| Каталог файлов |
Рейтинг:3.0
Категория: Скрипты для Ucoz

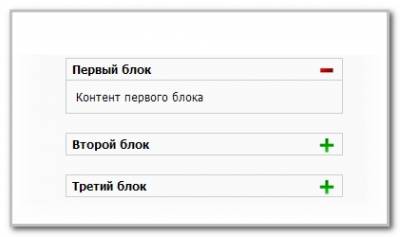
Cворачивающиеся/разворачивающиеся блоки на куках
Установка:
1 вариант
Установка моих сворачивающихся блоков.
Вот сам код блока (вставляете, например, в конструктор шаблонов или меняете все блоки на эти):
Code
<div class="blocks">
<div class="btitle"><div class="bclick bclose" rel="bid1"></div>TITLE</div>
<div class="bcontent" id="bid1">CONTENT</div>
</div>
<div class="btitle"><div class="bclick bclose" rel="bid1"></div>TITLE</div>
<div class="bcontent" id="bid1">CONTENT</div>
</div>
Здесь нужно помнить что bid1 должен быть уникальным для каждого блока, можно bid2, bid3 и т.д. Как Вам будет удобнее, но чтоб они не повторялись на странице.
Затем добавляете в CSS следущий стиль:
Code
.blocks {border:1px solid #cecece;margin:10px 4px}
.bclose {background: url('http://s39.ucoz.net/.s/img/icon/minus.png') no-repeat;width:16px;height:16px;float:right;cursor:pointer;margin-right:4px;}
.bopen {background: url('http://s39.ucoz.net/.s/img/icon/plus.png') no-repeat;width:16px;height:16px;float:right;cursor:pointer;margin-right:4px;}
.btitle {padding:4px;padding-left:6px;font-weight:bold;}
.bcontent {padding:10px;border-top:1px solid #cecece;}
.bclose {background: url('http://s39.ucoz.net/.s/img/icon/minus.png') no-repeat;width:16px;height:16px;float:right;cursor:pointer;margin-right:4px;}
.bopen {background: url('http://s39.ucoz.net/.s/img/icon/plus.png') no-repeat;width:16px;height:16px;float:right;cursor:pointer;margin-right:4px;}
.btitle {padding:4px;padding-left:6px;font-weight:bold;}
.bcontent {padding:10px;border-top:1px solid #cecece;}
Картинки можно поменять на свои.
И теперь ставите перед