| Каталог файлов |
Рейтинг:5.0
Категория: Скрипты для Ucoz

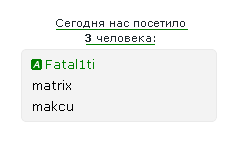
Данный скрипт выводит количество человек посетивших ваш сайт.
А под количеством выводятся имена этих пользователей
А под количеством выводятся имена этих пользователей
Установка:
1) Заходим в Панель Управления » Информеры » Создать Информер
Вот ссылка адрес_вашего_сайта/panel/?a=informers
Параметры информера:
Название информера - любое;
Раздел - пользователи посетившие сайт за текущий день
Создать
Открываем дизайн информера, и заменяем всё на этот код:
Code
<div style="margin: 2px 0 2px 0;">
<a href="$PROFILE_URL$" class="$CLASS$">$USERNAME$</a>
</div>
<a href="$PROFILE_URL$" class="$CLASS$">$USERNAME$</a>
</div>
Копируем код вызова информера - например $MYINF_1$
2) Вставляем код ниже, туда где хотим видеть информацию о посетителях:
Code
<div style="text-align:center;" id="userkaNum">Сегодня заглянули<br> <b id="usNaN"></b> </div>
<script type="text/javascript">
NanUsers = function(number, one, two, five) { number = Math.abs(number); number %= 100; if (number >= 5 && number <= 20) { return five; } number %= 10; if (number == 1) { return one; } if (number >= 2 && number <= 4) { return two; } return five; };
$.get('/index/62-2', function(numUs){
$("#usNaN").append( $('a',$('cmd[p="content"]',numUs).text()).size() );
$("#userkaNum").append( NanUsers($('a',$('cmd[p="content"]',numUs).text()).size(), 'человек:', 'человека:', 'человек:') );
});
</script>
<div class="user_online">$MYINF_1$</div>
<style type="text/css">
.user_online {overflow: auto;background: #F3F3F3;
color: #252525;border: 1px solid #EAEAEA!important;
border-radius: 5px;max-height:70px;
font-size: 1
<script type="text/javascript">
NanUsers = function(number, one, two, five) { number = Math.abs(number); number %= 100; if (number >= 5 && number <= 20) { return five; } number %= 10; if (number == 1) { return one; } if (number >= 2 && number <= 4) { return two; } return five; };
$.get('/index/62-2', function(numUs){
$("#usNaN").append( $('a',$('cmd[p="content"]',numUs).text()).size() );
$("#userkaNum").append( NanUsers($('a',$('cmd[p="content"]',numUs).text()).size(), 'человек:', 'человека:', 'человек:') );
});
</script>
<div class="user_online">$MYINF_1$</div>
<style type="text/css">
.user_online {overflow: auto;background: #F3F3F3;
color: #252525;border: 1px solid #EAEAEA!important;
border-radius: 5px;max-height:70px;
font-size: 1
Готово
Советую взглянуть:
Таймер Уведомление о источнике в uWnd окне при копировании материала Вид материалов для Новостей сайта Оставь своё мнение о нашем сайте
| Всего комментариев: 0 | |

