| Каталог файлов |
Рейтинг:5.0
Категория: Скрипты для Ucoz
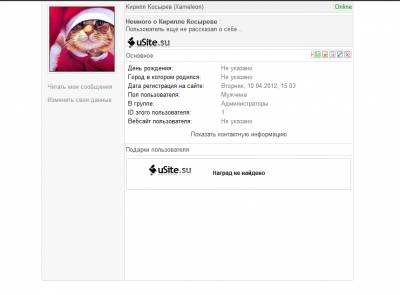
Красивая,простая и просто приятная персональная страница
Установка:
Заменяем все в персональной странице на это:
Code
<html>
<head>
<title>Страница пользователя $_USERNAME$</title>
<link type="text/css" rel="StyleSheet" href="/_st/my.css" />
</head>
<body style="background-color:#FFFFFF; margin:0;padding:0;">
<style>#puzadpn {display:none}</style>
<div align="center">
<style>
.body {font-size: 18px}
.face_block {text-align:left;width:670px;}
.face_block_left {text-align:left;height: 600px;width:180px;border:1px solid #ddd;border-bottom:1px solid #cccccc;border-bottom-left-radius: 3px;background: #f7f7f7;margin-bottom:5px;margin-top: -50px}
.face_block_right {text-align:left;height: 601px;width:490px;float: right; border:1px solid #ddd;border-bottom:1px solid #cccccc;border-bottom-right-radius: 3px;background: #fff;margin-left: -333px;margin-top: -608px}
.face_block_right_font {margin-left: 3px}
.face_block_content {height: 19px;padding-top:3px; padding-bottom:3px; color:#1d1d1d;border-left: 1px solid #ddd;border-bottom: 1px solid #ddd;border-top: 1px solid #ddd;;border-right: 1px solid #ddd;background: f1f1f1; margin-bottom:5px;margin-top: 0px;margin-left: -1px;margin-right: -1px}
.face_font_content {font-size: 13px;color: #3f3f3f;text-shadow: 0 -1px 0 #fff; margin-left: 2px;margin-top: 1px}
.face_font_content_right {font-size: 13px;color: #3f3f3f;text-shadow: 0 -1px 0 #fff; margin-right: 2px;margin-top: -27px;float: right}
.face_ls {margin-top: -18px}
.face_block_information {height: 60px;padding-top: 3px;padding-bottom: 3px;color: #1d1d1d;border-left: 1px solid #ddd;border-bottom: 1px solid #ddd;border-top: 1px solid #ddd;;border-right: 1px solid #ddd;background: f4f4f4; margin-bottom:5px;margin-top: 3px;margin-left: -4px;margin-right: -1px}
.awards_right {font-size: 13px;color: #3f3f3f;margin-left: -530px;margin-top: -65px;float: left}
.block_content {height: 19px;padding-top:3px; padding-bottom:3px; color:#3f3f3f;border-left: 1px solid #ddd;border-bottom: 1px solid #ddd;border-top: 1px solid #ddd;;border-right: 1px solid #ddd;background: fff; margin-bottom:5px;margin-top: 0px;margin-left: -4px;margin-right: -1px}
.font_content {font-size: 13px;color: #3f3f3f;text-shadow: 0 -1px 0 #fff; margin-left: 2px;margin-top: 1px}
.font_content2 {font-size: 13px;color: #3f3f3f;text-shadow: 0 -1px 0 #fff;float: right;margin-top: -18px;margin-right: 3px}
.user_information_title {margin-left: 4px;margin-top: 3px}
.user_information {margin-left: 200px;margin-top: -16px;color: #767676;font-size: 13px}
.content {margin-right: 3px; margin-left: 6px;margin-top: -8px}
.user_img {border: 1px solid #ddd;padding: 3px;width: 140px;height: 140px;margin-left: 6px}
.block_menu {text-decoration: none;font-size: 11px;color: #8d8d8d;padding: 4px 3px 4px 6px;margin-bottom: 3px}
.block_menu:hover {text-decoration: none;font-size: 11px;color: #8d8d8d;padding: 4px 3px 4px 6px;}
.back_menu {background:#f7f7f7;cursor:pointer; border-radius:3px;margin-right: 6px;font-size: 13px;margin-bottom: -12px}
.back_menu:hover {background: #ededed;cursor:pointer; border-radius:3px;font-size: 13px}
.uSpoilerButton {width: 466px;border: none;background: #FFF;padding: 9px;color: #3f3f3f;cursor: pointer;margin-top: 3px;margin-bottom: 3px}
.uSpoilerButton:hover {background: #e1e1e1}
.uSpoiler.Inf {float: right;color: #fff;font-size: 13px}
.uSpoiler.Icq {padding: 0 5 5 5px;border: 1px solid #2aa500;padding:4px;background: #52cf00;color:#000;width: 224px;margin-bottom: 4px;}
.uSpoiler.Skype {padding: 0 5 5 5px;border: 1px solid #0f83ab;padding:4px;background: #12c7ef;color:#000;width: 242px;height: 16px;margin-bottom: 4px;margin-top: -30px;margin-right: 3px;float: right}
.uSpoiler.Vk {padding: 0 5 5 5px;border: 1px solid #aab7c5;padding:4px;background: #dee5eb;color:#000;width: 223px;margin-bottom: 4px;margin-top: -18px;margin-right: 3px}
.uSpoiler.Vk_inf {float: right;color: #62688e;font-size: 13px}
.uSpoiler.Steam {padding: 0 5 5 5px;border: 1px solid #3f3f3f;padding:4px;background: #fff;color:#000;width: 242px;height: 16px;margin-bottom: 4px;margin-top: -30px;margin-right: 3px;float: right}
.uSpoiler.Steam_inf {float: right;color: #3f3f3f;font-size: 13px}
</style>
<br><br><br>
<div class='face_block'>
<div class='face_block_left'><div class='content'><br>
<div class='user_img'><?if($_AVATAR$)?><div class='userAvatar'>$_AVATAR$</div><?else?><img src="http://usite.su/images/noavatar.png"><?endif?></div>
<br>
<?if($_PM_READ_URL$)?><div class="back_menu block_menu" onclick="location.href='/index/14'">Читать мои сообщения</div><?endif?><br>
<?if($_CHANGE_DETAILS_URL$)?><div class="back_menu block_menu" onclick="location.href='/index/11'">Изменить свои данные</div><?endif?>
<?if($USER_LOGGED_IN$ && !$_IS_OWN_PROFILE$)?><div class='face_ls'><div class="back_menu block_menu" onclick="location.href='$_PM_SEND_URL$'">Отправить сообщение</div></div><?endif?>
</div>
</div>
<div class='face_block_right'>
<?if($_NAME$)?><div class="face_block_content"><div class='face_font_content'>$_NAME$ ($_USERNAME$)</div></div><?else?><div class="face_block_content"><div class='face_font_content'>Аноним</div></div><?endif?><div class='face_font_content_right'><?if($_STATUS$)?>$_STATUS$<?else?><font style="color:green;">Online</font><?endif?></div>
<div class='face_block_right_font'>
<div class='face_block_information'><div class='face_font_content'>
<b>Немного о
<script type="text/javascript" src="http://usite.su/js/Name.js"></script>
<script>
var usname = new RussianName('$_NAME$');
document.writeln(usname.fullName(usname.gcasePred));
</script></b>:
<br><?if($_SIGNATURE$)?>$_SIGNATURE$<?else?>Пользователь еще не рассказал о себе...<?endif?></div></div>
<div class="block_content"><div class='font_content'>Основное</div> <div class='font_content2'><right>$MODER_PANEL$</right></div></div>
<div class='user_information_title'>День рождения: <div class='user_information'><?if($_BIRTHDAY$)?>$_BIRTHDAY$<?else?>Не указано<?endif?></div></div>
<div class='user_information_title'>Город в котором родился: <div class='user_information'><?if($_CITY$)?>$_CITY$<?else?>Не указано<?endif?></div></div>
<div class='user_information_title'>Дата регистрация на сайте: <div class='user_information'><?if($_REG_TIME$)?>$_REG_TIME$<?else?>Не указано<?endif?></div></div>
<div class='user_information_title'>Пол пользователя: <div class='user_information'><?if($_GENDER_NAME$)?>$_GENDER_NAME$<?else?>Не указано<?endif?></div></div>
<div class='user_information_title'>В группе: <div class='user_information'><?if($_GROUP_NAME$)?>$_GROUP_NAME$<?endif?></div></div>
<div class='user_information_title'>ID этого пользователя: <div class='user_information'><?if($_USER_ID$)?>$_USER_ID$<?endif?></div></div>
<div class='user_information_title'>Вебсайт пользователя: <div class='user_information'><?if($_WWW$)?><a href='$_WWW$' target='_blank'>$_WWW$</a><?else?>Не указано<?endif?></div></div>
<div class="spoiler-wrap">
<div class="spoiler-head folded"><div class='uSpoilerButton'><center>Показать контактную информацию</center></div></div>
<div class="spoiler-body">
<div class='uSpoiler Icq'><img src='http://usite.su/img/icq_online.png' width='16' height='16'></img> <div class='uSpoiler Inf'><?if($_ICQ$)?>$_ICQ$<?else?>Нету<?endif?></div></div>
<div class='uSpoiler Skype'><img src='http://usite.su/img/skype.png' width='16' height='16'></img> <div class='uSpoiler Inf'><?if($_AOL$)?>$_AOL$<?else?>Нету<?endif?></div></div><br>
<div class='uSpoiler Vk'><img src='http://usite.su/img/vk.gif' width='16' height='16'></img> <div class='uSpoiler Vk_inf'><?if($_YAHOO$)?>id$_YAHOO$<?else?>Нету<?endif?></div></div>
<div class='uSpoiler Steam'><img src='http://usite.su/img/steam.png' width='16' height='16'></img> <div class='uSpoiler Steam_inf'><?if($_MSN$)?>$_MSN$<?else?>Нету<?endif?></div></div>
</div>
</div>
<script type="text/javascript">
jQuery(document).ready(function(){
// Скрываем все спойлеры
jQuery('.spoiler-body').hide()
// по клику отключаем класс folded, включаем unfolded, затем для следующего
// элемента после блока .spoiler-head (т.е. .spoiler-body) показываем текст спойлера
jQuery('.spoiler-head').click(function(){
jQuery(this).toggleClass("folded").toggleClass("unfolded").next().slideToggle();
if ($('.uSpoilerButton center').text() == 'Показать контактную информацию'){
$('.uSpoilerButton center').text('Скрыть контактную информацию');
}else{
$('.uSpoilerButton center').text('Показать контактную информацию');
}
})
})
</script>
<div class="block_content"><div class='font_content'>Подарки пользователя</div></div>
<div style="background: f7f7f7;border:1px solid #ccc;max-width: 475px;width:475px;height:55px;overflow:auto;padding:3px;">
<?if($AWARDS$='0')?><span style="align:center;text-align:center;font-size:12px;font-weight:bold;"><div align="center" style="padding-top:20px;">Наград не найдено</div></span><?else?><span id="listawards">загрузка наград ...</span><?endif?>
</div>
<script type="text/javascript">
$('#listawards').hide();
$.get('/index/54-$_USER_ID$', function(data){
data=$(data).text();
$('#listawards').empty().append($('td', data)).show();
})</script>
</div>
</body>
</html>
<head>
<title>Страница пользователя $_USERNAME$</title>
<link type="text/css" rel="StyleSheet" href="/_st/my.css" />
</head>
<body style="background-color:#FFFFFF; margin:0;padding:0;">
<style>#puzadpn {display:none}</style>
<div align="center">
<style>
.body {font-size: 18px}
.face_block {text-align:left;width:670px;}
.face_block_left {text-align:left;height: 600px;width:180px;border:1px solid #ddd;border-bottom:1px solid #cccccc;border-bottom-left-radius: 3px;background: #f7f7f7;margin-bottom:5px;margin-top: -50px}
.face_block_right {text-align:left;height: 601px;width:490px;float: right; border:1px solid #ddd;border-bottom:1px solid #cccccc;border-bottom-right-radius: 3px;background: #fff;margin-left: -333px;margin-top: -608px}
.face_block_right_font {margin-left: 3px}
.face_block_content {height: 19px;padding-top:3px; padding-bottom:3px; color:#1d1d1d;border-left: 1px solid #ddd;border-bottom: 1px solid #ddd;border-top: 1px solid #ddd;;border-right: 1px solid #ddd;background: f1f1f1; margin-bottom:5px;margin-top: 0px;margin-left: -1px;margin-right: -1px}
.face_font_content {font-size: 13px;color: #3f3f3f;text-shadow: 0 -1px 0 #fff; margin-left: 2px;margin-top: 1px}
.face_font_content_right {font-size: 13px;color: #3f3f3f;text-shadow: 0 -1px 0 #fff; margin-right: 2px;margin-top: -27px;float: right}
.face_ls {margin-top: -18px}
.face_block_information {height: 60px;padding-top: 3px;padding-bottom: 3px;color: #1d1d1d;border-left: 1px solid #ddd;border-bottom: 1px solid #ddd;border-top: 1px solid #ddd;;border-right: 1px solid #ddd;background: f4f4f4; margin-bottom:5px;margin-top: 3px;margin-left: -4px;margin-right: -1px}
.awards_right {font-size: 13px;color: #3f3f3f;margin-left: -530px;margin-top: -65px;float: left}
.block_content {height: 19px;padding-top:3px; padding-bottom:3px; color:#3f3f3f;border-left: 1px solid #ddd;border-bottom: 1px solid #ddd;border-top: 1px solid #ddd;;border-right: 1px solid #ddd;background: fff; margin-bottom:5px;margin-top: 0px;margin-left: -4px;margin-right: -1px}
.font_content {font-size: 13px;color: #3f3f3f;text-shadow: 0 -1px 0 #fff; margin-left: 2px;margin-top: 1px}
.font_content2 {font-size: 13px;color: #3f3f3f;text-shadow: 0 -1px 0 #fff;float: right;margin-top: -18px;margin-right: 3px}
.user_information_title {margin-left: 4px;margin-top: 3px}
.user_information {margin-left: 200px;margin-top: -16px;color: #767676;font-size: 13px}
.content {margin-right: 3px; margin-left: 6px;margin-top: -8px}
.user_img {border: 1px solid #ddd;padding: 3px;width: 140px;height: 140px;margin-left: 6px}
.block_menu {text-decoration: none;font-size: 11px;color: #8d8d8d;padding: 4px 3px 4px 6px;margin-bottom: 3px}
.block_menu:hover {text-decoration: none;font-size: 11px;color: #8d8d8d;padding: 4px 3px 4px 6px;}
.back_menu {background:#f7f7f7;cursor:pointer; border-radius:3px;margin-right: 6px;font-size: 13px;margin-bottom: -12px}
.back_menu:hover {background: #ededed;cursor:pointer; border-radius:3px;font-size: 13px}
.uSpoilerButton {width: 466px;border: none;background: #FFF;padding: 9px;color: #3f3f3f;cursor: pointer;margin-top: 3px;margin-bottom: 3px}
.uSpoilerButton:hover {background: #e1e1e1}
.uSpoiler.Inf {float: right;color: #fff;font-size: 13px}
.uSpoiler.Icq {padding: 0 5 5 5px;border: 1px solid #2aa500;padding:4px;background: #52cf00;color:#000;width: 224px;margin-bottom: 4px;}
.uSpoiler.Skype {padding: 0 5 5 5px;border: 1px solid #0f83ab;padding:4px;background: #12c7ef;color:#000;width: 242px;height: 16px;margin-bottom: 4px;margin-top: -30px;margin-right: 3px;float: right}
.uSpoiler.Vk {padding: 0 5 5 5px;border: 1px solid #aab7c5;padding:4px;background: #dee5eb;color:#000;width: 223px;margin-bottom: 4px;margin-top: -18px;margin-right: 3px}
.uSpoiler.Vk_inf {float: right;color: #62688e;font-size: 13px}
.uSpoiler.Steam {padding: 0 5 5 5px;border: 1px solid #3f3f3f;padding:4px;background: #fff;color:#000;width: 242px;height: 16px;margin-bottom: 4px;margin-top: -30px;margin-right: 3px;float: right}
.uSpoiler.Steam_inf {float: right;color: #3f3f3f;font-size: 13px}
</style>
<br><br><br>
<div class='face_block'>
<div class='face_block_left'><div class='content'><br>
<div class='user_img'><?if($_AVATAR$)?><div class='userAvatar'>$_AVATAR$</div><?else?><img src="http://usite.su/images/noavatar.png"><?endif?></div>
<br>
<?if($_PM_READ_URL$)?><div class="back_menu block_menu" onclick="location.href='/index/14'">Читать мои сообщения</div><?endif?><br>
<?if($_CHANGE_DETAILS_URL$)?><div class="back_menu block_menu" onclick="location.href='/index/11'">Изменить свои данные</div><?endif?>
<?if($USER_LOGGED_IN$ && !$_IS_OWN_PROFILE$)?><div class='face_ls'><div class="back_menu block_menu" onclick="location.href='$_PM_SEND_URL$'">Отправить сообщение</div></div><?endif?>
</div>
</div>
<div class='face_block_right'>
<?if($_NAME$)?><div class="face_block_content"><div class='face_font_content'>$_NAME$ ($_USERNAME$)</div></div><?else?><div class="face_block_content"><div class='face_font_content'>Аноним</div></div><?endif?><div class='face_font_content_right'><?if($_STATUS$)?>$_STATUS$<?else?><font style="color:green;">Online</font><?endif?></div>
<div class='face_block_right_font'>
<div class='face_block_information'><div class='face_font_content'>
<b>Немного о
<script type="text/javascript" src="http://usite.su/js/Name.js"></script>
<script>
var usname = new RussianName('$_NAME$');
document.writeln(usname.fullName(usname.gcasePred));
</script></b>:
<br><?if($_SIGNATURE$)?>$_SIGNATURE$<?else?>Пользователь еще не рассказал о себе...<?endif?></div></div>
<div class="block_content"><div class='font_content'>Основное</div> <div class='font_content2'><right>$MODER_PANEL$</right></div></div>
<div class='user_information_title'>День рождения: <div class='user_information'><?if($_BIRTHDAY$)?>$_BIRTHDAY$<?else?>Не указано<?endif?></div></div>
<div class='user_information_title'>Город в котором родился: <div class='user_information'><?if($_CITY$)?>$_CITY$<?else?>Не указано<?endif?></div></div>
<div class='user_information_title'>Дата регистрация на сайте: <div class='user_information'><?if($_REG_TIME$)?>$_REG_TIME$<?else?>Не указано<?endif?></div></div>
<div class='user_information_title'>Пол пользователя: <div class='user_information'><?if($_GENDER_NAME$)?>$_GENDER_NAME$<?else?>Не указано<?endif?></div></div>
<div class='user_information_title'>В группе: <div class='user_information'><?if($_GROUP_NAME$)?>$_GROUP_NAME$<?endif?></div></div>
<div class='user_information_title'>ID этого пользователя: <div class='user_information'><?if($_USER_ID$)?>$_USER_ID$<?endif?></div></div>
<div class='user_information_title'>Вебсайт пользователя: <div class='user_information'><?if($_WWW$)?><a href='$_WWW$' target='_blank'>$_WWW$</a><?else?>Не указано<?endif?></div></div>
<div class="spoiler-wrap">
<div class="spoiler-head folded"><div class='uSpoilerButton'><center>Показать контактную информацию</center></div></div>
<div class="spoiler-body">
<div class='uSpoiler Icq'><img src='http://usite.su/img/icq_online.png' width='16' height='16'></img> <div class='uSpoiler Inf'><?if($_ICQ$)?>$_ICQ$<?else?>Нету<?endif?></div></div>
<div class='uSpoiler Skype'><img src='http://usite.su/img/skype.png' width='16' height='16'></img> <div class='uSpoiler Inf'><?if($_AOL$)?>$_AOL$<?else?>Нету<?endif?></div></div><br>
<div class='uSpoiler Vk'><img src='http://usite.su/img/vk.gif' width='16' height='16'></img> <div class='uSpoiler Vk_inf'><?if($_YAHOO$)?>id$_YAHOO$<?else?>Нету<?endif?></div></div>
<div class='uSpoiler Steam'><img src='http://usite.su/img/steam.png' width='16' height='16'></img> <div class='uSpoiler Steam_inf'><?if($_MSN$)?>$_MSN$<?else?>Нету<?endif?></div></div>
</div>
</div>
<script type="text/javascript">
jQuery(document).ready(function(){
// Скрываем все спойлеры
jQuery('.spoiler-body').hide()
// по клику отключаем класс folded, включаем unfolded, затем для следующего
// элемента после блока .spoiler-head (т.е. .spoiler-body) показываем текст спойлера
jQuery('.spoiler-head').click(function(){
jQuery(this).toggleClass("folded").toggleClass("unfolded").next().slideToggle();
if ($('.uSpoilerButton center').text() == 'Показать контактную информацию'){
$('.uSpoilerButton center').text('Скрыть контактную информацию');
}else{
$('.uSpoilerButton center').text('Показать контактную информацию');
}
})
})
</script>
<div class="block_content"><div class='font_content'>Подарки пользователя</div></div>
<div style="background: f7f7f7;border:1px solid #ccc;max-width: 475px;width:475px;height:55px;overflow:auto;padding:3px;">
<?if($AWARDS$='0')?><span style="align:center;text-align:center;font-size:12px;font-weight:bold;"><div align="center" style="padding-top:20px;">Наград не найдено</div></span><?else?><span id="listawards">загрузка наград ...</span><?endif?>
</div>
<script type="text/javascript">
$('#listawards').hide();
$.get('/index/54-$_USER_ID$', function(data){
data=$(data).text();
$('#listawards').empty().append($('td', data)).show();
})</script>
</div>
</body>
</html>
Все в коде можно изменить на свое (если ,конечно, знаете что делаете)
Если что-то выглядит криво, то настройте margin'ы в css персональной страницы.
Советую взглянуть:
Вид опроса для uCoz Замена названия и украшение репутации. Форма Подписаться на E-Mail для ucoz Уведомление о источнике в uWnd окне при копировании материала
| Всего комментариев: 0 | |