| Каталог файлов |
Рейтинг:0.0
Категория: Скрипты для Ucoz
Данный скрипт предназначен для вывода дополнительной информации об авторе материала, можно вывести абсолютно всё с профиля автора - группа, ник, полное имя, дата регистрации и т.д. Визуальное отображение настраивается в персональной странице, можно сделать под любой модуль (если кому-то потребуется под другой модуль - пишем в комменты, сделаю), а сейчас хак для "Каталога файлов".
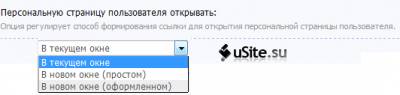
1. Заходим в ПУ >> Пользователи >> Настройка модуля там выбираем открытие страницы пользователя в текущем окне.
2. Заходим в ПУ >> Пользователи >> Управление дизайном модуля >> Персональная страница пользователя туда в самый низ вставляем:
Code
<div style="display:none;"><div id="adduser">
<?if($_AVATAR$)?><a href="$_PROFILE_URL$"><img align="left" src="<?substr(substr($_AVATAR$,28),0,strpos(substr($_AVATAR$,28),'"'))?>" style="border:0px; width:52px; height:52px; -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px;"></a><?else?><a href="$_PROFILE_URL$"><img align="left" src="http://usite.su/images/476756230.png" style="border:0px; width:52px; height:56px; -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px;"></a><?endif?>
Добавил: <b>$_USERNAME$</b><br>
Группа: <b>$_GROUP_NAME$</b><br>
Всего файлов: <b>$_LOAD_ENTRIES$</b>
</div></div>
<?if($_AVATAR$)?><a href="$_PROFILE_URL$"><img align="left" src="<?substr(substr($_AVATAR$,28),0,strpos(substr($_AVATAR$,28),'"'))?>" style="border:0px; width:52px; height:52px; -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px;"></a><?else?><a href="$_PROFILE_URL$"><img align="left" src="http://usite.su/images/476756230.png" style="border:0px; width:52px; height:56px; -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px;"></a><?endif?>
Добавил: <b>$_USERNAME$</b><br>
Группа: <b>$_GROUP_NAME$</b><br>
Всего файлов: <b>$_LOAD_ENTRIES$</b>
</div></div>
3. Заходим в ПУ >> Каталог файлов >> Управление дизайном модуля >> Страница материала и ком. к нему туда в самый низ вставляем:
Code
<script type="text/javascript">
$('#getAdduser').load('$PROFILE_URL$ #adduser');
</script>
$('#getAdduser').load('$PROFILE_URL$ #adduser');
</script>
Там же вставляем этот код туда где хотим видеть дополнительную информацию об авторе:
Code
<div id="getAdduser"></div>
Советую взглянуть:
Комментарии - Lite Version Зелёная кнопка ВВЕРХ для вашего сайта Шаблон сайта goldenpublice.at.ua для Ucoz Статус Администратора сайта online\offline в шаке сайта by webo4ka.r
| Всего комментариев: 0 | |