Code
<script type="text/javascript">
var avatar = '<?if($_AVATAR$)?><img src="<?substr($_AVATAR$,strpos($_AVATAR$,'src')+5,strpos(substr($_AVATAR$,strpos($_AVATAR$,'src')+5), '>')-3)?>" border="0" style="width:50px; height:50px;" /><?else?><img style="" src="http://webo4ka.ru/Ucoz3/novii_vid_ismenenii_reputachii_noavatar.png" border="0" align="absmiddle" style="width:50px; height:50px;" title="Нет аватара"><?endif?>';
function send_open() {
new _uWnd('presents','Отправка подарка',430,100, {
align: 0,
shadow: 0,
close: 1,
autosize: 1,
maxh: 400,
modal: 1,
minh: 150,
resize: 1,
oncontent: function () {
var send_but = _uButton('', 'b', {style: 1,text: '<b>Отправить</b> подарок',content: 'onclick="send_post($_USER_ID$)"'});
var send_but2 = _uButton('', 'b', {style: 1,text: '<b>Отправить</b> подарок',content: 'onclick="send_capcha()"'});
<?if($GROUP_ID$=1)?>
$('#but').html(send_but2);
<?else?>
$('#but').html(send_but);
<?endif?>
$('#present_id').html(Math.floor(Math.random() *55));
var random = $('#present_id').html();
}
},
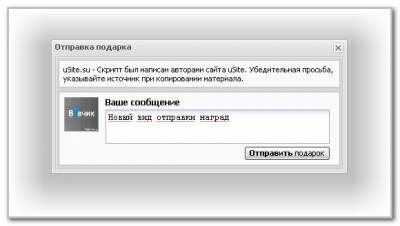
'<span id="present_id" style="display:none;"></span><div id="table">uSite.su - Скрипт был написан авторами сайта uSite. Убедительная просьба, указывайте источник при копировании материала.</div><table width="100%" cellspacing="0" id="table"><tr><td valign="top">'+avatar+'</td><td width="85%" valign="top" align="left"><span id="title">Ваше сообщение</span><div style="padding-top: 4px;"></div><textarea id="present_message" style="width:98%;height:50px;"></textarea><span id="but"></span></td></tr></table>')
};
function send_capcha() {
var random = $('#present_id').html();
new _uWnd('capcha','Код',260,35, {align: 0,shadow: 0,close: 1,header:0,autosize: 1,maxh: 100,modal: 1,minh: 35,resize: 1,oncontent: function () {
$.get('/index/55-1-'+random,function(data){
$('#frm735', $('cmd[p="content"]', data).text()).each(function() {
var capchaimg = $(this).find('#secuImg').attr('src');
var seckey = $(this).find('input[name="seckey"]').val();
$('#seckey').html(seckey);
$('#capchaimg').html('<img src='+capchaimg+' id="clickclick" style="border: 1px solid #BCBDC2;" align="absmiddle" style="cursor:pointer;">');
reloadcap = $(this).find('#secuImg').attr('onclick');
$('#clickclick').click(reloadcap);
});
});
$('#code').keyup(function() {
if($('#code').val().length > 4) {$('#send_post').click();}
});
}
},
'<input type="button" style="display:none;" id="send_post" onclick="send_post($_USER_ID$)"><span id="seckey" style="display:none;"></span><center><span id="capchaimg"></span><input type="text" id="code" maxlength="5" class="securityCode" name="code" style="font-size: 18px;font-weight: bold;height: 37px; width: 100px;margin-left: 5px;"></center>')
};
function send_post(id) {
$.get('/index/55-'+id,function(data){
var comment = $('#present_message').val();
var random = $('#present_id').html();
var code = $('#code').val();
var seckey = $('#seckey').html();
$.post('/index/', {
a: '55',
t: '1',
s: id,
comment: comment,
c: random,
seckey: seckey,
code: code
}, function(response){
var res = $(response).text();
if(res.indexOf('заполнено')>-1){_uWnd.alert('<center><font color="red">Не заполнен <b>текст</b> награды</font></center>', 'Ошибка',{w:300, h:70});};
if(res.indexOf('награду')>-1){_uWnd.alert('<center><font color="red">Вы уже <b>вручали</b> эту награду</font></center>', 'Ошибка',{w:300, h:70});};
if(res.indexOf('код')>-1){$('#clickclick').click();$('#code').val('');_uWnd.alert('<center><font color="red">Неверно введён </b>Код безопасности</b></font></center>', 'Ошибка',{w:300, h:70});};
if(res.indexOf('myWinLoadSD')>-1){_uWnd.alert('_uWnd.close("";<center><font color="green">Подарок <b>успешно</b> отправлен</font></center>', 'Успех',{w:300, h:70});};
});
});
};
</script>