Code
<div id="loginForm">
<div class="vxod_name">Ваш логин:</div><input class="login_pole" type="text" name="user" value="" size="20" maxlength="50"/>
<div class="vxod_name">Ваш пароль:</div><input class="login_pole" type="password" name="password" size="20" maxlength="15"/>
<div id="vxod_reg">
<a href="$REMINDER_LINK$">Забыл пароль</a>
<a href="$REGISTER_LINK$">Регистрация</a>
</div>
<div id="cell_knopkav">
<span class="right"><input class="south" title="Сохранить пароль при входе"id="rem$PAGE_ID$" type="checkbox" name="rem" value="1" checked="checked"/><label for="rem$PAGE_ID$"></label></span>
<input class="knopka_vxoda" name="sbm" type="submit" value="Войти"/></div>
</div>
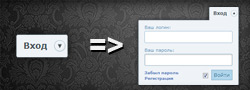
отлично, теперь нам следует установить кнопку входа, с содержанием формы входа в нужное место вашей страницы, обычно её размещают вверху страницы:
HTML-Code
Code
<!-- Начало тегов форма входа -->
<div id="loginContainer">
<a href="#" id="loginButton"><span>Вход</span><em></em></a>
<div style="clear:both"></div>
<div id="loginBox">
<?if($LOGIN_FORM$)?>$LOGIN_FORM$<?endif?>
</div>
</div>
<!-- /Конец тегов форма входа -->
Code
/* Форма входа
------------------------------------------*
#loginContainer {
position:relative;
float:right;
}
#loginButton {
display:inline-block;
float:right;
background:#EFF3F7;
border:1px solid #97B7CA;
border-radius:3px;
-moz-border-radius:3px;
position:relative;
z-index:30;
cursor:pointer;
}
#loginButton span {
font: 12px Verdana,Arial,Helvetica, sans-serif; font-weight:bold;
color:#445058; text-shadow:1px 1px #fff;
padding:7px 29px 9px 10px;
background:url(http://www.center-dm.ru/ucoz/forma_vxoda/3/loginArrow.png) no-repeat 53px 7px;
display:block
}
#loginButton:hover {
background:#D2E0EA;
}
#loginButton.active {
border-radius:3px 3px 0 0;
}
#loginButton.active span {
background-position:53px -76px;
}
#loginButton.active em {
position:absolute;
width:100%;
height:1px;
background:#EFF3F7;
bottom:-1px;
}
#loginBox {
position:absolute;
display:none;
width:220px;
background:#EFF3F7;
border:1px solid #97B7CA;
padding: 10px 15px 10px 15px;
margin-top:-1px;
top:34px;
right:0;
z-index:29;
border-radius:3px 0 3px 3px;
-moz-border-radius:3px 0 3px 3px;
}
#loginBox a:link,
#loginBox a:visited {text-decoration:none; color:#5a79b8;}
#loginBox a:hover {text-decoration:none; color:#5cb85a;}
.vxod_name {
font:11px Verdana,Arial,Helvetica, sans-serif;
color:#5789af; text-shadow: 1px 1px 1px #fff;
margin:0px;
padding: 0px 0px 2px 0px;
}
.login_pole {
float:left;
font:12px Verdana,Arial,Helvetica, sans-serif;
color:#5789af;
width:198px;
background: #fff;
padding: 6px 10px 6px 10px;
border: 1px solid #97B7CA;
vertical-align:middle;
margin-bottom: 10px;
border-radius:3px;
-moz-border-radius:3px;
}
.login_pole:focus {
background: #fff;
box-shadow:inset 0px 1px 3px #bbb;
-webkit-box-shadow:inset 0px 1px 3px #bbb;
-moz-box-shadow:inset 0px 1px 3px #bbb;
}
#vxod_reg {
float:left;
font:10px Verdana,Arial,Helvetica, sans-serif;
color:#BABABA; font-weight: bold;
width:120px;
}
#cell_knopkav {
float:right;
}
#cell_knopkav span {
float:left;
margin: 5px 5px 0px 0px;
}
.knopka_vxoda {
float:right;
font:12px Verdana,Arial,Helvetica, sans-serif;
color:#226891; text-shadow:1px 1px 1px #fff;
width:53px;
background:#afd5eb;
border:1px solid #84ABC2;
padding: 3px 5px;
}
.knopka_vxoda:hover {
color:#229125;
text-shadow:1px 1px 1px #fff;
background:#b7ebaf;
border:1px solid #84c28b;
}
/* -------------------------------------- */