| Каталог файлов |
Рейтинг:0.0
Категория: Скрипты для Ucoz
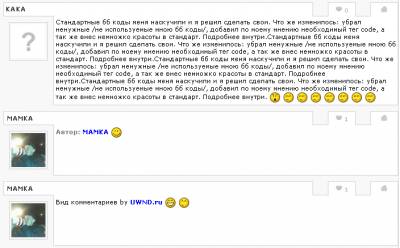
Очень необычный вид комментариев для системы ucoz в светлых тонах. Также встроена функция Мне нравится.
Установка:
Данный код ставим в вид комментариев:
Code
<table align="center" width="100%" style="border-collapse:collapse;margin:10px;">
<tr>
<td width="10px" style="padding:5px;border-top:1px solid #d2d2d2;border-left:1px solid #d2d2d2;border-bottom:1px solid #d2d2d2;background:#FFFFFF;"><font color="#404040"><b>$USERNAME$</b></font> $MODER_PANEL$</td>
<td width="200px" style="padding:5px;border-top:1px solid #d2d2d2;border-right:1px solid #d2d2d2;background:#FFFFFF;"></td>
<td width="10px" style="border-bottom:1px solid #d2d2d2;"></td>
<td width="20px" style="background:#FFFFFF;border-top:1px solid #d2d2d2;border-right:1px solid #d2d2d2;border-left:1px solid #d2d2d2;">
<div id="allrate$NUMBER$" align="center">
<?if($GOOD_COMMENT_URL$)?><a style="text-decoration:none;" href="$GOOD_COMMENT_URL$"><?endif?><span id="ico$NUMBER$"><img src="http://mamka.do.am/img/love.png" border="0" style="width: 15px; margin-bottom:-2px; margin-right:2px;" >$COMMENT_RATING$</span><?if($GOOD_COMMENT_URL$)?></a><?endif?>
</div>
</td>
<td width="10px" style="border-bottom:1px solid #d2d2d2;"></td>
<td align="center" style="padding:5px;background:#FFFFFF;border-top:1px solid #d2d2d2;border-right:1px solid #d2d2d2;border-left:1px solid #d2d2d2;">
<div id="allrate$NUMBER$" align="center">
<a href="$PROFILE_URL$"><img border="0" width="12" src="http://www.iconsearch.ru/uploads/icons/minimal/64x64/go-home.png"></a>
</div>
</td>
</tr>
<tr>
<td colspan="1" valign="top" width="60px" style="padding:10px;"><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$" width="60px" style="padding:3px;background:#f7f7f7;border:1px solid #d3d3d3;"><?else?><img src="http://mamka.do.am/noavatar_big.png" width="60px" style="padding:3px;background:#f7f7f7;border:1px solid #d3d3d3;"><?endif?></td>
<td colspan="5" width="90%" valign="top" style="padding:3px;border-bottom:1px solid #d2d2d2;border-right:1px solid #d2d2d2;border-left:1px solid #d2d2d2;background:#FFFFFF;">$MESSAGE$</td>
</tr>
</table>
<style>
#allrate$NUMBER$ {opacity:0.5;font-size:10px;}
#allrate$NUMBER$:hover {opacity:1.0;}
#ico$NUMBER$ {color:#2B587A;<?if($GOOD_COMMENT_URL$)?>cursor:pointer;<?endif?>}
</style>
<tr>
<td width="10px" style="padding:5px;border-top:1px solid #d2d2d2;border-left:1px solid #d2d2d2;border-bottom:1px solid #d2d2d2;background:#FFFFFF;"><font color="#404040"><b>$USERNAME$</b></font> $MODER_PANEL$</td>
<td width="200px" style="padding:5px;border-top:1px solid #d2d2d2;border-right:1px solid #d2d2d2;background:#FFFFFF;"></td>
<td width="10px" style="border-bottom:1px solid #d2d2d2;"></td>
<td width="20px" style="background:#FFFFFF;border-top:1px solid #d2d2d2;border-right:1px solid #d2d2d2;border-left:1px solid #d2d2d2;">
<div id="allrate$NUMBER$" align="center">
<?if($GOOD_COMMENT_URL$)?><a style="text-decoration:none;" href="$GOOD_COMMENT_URL$"><?endif?><span id="ico$NUMBER$"><img src="http://mamka.do.am/img/love.png" border="0" style="width: 15px; margin-bottom:-2px; margin-right:2px;" >$COMMENT_RATING$</span><?if($GOOD_COMMENT_URL$)?></a><?endif?>
</div>
</td>
<td width="10px" style="border-bottom:1px solid #d2d2d2;"></td>
<td align="center" style="padding:5px;background:#FFFFFF;border-top:1px solid #d2d2d2;border-right:1px solid #d2d2d2;border-left:1px solid #d2d2d2;">
<div id="allrate$NUMBER$" align="center">
<a href="$PROFILE_URL$"><img border="0" width="12" src="http://www.iconsearch.ru/uploads/icons/minimal/64x64/go-home.png"></a>
</div>
</td>
</tr>
<tr>
<td colspan="1" valign="top" width="60px" style="padding:10px;"><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$" width="60px" style="padding:3px;background:#f7f7f7;border:1px solid #d3d3d3;"><?else?><img src="http://mamka.do.am/noavatar_big.png" width="60px" style="padding:3px;background:#f7f7f7;border:1px solid #d3d3d3;"><?endif?></td>
<td colspan="5" width="90%" valign="top" style="padding:3px;border-bottom:1px solid #d2d2d2;border-right:1px solid #d2d2d2;border-left:1px solid #d2d2d2;background:#FFFFFF;">$MESSAGE$</td>
</tr>
</table>
<style>
#allrate$NUMBER$ {opacity:0.5;font-size:10px;}
#allrate$NUMBER$:hover {opacity:1.0;}
#ico$NUMBER$ {color:#2B587A;<?if($GOOD_COMMENT_URL$)?>cursor:pointer;<?endif?>}
</style>
Советую взглянуть:
Все - Кнопка "Прикрепить" как на ВКонтакте Полоса прокрутнки для uCoz только в Chrome Новогодние иконки для сайтов Ucoz Audio Player для музыкальных сайтов Ucoz
| Всего комментариев: 0 | |