| Каталог файлов |
Рейтинг:0.0
Категория: Скрипты для Ucoz

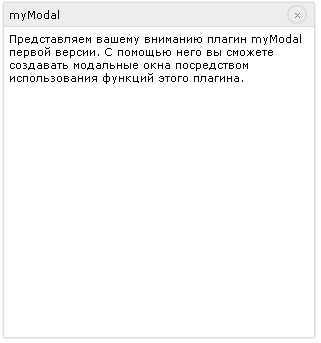
Представляем вашему вниманию плагин "myModal" первой версии. С помощью него вы сможете создавать свои модальные окна, не путаясь в огромном коде. Для создания модального окна вам понадобится лишь ссылка с указанными параметрами и содержимое окна. Все очень просто, как и с AJAX-окнами от uCoz'a. Скрипт работает на любой CMS.
Установка скрипта:
1) В нижнюю часть сайта вставляем скрипт:
Code
<script type="text/javascript">
function myModal(w, h, name1, name2, myTex){
var close = "'#"+name1+"'";
$('body').append('<div class="myAjax" id="'+name1+'" style="margin-left:-'+w/2+'px; margin-top:-'+h/2+'px;"><div class="myTitle"><div style="float:right;"><a href="javascript://" onclick="hideModal('+close+');">×</a></div>'+name2+'</div><div class="myMessage" style="width:'+w+'px; height:'+h+'px">'+myTex+'</div></div>');
_uOverlay(name1+'1', 0.5, '#000', 0, 900);
}
function hideModal(name1){$(name1).remove(); $(name1+'1').remove();}
</script>
function myModal(w, h, name1, name2, myTex){
var close = "'#"+name1+"'";
$('body').append('<div class="myAjax" id="'+name1+'" style="margin-left:-'+w/2+'px; margin-top:-'+h/2+'px;"><div class="myTitle"><div style="float:right;"><a href="javascript://" onclick="hideModal('+close+');">×</a></div>'+name2+'</div><div class="myMessage" style="width:'+w+'px; height:'+h+'px">'+myTex+'</div></div>');
_uOverlay(name1+'1', 0.5, '#000', 0, 900);
}
function hideModal(name1){$(name1).remove(); $(name1+'1').remove();}
</script>
2) Перед /body вставляем содержимое окна:
Code
<div style="display:none;"><div id="ИД_ОКНА">Содержимое окна</div></div>
3) В нужное место вставляем ссылку на вызов окна:
Code
<a href="javascript: myModal(w, h, 'name1', 'name2', $('#ИД_ОКНА').html());">Открыть окно</a>
Где:
w - ширина окна
h - высота окна
name1 - ID окна.
name2 - заголовок окна
$('#ИД_ОКНА').html() - содержимое окна. ИД_ОКНА меняем на ID, заданный во втором шаге.
Открыть окно - текст ссылки
4) В CSS вставляем:
Code
/* ==== myModal 1.0 ==== */
.myAjax {position:fixed; top:50%; left:50%; background:#ededed; border:2px solid #ddd; border-radius:3px; z-index:99999;}
.myTitle {border-bottom:1px solid #ddd; padding:5px;}
.myTitle a {vertical-align:middle; text-decoration:none; color:#777; background:#eee; padding:1px 4px 1px 4px; font-size:8pt; font-family:tahoma; margin:2px; border:2px solid #ddd; border-radius: 15px;}
.myTitle a:hover {border-color:transparent; box-shadow:0 0 3px 0 #ddd}
.myMessage {padding:5px; width:100%; height:100%; background:#fff;}
/* ==== myModal 1.0 ==== */
.myAjax {position:fixed; top:50%; left:50%; background:#ededed; border:2px solid #ddd; border-radius:3px; z-index:99999;}
.myTitle {border-bottom:1px solid #ddd; padding:5px;}
.myTitle a {vertical-align:middle; text-decoration:none; color:#777; background:#eee; padding:1px 4px 1px 4px; font-size:8pt; font-family:tahoma; margin:2px; border:2px solid #ddd; border-radius: 15px;}
.myTitle a:hover {border-color:transparent; box-shadow:0 0 3px 0 #ddd}
.myMessage {padding:5px; width:100%; height:100%; background:#fff;}
/* ==== myModal 1.0 ==== */
Советую взглянуть:
Красивая персональная страница для светлых шаблонов ucoz Серый вид сообщений форума Тёмный вид сообщений форума Видоизменение списка пользователей (/index/15)
| Всего комментариев: 0 | |

