| Каталог файлов |
Рейтинг:2.0
Категория: Скрипты для Ucoz

Сделал немного спойлеров для юкоз работал над 1 для себя, но решил сделать еще парочку для пользователей. ©
1 вид:
Code

Code
.uSpoilerButton {width: 100%; color: #fff; background: #477ec9; padding: 5px; text-align: left; border: 1px solid #255ba4; font-weight: bold; border-radius:13em 0.5em/1em 0.5em;}
.uSpoilerText {color: #fff; background: #477ec9; padding: 5px; text-align: left; border: 1px solid #255ba4; border-top: 0px; border-radius:13em 26em/1em 0.5em;}
.uSpoilerText {color: #fff; background: #477ec9; padding: 5px; text-align: left; border: 1px solid #255ba4; border-top: 0px; border-radius:13em 26em/1em 0.5em;}
Выглядит действительно ужасно, но кто знает вдруг это то что он искал.
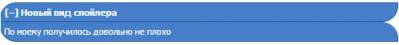
2 вид:

Code
.uSpoilerButton {width: 100%; color: #fff; background: #477ec9; padding: 5px; text-align: left; border: 1px solid #255ba4; font-weight: bold; border-radius:20px 0px;}
.uSpoilerText {color: #fff; background: #477ec9; padding: 5px; text-align: left; border: 1px solid #255ba4; border-top: 0px; border-radius:0px 20px;}
.uSpoilerText {color: #fff; background: #477ec9; padding: 5px; text-align: left; border: 1px solid #255ba4; border-top: 0px; border-radius:0px 20px;}
3 вид:

Code
.uSpoilerButton {width: 100%; color: #fff; background: #477ec9; padding: 5px; text-align: left; border: 1px solid #255ba4; font-weight: bold; border-radius:20px 0 0 0px;-moz-border-radius:20px 0 0 0px;-webkit-border-radius:20px 0 0 0px;-moz-box-shadow: inset 0 1px 0 0 #eff3f8, 0px 2px 3px rgba(0,0,0,0.2);
-webkit-box-shadow: inset 0 1px 0 0 #eff3f8, 0px 2px 3px rgba(0,0,0,0.2);
box-shadow: inset 0 1px 0 0 #eff3f8, 0px 2px 3px rgba(0,0,0,0.2);}
.uSpoilerText {color: #fff; background: -webkit-gradient(linear, left top, left bottom, from(#477ec9), to(#6495ed));
background: -moz-linear-gradient(top, #477ec9, #6495ed); padding: 5px; text-align: left; border: 1px solid #255ba4; border-top: 0px; border-radius:0px 0px 20px 0px;}
-webkit-box-shadow: inset 0 1px 0 0 #eff3f8, 0px 2px 3px rgba(0,0,0,0.2);
box-shadow: inset 0 1px 0 0 #eff3f8, 0px 2px 3px rgba(0,0,0,0.2);}
.uSpoilerText {color: #fff; background: -webkit-gradient(linear, left top, left bottom, from(#477ec9), to(#6495ed));
background: -moz-linear-gradient(top, #477ec9, #6495ed); padding: 5px; text-align: left; border: 1px solid #255ba4; border-top: 0px; border-radius:0px 0px 20px 0px;}
Советую взглянуть:
Информер последние комментарии с дизайном Вконтакте для uCoz Вид комментариев для юкоз Изменение вида категорий при добавлении материала Подцветка ников в мини чате от Uc-new
| Всего комментариев: 0 | |

