| Каталог файлов |
Рейтинг:4.3
Категория: Скрипты для Ucoz

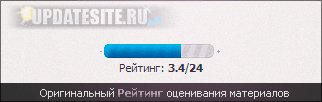
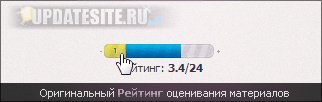
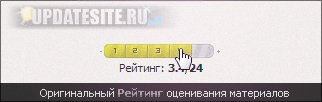
Из картинки, приложенной к данному материалу, думаю всё становится ясно:
Модифицируем вид рейтинга материалов.
Модифицируем вид рейтинга материалов.
Рабочий вариант
На сайте источника данная модификация не работает
Но немного изменив код всё стало отображаться как надо..
Перейдём к установке данной модификации:
1) Открываем
ПУ (Панель управления) -> Дизайн -> Управление Дизайном -> МОДУЛЬ Где хотите видеть иконку (Например: Каталог файлов) -> Страница материала и комментариев к нему или Вид материалов
Находим что-нибудь подобное (код самих звездочек)
Просто в зависимости от шаблона у всех этот код немного различается:
Code
<?$RSTARS$('12','/.s/img/stars/3/12.png','1','float')?>
И заменяем этот код на этот:
Code
<div class="ratoro">
<?$RSTARS$('24','http://novi4ok.ru/images/rat/rating.png','1','float')?></div>
<?$RSTARS$('24','http://novi4ok.ru/images/rat/rating.png','1','float')?></div>
Заходим в "Таблица стилей(CSS)" и вставляем в конец этот код:
Code
.ratoro ul{list-style:none;margin:0px;padding:0px;width:120px;height:18px;position:relative; background: url('http://novi4ok.ru/images/rat/rating.png') top left repeat-x !important;}.ratoro ul li{padding:0px;margin:0px;}.ratoro ul li a{display:block;width:22px;height: 18px;line-height:18px;text-decoration:none; text-indent:-9000px;z-index:4;position:absolute;padding: 0px;overflow:hidden;}.ratoro ul li a:hover{background: url('http://novi4ok.ru/images/rat/rating.png') left center !important;z-index:3;left:0px;border:none;}.ratoro ul a.u-one-star{left:0px;}.ratoro ul a.u-one-star:hover{width:22px;}.ratoro ul a.u-two-stars{left:22px;}.ratoro ul a.u-two-stars:hover{width:44px;}.ratoro ul a.u-three-stars{left:44px;}.ratoro ul a.u-three-stars:hover{width:66px;}.ratoro ul a.u-four-stars{left:66px;}.ratoro ul a.u-four-stars:hover{width:88px;}.ratoro ul a.u-five-stars{left:88px;}.ratoro ul a.u-five-stars:hover{width:120px;}.ratoro ul li.u-current-rating{top:0 !important; left:0 !important;margin:0 !important;padding:0 !important;outline:none; background: url('http://novi4ok.ru/images/rat/rating.png') left bottom !important;position: absolute;height:18px !important;line-height:18px !important;display:block;text-indent:-9000px;z-index:2;}
Всё - готово.
Советую взглянуть:
3 варианта инфомера Будь в курсе на странице контента Красивая персональная страница ver 2.0 Статус пользователя при наведении на его аватар Кнопка наверх для ucoz(7 видов)
| Всего комментариев: 4 | |||||
|
| |||||

