FACEBOOK
Установка:
Вставляете куда вам надо:
Code
<a href="javascript://" onclick="facebookOtkritWebo4kaRu();">открыть окно facebook</a>
<div id="facebookPositionWebo4kaRu">
<div id="facebookTitleWebo4kaRu">facebook</div>
<div id="facebookBodyWebo4kaRu">гуляю на webo4ka.ru</div>
<div id="facebookFooterWebo4kaRu">
<div style="text-align: right;"><a href="javascript://" onclick="facebookZakritWebo4kaRu();" id="facebookZakritWebo4kaRu">Закрыть</a></div>
</div>
</div>
<style>
#facebookPositionWebo4kaRu {display:none; width: 333px; position: fixed; top:5%; left:25%; border: 10px solid rgba(82, 82, 82, 0.700); -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; z-index: 999;}
#facebookTitleWebo4kaRu {background: #6d84b4; border-left: 1px solid #3b5998; border-right: 1px solid #3b5998; border-top: 1px solid #3b5998; color: #fff; font-size: 14px; font-weight: 700; height:15px; padding:10px;}
#facebookBodyWebo4kaRu {background: #e7ebf2; border-left: 1px solid #555; border-right: 1px solid #555; border-bottom: 1px solid #ccc; padding:10px;}
#facebookFooterWebo4kaRu {background-color: #f2f2f2; border-bottom: 1px solid #555; border-left: 1px solid #555; border-right: 1px solid #555; padding:10px;}
#facebookZakritWebo4kaRu {background:#5B74A8 url('http://webo4ka.ru/Ucoz7/knopki_kak_na_facebook_webo4karu.png'); background-repeat: repeat-x; border:1px solid #29447e; color:#f9f7f9; font-weight: bold; font-size: 11px; font-family: tahoma,verdana,arial,sans-serif,Lucida Sans; text-shadow: 0 1px 0 #45688e; text-decoration:none; outline: medium none; white-space: nowrap; margin: 0; padding: 4px 11px; cursor: pointer;}
</style>
<script>
function facebookOtkritWebo4kaRu(){$('#facebookPositionWebo4kaRu').fadeIn('slow');}
function facebookZakritWebo4kaRu(){$('#facebookPositionWebo4kaRu').fadeOut('slow');}
</script>
<div id="facebookPositionWebo4kaRu">
<div id="facebookTitleWebo4kaRu">facebook</div>
<div id="facebookBodyWebo4kaRu">гуляю на webo4ka.ru</div>
<div id="facebookFooterWebo4kaRu">
<div style="text-align: right;"><a href="javascript://" onclick="facebookZakritWebo4kaRu();" id="facebookZakritWebo4kaRu">Закрыть</a></div>
</div>
</div>
<style>
#facebookPositionWebo4kaRu {display:none; width: 333px; position: fixed; top:5%; left:25%; border: 10px solid rgba(82, 82, 82, 0.700); -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; z-index: 999;}
#facebookTitleWebo4kaRu {background: #6d84b4; border-left: 1px solid #3b5998; border-right: 1px solid #3b5998; border-top: 1px solid #3b5998; color: #fff; font-size: 14px; font-weight: 700; height:15px; padding:10px;}
#facebookBodyWebo4kaRu {background: #e7ebf2; border-left: 1px solid #555; border-right: 1px solid #555; border-bottom: 1px solid #ccc; padding:10px;}
#facebookFooterWebo4kaRu {background-color: #f2f2f2; border-bottom: 1px solid #555; border-left: 1px solid #555; border-right: 1px solid #555; padding:10px;}
#facebookZakritWebo4kaRu {background:#5B74A8 url('http://webo4ka.ru/Ucoz7/knopki_kak_na_facebook_webo4karu.png'); background-repeat: repeat-x; border:1px solid #29447e; color:#f9f7f9; font-weight: bold; font-size: 11px; font-family: tahoma,verdana,arial,sans-serif,Lucida Sans; text-shadow: 0 1px 0 #45688e; text-decoration:none; outline: medium none; white-space: nowrap; margin: 0; padding: 4px 11px; cursor: pointer;}
</style>
<script>
function facebookOtkritWebo4kaRu(){$('#facebookPositionWebo4kaRu').fadeIn('slow');}
function facebookZakritWebo4kaRu(){$('#facebookPositionWebo4kaRu').fadeOut('slow');}
</script>
Настройки:
width: 333px; ширина окна
position: fixed; top:20%; left:25%; - 20 отступ сверху; 25 отступ слева
всё!
Советую взглянуть:
Информера популярных новостей uCoz Ajax предупреждение при копировании материала Автозаполнение тегов для Ucoz Вид формы добавления комментариев как ВКонтакте для ucoz
| Всего комментариев: 0 | |

