| Каталог файлов |
Рейтинг:5.0
Категория: Скрипты для Ucoz

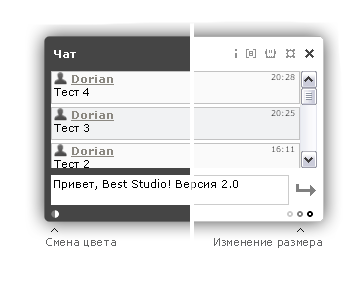
Само что не на есть настоящий мини-чат. Помню я его когда то ставил на прошлых сайтах и хочу отметить что он весьма хорош. У него есть отличительная особенность в том,что сообщения в режиме онлайн,как Вконтакте прям)
Порядок установки.
1) На страницах, где будет функционировать чат подключите скрипты и css под :
Code
<link type="text/css" rel="StyleSheet" href="http://thebeststudio.ru/public/files/css/mchat-publ2.0.css" /><script src="http://thebeststudio.ru/public/files/js/jquery.cookie.js"></script><script src="http://thebeststudio.ru/public/files/js/lsonline-2.0.js"></script>
2) После на всех страницах сайта вставьте:
Code
$CHAT_BOX$
Внимание! На странице данный код не должен повторяться
3) В (ПУ / Управление дизайном / Мини-чат / Вид материалов) найдите строку
Code
<div class="cBlock$PARITY$" style="padding:0 4px 5px 2px;margin-bottom:3px;">
Далее заменить на:
Code
<div class="cBlock$PARITY$ message" style="padding:0 4px 5px 2px;margin-bottom:3px;">
4) В (ПУ / Управление дизайном / Мини-чат / Форма добавления сообщений) Замените весь код на код из Файла
5) Для включения чата, установите кнопку в любом месте сайта используя следующий код:
Code
<div id="chat-bs">Включить Online-Чат</div>
!) Для того, что бы при первом заходе на сайт чат был включен сразу - вставьте следующий код сразу над
Code
<script>$(function () {if($.cookie('chatons') != 'false') {$('#chat-bs').click();};});</script>
!) Для того стандартно чат был белым - вставьте следующий код сразу над
Code
<script>$(function () {if($.cookie('chcolor') != 'false') {restyle();};});</script>
Вот и всё. Наслаждаемся красивым чатом.
Советую взглянуть:
Шаблон u7even для uCoz от Uc-Portaller.Ru Как обойти Adblock или повышаем доход от рекламы Классическая форма входа для сайтов с uID авторизацией Антиспам формы комментариев uCoz
| Всего комментариев: 7 | |||||||||
| |||||||||

