| Каталог файлов |
Рейтинг:5.0
Категория: Скрипты для Ucoz

Простой, и в тоже время очень красивый стиль для цитат (bbQuote) для uCoz. Подойдёт как для новостных порталов, так и для сайтов других тематик.
Установка стиля:
Переходим в стили: ПУ -> Управление дизайном сайта -> Таблица стилей (CSS) и вставляем следующий код:
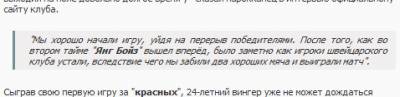
1. С синей полоской:
Code
.bbQuoteBlock {margin: 7px 0px 7px 10px!important;}
.bbQuoteName {display:none;}
.quoteMessage {
overflow: hidden!important;
text-align:justify!important;
font-style: italic!important;
background: #f1efef url(http://webo4ka.ru/Ucoz6/qieQuote.png) repeat-y 0px!important;
padding: 4px 10px 4px 20px!important;
border: 0px!important;
}
.bbQuoteName {display:none;}
.quoteMessage {
overflow: hidden!important;
text-align:justify!important;
font-style: italic!important;
background: #f1efef url(http://webo4ka.ru/Ucoz6/qieQuote.png) repeat-y 0px!important;
padding: 4px 10px 4px 20px!important;
border: 0px!important;
}
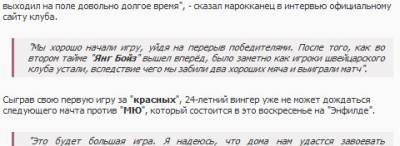
2. С красной полоской:

Code
.bbQuoteBlock {margin: 7px 0px 7px 10px!important;}
.bbQuoteName {display:none;}
.quoteMessage {
overflow: hidden!important;
text-align:justify!important;
font-style: italic!important;
background: #f1efef url(http://webo4ka.ru/Ucoz6/qie2bbQuote.png) repeat-y 0px!important;
padding: 4px 10px 4px 20px!important;
border: 0px!important;
}
.bbQuoteName {display:none;}
.quoteMessage {
overflow: hidden!important;
text-align:justify!important;
font-style: italic!important;
background: #f1efef url(http://webo4ka.ru/Ucoz6/qie2bbQuote.png) repeat-y 0px!important;
padding: 4px 10px 4px 20px!important;
border: 0px!important;
}
Советую взглянуть:
Статус Администратора сайта online\offline в шаке сайта by webo4ka.r Новая страница регистрации. Радио Общага ФМ для сайта или блога Эффект перекрытия на элементов
| Всего комментариев: 0 | |

