| Каталог файлов |
Рейтинг:5.0
Категория: Скрипты для Ucoz

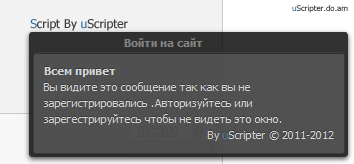
Новый вид скрипта просилки регистрации или входа на сайт.
Установка: в нижнюю часть сайта вставьте код:
Code
<div align="center" ><style type='text/css'>
a#okno{
position: fixed;
bottom: 10px;
line-height: 16px;
text-align: left;
right: 10px;
z-index: 30000;
opacity: 0.8;
width: 290px;
height: 80px;
background: #595959;
color: #fff;
text-shadow: rgba(0,0,0,0.3) 0px -1px 0px;
padding: 10px;
text-decoration: none;
font-size: 11px;
font-family: Tahoma;
border: 1px solid #3f3f3f;
box-shadow: rgba(0,0,0,0.3) 0px 1px 4px, inset #313131 0px 1px 0px;
border-radius: 3px;
}
</style>
<?if($LOGIN_LINK$)?><a id='okno'><strong>Всем привет</strong><br>
Вы видите это сообщение так как вы не зарегистрировались .Авторизуйтесь или зарегестрируйтесь чтобы не видеть это окно. <br>
<div align="right">By <span style="color:#4e96c8">u</span>Scripter © 2011-2012</div></a></div><?endif?>
<?if($USER_LOGGED_IN$)?><?else?>
<style type="text/css">
.uPanel{background:rgba(0,0,0,0.8);color:#fff;float:left;box-shadow:0 2px 7px rgba(0, 0, 0, 0.7);-moz-box-shadow: 0 2px 7px rgba(0, 0, 0, 0.7);-webkit-box-shadow: 0 2px 7px rgba(0, 0, 0, 0.7);padding: 4px 138px 101px 5px;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;position:fixed;bottom:7px;right:7px;}
.uPanel a.url,.uPanel a.url:visited {display:block;float:left;color:#fff;font-weight:bold;height:26px;line-height:26px;-moz-transition:all 0.4s ease;-webkit-transition:all 0.4s ease;-o-transition:all 0.4s ease;transition:all 0.4s ease;opacity:0.4;padding:0px 7px 0px 90px;position:relative;}
.uPanel a.url img{vertical-align:-8px;}
.uPanel a.url:hover{text-shadow:0px 0px 5px #fff;color:#fff;opacity:1.0;}
.uPanel a.url.highlighted{opacity:1.0;}
.uPanel a.url span {display:block;position:absolute;bottom:0px;left:20px;color:#fff;background:red;padding:0px 3px 0px 3px;height:14px;line-height:14px;font-size:7pt;font-weight:bold;border-radius:2px;-moz-border-radius:2px;-webkit-border-radius:2px;}
</style>
<div class="uPanel">
<a href="javascript://" rel="nofollow" onclick="new _uWnd('LF',' ',-250,-110,{autosize:0,closeonesc:1,resize:1},{url:'/index/40'});return false;" onclick="showLogForm(); return false;" class="url" style="margin-top:-6px;"> <b>Войти на сайт</b></a>
</div>
<?endif?></body>
a#okno{
position: fixed;
bottom: 10px;
line-height: 16px;
text-align: left;
right: 10px;
z-index: 30000;
opacity: 0.8;
width: 290px;
height: 80px;
background: #595959;
color: #fff;
text-shadow: rgba(0,0,0,0.3) 0px -1px 0px;
padding: 10px;
text-decoration: none;
font-size: 11px;
font-family: Tahoma;
border: 1px solid #3f3f3f;
box-shadow: rgba(0,0,0,0.3) 0px 1px 4px, inset #313131 0px 1px 0px;
border-radius: 3px;
}
</style>
<?if($LOGIN_LINK$)?><a id='okno'><strong>Всем привет</strong><br>
Вы видите это сообщение так как вы не зарегистрировались .Авторизуйтесь или зарегестрируйтесь чтобы не видеть это окно. <br>
<div align="right">By <span style="color:#4e96c8">u</span>Scripter © 2011-2012</div></a></div><?endif?>
<?if($USER_LOGGED_IN$)?><?else?>
<style type="text/css">
.uPanel{background:rgba(0,0,0,0.8);color:#fff;float:left;box-shadow:0 2px 7px rgba(0, 0, 0, 0.7);-moz-box-shadow: 0 2px 7px rgba(0, 0, 0, 0.7);-webkit-box-shadow: 0 2px 7px rgba(0, 0, 0, 0.7);padding: 4px 138px 101px 5px;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;position:fixed;bottom:7px;right:7px;}
.uPanel a.url,.uPanel a.url:visited {display:block;float:left;color:#fff;font-weight:bold;height:26px;line-height:26px;-moz-transition:all 0.4s ease;-webkit-transition:all 0.4s ease;-o-transition:all 0.4s ease;transition:all 0.4s ease;opacity:0.4;padding:0px 7px 0px 90px;position:relative;}
.uPanel a.url img{vertical-align:-8px;}
.uPanel a.url:hover{text-shadow:0px 0px 5px #fff;color:#fff;opacity:1.0;}
.uPanel a.url.highlighted{opacity:1.0;}
.uPanel a.url span {display:block;position:absolute;bottom:0px;left:20px;color:#fff;background:red;padding:0px 3px 0px 3px;height:14px;line-height:14px;font-size:7pt;font-weight:bold;border-radius:2px;-moz-border-radius:2px;-webkit-border-radius:2px;}
</style>
<div class="uPanel">
<a href="javascript://" rel="nofollow" onclick="new _uWnd('LF',' ',-250,-110,{autosize:0,closeonesc:1,resize:1},{url:'/index/40'});return false;" onclick="showLogForm(); return false;" class="url" style="margin-top:-6px;"> <b>Войти на сайт</b></a>
</div>
<?endif?></body>
Советую взглянуть:
Кнопка Вверх и вниз для сайта Шаблон GREENTEL для uCoz Форум - Замена «Тем и Ответов» на «Статистику» для форума Новая страница настроек профиля - для Ucoz
| Всего комментариев: 0 | |

