| Каталог файлов |
Рейтинг:0.0
Категория: Скрипты для Ucoz
Итак сегодня мне в голову пришла такая идея сделать
Смену переключателей страниц на подгруздку материалов по желанию пользователя.
Но так как если пользователь обновит страницу его выбор не сохранится,
Именно по этому без cookies здесь не обошлось!
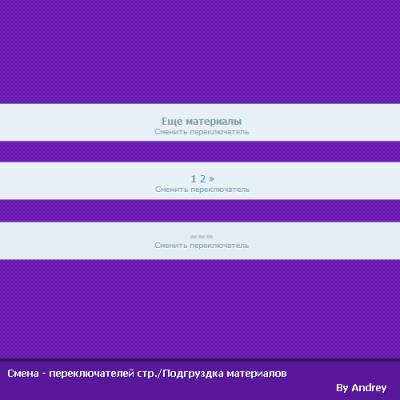
О самом скрипте, данный скрипт выводит либо переключатели, либо скрипт подгруздки
материалов со следующей странице подробнее вы можете рассмотреть на демо.
Смену переключателей страниц на подгруздку материалов по желанию пользователя.
Но так как если пользователь обновит страницу его выбор не сохранится,
Именно по этому без cookies здесь не обошлось!
О самом скрипте, данный скрипт выводит либо переключатели, либо скрипт подгруздки
материалов со следующей странице подробнее вы можете рассмотреть на демо.
Установка скрипта:
Шаг первый. Подключаем cookies, для этого на Главной странице каталога файлов
Вставляем в код данный код:
Code
<script type="text/javascript" src="http://webo4ka.ru/Ucoz6/cookies_pereklushateli.js"></script>
Шаг второй, обносим код $BODY$ в id="contik":
$BODY$
Шаг третий, заменяем код $PAGE_SELECTOR$ на следующий код:
Код: Выделить всё
Code
<center>
<div class="weselector">
<div class="selector1">
$PAGE_SELECTOR$
<a href="javascript://" onclick="$('.weselector').slideToggle(); setCookie('cokContik',1,365);"><div class="changeselector">Сменить переключатель</div></a>
</div>
</div>
<div class="weselector" style="display:none;">
<div class="selector2">
<div style="display:none;" id="selector">$PAGE_SELECTOR$</div>
<a href="javascript://" onclick="$('.weselector').slideToggle(); eraseCookie('cokContik');"><div class="changeselector">Сменить переключатель</div></a>
</div>
</div>
<script type="text/javascript">
if(getCookie('cokContik')){$('.weselector').slideToggle();}
if ($("#selector").find(".swchItem:contains('»')").text() == '»') {
$("#selector").after('<br><div id="nextCont"><div onclick="Conti.to();" style="cursor:pointer;"><b>Еще материалы</b></div></div>');
};
Conti = {
to:function(){
$("#nextCont").html('<div><img src="http://webo4ka.ru/Ucoz6/upload_pereklushateli.gif" border="0" /></div>');
nextik = $("#selector").find(".swchItem:contains('»')").attr('onclick').toString();
num = nextik.match(/\d/);
$.get('/load/0-'+num, function(next){
$("#contik").append( $("#contik", next).html() );
$("#selector").html( $("#selector", next).html() );
$("#nextCont").html('<div onclick="Conti.to();" style="cursor:pointer;"><b>Еще материалы</b></div>');
if ($("#selector", next).find(".swchItem:contains('»')").html() == null) { $("#nextCont").fadeOut(); };
});
}
}
</script>
</center>
<div class="weselector">
<div class="selector1">
$PAGE_SELECTOR$
<a href="javascript://" onclick="$('.weselector').slideToggle(); setCookie('cokContik',1,365);"><div class="changeselector">Сменить переключатель</div></a>
</div>
</div>
<div class="weselector" style="display:none;">
<div class="selector2">
<div style="display:none;" id="selector">$PAGE_SELECTOR$</div>
<a href="javascript://" onclick="$('.weselector').slideToggle(); eraseCookie('cokContik');"><div class="changeselector">Сменить переключатель</div></a>
</div>
</div>
<script type="text/javascript">
if(getCookie('cokContik')){$('.weselector').slideToggle();}
if ($("#selector").find(".swchItem:contains('»')").text() == '»') {
$("#selector").after('<br><div id="nextCont"><div onclick="Conti.to();" style="cursor:pointer;"><b>Еще материалы</b></div></div>');
};
Conti = {
to:function(){
$("#nextCont").html('<div><img src="http://webo4ka.ru/Ucoz6/upload_pereklushateli.gif" border="0" /></div>');
nextik = $("#selector").find(".swchItem:contains('»')").attr('onclick').toString();
num = nextik.match(/\d/);
$.get('/load/0-'+num, function(next){
$("#contik").append( $("#contik", next).html() );
$("#selector").html( $("#selector", next).html() );
$("#nextCont").html('<div onclick="Conti.to();" style="cursor:pointer;"><b>Еще материалы</b></div>');
if ($("#selector", next).find(".swchItem:contains('»')").html() == null) { $("#nextCont").fadeOut(); };
});
}
}
</script>
</center>
Ну и последние это CSS:
Code
.weselector {background:#e7f0f5; text-align:center; border:1px solid #c9d4db; height:46px; width:564px;}
.weselector a {text-decoration: none;}
.selector1 {padding:13px; font-size:12px; color:#7a98a8; text-shadow:0px 1px 0px #fff;}
.selector2 {font-size:12px; color:#7a98a8; text-shadow:0px 1px 0px #fff;}
.changeselector {font-size:10px; color:#7da0b4;}
.weselector a {text-decoration: none;}
.selector1 {padding:13px; font-size:12px; color:#7a98a8; text-shadow:0px 1px 0px #fff;}
.selector2 {font-size:12px; color:#7a98a8; text-shadow:0px 1px 0px #fff;}
.changeselector {font-size:10px; color:#7da0b4;}
Советую взглянуть:
NiorinSoftware под uCoz Вид комментариев для Ucoz GameBlack - игровой шаблон. Медальки пользователей для uCoz
| Всего комментариев: 0 | |