| Каталог файлов |
Рейтинг:5.0
Категория: Скрипты для Ucoz

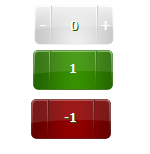
Рейтинг материалов, с новшеством нового решения как на DLE сайтах, с красивым обтеканием кнопок
Установка:
Между вставляйте:
Code
<script type="text/javascript" src="http://webo4ka.ru/Ucoz2/reiting_kak_na_DLE.js"></script>
В то место где хотите видеть этот прекрасный рейтинг ставим:
Code
<div align="center">
<div id="rate_$ID$" class="rate <?if(($RATING$*$RATED$-2*$RATED$)=0)?>nullRate<?else?><?if(($RATING$*$RATED$-2*$RATED$)<0)?>negativeRate<?else?>positiveRate<?endif?><?endif?>">
<table border="0" cellpadding="0" cellspacing="0" width="100%" style="">
<tr>
<td style="padding-left:2px;" width="13" align="center">
<?if($RATE_FORM$)?><a href="#" onclick="rateForm(-1,$ID$,1,<?if($CID$)?>$CID$<?else?>nullRate<?endif?>);return false" style="text-decoration:none; font-size:15px; color:#ffffff; font-family:Helvetica;"><b>-</b></a><?endif?>
</td>
<td style="font-size:20px; color:#4d4d4d; font-family:tahoma;" align="center">
<b title="Голосов: $RATED$" id="rate_$ID$" class="r2"><script type="text/javascript">document.write(Math.round(<?($RATING$*$RATED$)?>)-<?2*$RATED$?>)</script></b>
</td>
<td style="padding-right:2px;" width="13" align="center">
<?if($RATE_FORM$)?><a href="#" onclick="rateForm(1,$ID$,1,<?if($CID$)?>$CID$<?else?>nullRate<?endif?>);return false" style="text-decoration:none; font-size:15px; color:#ffffff; font-family:Helvetica;"><b>+</b</a><?endif?>
</td>
</tr></table></div>
<div id="rate_$ID$" class="rate <?if(($RATING$*$RATED$-2*$RATED$)=0)?>nullRate<?else?><?if(($RATING$*$RATED$-2*$RATED$)<0)?>negativeRate<?else?>positiveRate<?endif?><?endif?>">
<table border="0" cellpadding="0" cellspacing="0" width="100%" style="">
<tr>
<td style="padding-left:2px;" width="13" align="center">
<?if($RATE_FORM$)?><a href="#" onclick="rateForm(-1,$ID$,1,<?if($CID$)?>$CID$<?else?>nullRate<?endif?>);return false" style="text-decoration:none; font-size:15px; color:#ffffff; font-family:Helvetica;"><b>-</b></a><?endif?>
</td>
<td style="font-size:20px; color:#4d4d4d; font-family:tahoma;" align="center">
<b title="Голосов: $RATED$" id="rate_$ID$" class="r2"><script type="text/javascript">document.write(Math.round(<?($RATING$*$RATED$)?>)-<?2*$RATED$?>)</script></b>
</td>
<td style="padding-right:2px;" width="13" align="center">
<?if($RATE_FORM$)?><a href="#" onclick="rateForm(1,$ID$,1,<?if($CID$)?>$CID$<?else?>nullRate<?endif?>);return false" style="text-decoration:none; font-size:15px; color:#ffffff; font-family:Helvetica;"><b>+</b</a><?endif?>
</td>
</tr></table></div>
И это в сss:
Code
.r1 {color:#4d4d4d; text-shadow:1px 1px 0px #ffffff; font-size:12px; font-family:tahoma; font-weight:bold;}
.r2 {color:#ffffff; text-shadow:1px 1px 0px #266601; font-size:12px; font-family:tahoma; font-weight:bold;}
.r3 {color:#ffffff; text-shadow:1px 1px 0px #600505; font-size:12px; font-family:tahoma; font-weight:bold;}
.Rate {height:40px; width:80px; text-align:center; padding-top:11px; font-size:12px; font-family:tahoma; font-weight:bold;}
.negativeRate {background:url('http://webo4ka.ru/Ucoz2/reiting_DLE-1.png') no-repeat !important; color:#ffffff;}
.nullRate {background:url('http://webo4ka.ru/Ucoz2/reiting_DLE1.png') no-repeat !important; color:#4d4d4d;}
.positiveRate {background:url('http://webo4ka.ru/Ucoz2/reiting_DLE0.png') no-repeat !important; color:#ffffff;}
.positiveRate table tr td {color:#ffffff;}
.r2 {color:#ffffff; text-shadow:1px 1px 0px #266601; font-size:12px; font-family:tahoma; font-weight:bold;}
.r3 {color:#ffffff; text-shadow:1px 1px 0px #600505; font-size:12px; font-family:tahoma; font-weight:bold;}
.Rate {height:40px; width:80px; text-align:center; padding-top:11px; font-size:12px; font-family:tahoma; font-weight:bold;}
.negativeRate {background:url('http://webo4ka.ru/Ucoz2/reiting_DLE-1.png') no-repeat !important; color:#ffffff;}
.nullRate {background:url('http://webo4ka.ru/Ucoz2/reiting_DLE1.png') no-repeat !important; color:#4d4d4d;}
.positiveRate {background:url('http://webo4ka.ru/Ucoz2/reiting_DLE0.png') no-repeat !important; color:#ffffff;}
.positiveRate table tr td {color:#ffffff;}
Советую взглянуть:
Заработок в Sape.ru - Продажа ссылок. Установка кода Радио Общага ФМ для сайта или блога Шаблон www.megamovieline.com для Ucoz Модальные окна «VK» и «Одноклассники»
| Всего комментариев: 9 | |||||||||||||||
| |||||||||||||||

