| Каталог файлов |
Рейтинг:4.0
Категория: Скрипты для Ucoz

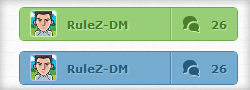
Оригинальный топ пользователям по кол-ву комментариев
Дизайн отличный - скрипт рабочий
Дизайн отличный - скрипт рабочий
Для начала нам следует установить на страницу сайта нужный html каркас с информером пользователей, для этого заходим
в Админ панель => Инструменты => Информеры => Создать информер
Раздел: Пользователи
Способ сортировки: колл. комментарий
Количество материалов: 10
Количество колонок: 1
в котором удаляем старый код и устанавливаем новый:
Код
<li>
<a href="$PROFILE_URL$" >
<img class="tu_avatar" alt="аватар $USERNAME$" src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>http://www.center-dm.ru/img/no_avatar.jpg<?endif?>" />
<strong>$USERNAME$</strong>
</a>
<div><span>$COM_POSTS$</span></div>
</li>
<a href="$PROFILE_URL$" >
<img class="tu_avatar" alt="аватар $USERNAME$" src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>http://www.center-dm.ru/img/no_avatar.jpg<?endif?>" />
<strong>$USERNAME$</strong>
</a>
<div><span>$COM_POSTS$</span></div>
</li>
а на страницу сайта в нужное вам место устанавливаем сам информер:
Код
<ul class="top_uzer">
$MYINF_1$
</ul>
$MYINF_1$
</ul>
Не забывайте, что $MYINF_1$ является номером вашего информера и его стоит прописывать именно системной переменной, а не отдельной ссылкой на js.
Шаг 2 - Установим CSS:
Теперь давайте закончим данное решение, прописав ему следующие css стили:
для зеленого варианта информера:
Код
/* Топ пользователей для Ucoz - Зелёный вариант
------------------------------------------*/
.top_uzer {
float:left;
padding:0;
margin:0;
width:230px;
color:#467925;
text-shadow: 1px 1px 1px #cbeeb3;
}
.top_uzer li {
float:left;
list-style:none;
margin-bottom:10px;
border-radius:5px;
border: 1px solid #73aa4f;
}
.top_uzer li a:link,
.top_uzer li a:visited {
float:left;
width:150px;
height:32px;
color:#467925;
background:#98ce75;
border-right: 1px solid #81b75d;
}
.top_uzer li a:hover {
background:#bae39f;
}
.top_uzer li strong {
float:left;
margin: 9px 0px 0px 0px;
}
.top_uzer li div {
float:right;
width:55px;
height:23px;
text-align:right;
padding: 9px 10px 0px 0px;
border-left: 1px solid #bae39f;
background: url(http://www.center-dm.ru/ucoz/informer/coment/v2/ico_comment.png) #98ce75 no-repeat left;
}
.top_uzer li span {
font-weight: 700;
}
.tu_avatar {
float:left;
width:25px;
height:25px;
margin: 2px 10px 0px 10px;
border: 1px solid #c7f2ac;
border-radius:3px;
}
для синего варианта информера:
Код
/* Топ пользователей для Ucoz - Синий вариант
------------------------------------------*/
.top_uzer {
float:left;
padding:0;
margin:0;
width:230px;
color:#255c79;
text-shadow: 1px 1px 1px #9bc9e1;
}
.top_uzer li {
float:left;
padding:0;
margin-bottom: 10px;
list-style:none;
border-radius:5px;
border: 1px solid #4f82aa;
}
.top_uzer li a:link,
.top_uzer li a:visited {
float:left;
width:150px;
height:32px;
color:#255c79;
background:#75abce;
border-right: 1px solid #4f82aa;
}
.top_uzer li a:hover {
background:#9fc1e3;
}
.top_uzer li strong {
float:left;
margin: 9px 0px 0px 0px;
}
.top_uzer li div {
float:right;
width:55px;
height:23px;
text-align:right;
padding: 9px 10px 0px 0px;
border-left: 1px solid #9fc2e3;
background: url(http://www.center-dm.ru/ucoz/informer/coment/v2/ico_comment_2.png) #75abce no-repeat left;
}
.top_uzer li span {
font-weight: 700;
}
.tu_avatar {
float:left;
width:25px;
height:25px;
margin: 2px 10px 0px 10px;
border: 1px solid #b0c6e8;
border-radius:3px;
}
[/code]
Вот и всё, информер топ пользователей по комментариям uCoz создан, на этом всё, спасибо за внимание!
------------------------------------------*/
.top_uzer {
float:left;
padding:0;
margin:0;
width:230px;
color:#255c79;
text-shadow: 1px 1px 1px #9bc9e1;
}
.top_uzer li {
float:left;
padding:0;
margin-bottom: 10px;
list-style:none;
border-radius:5px;
border: 1px solid #4f82aa;
}
.top_uzer li a:link,
.top_uzer li a:visited {
float:left;
width:150px;
height:32px;
color:#255c79;
background:#75abce;
border-right: 1px solid #4f82aa;
}
.top_uzer li a:hover {
background:#9fc1e3;
}
.top_uzer li strong {
float:left;
margin: 9px 0px 0px 0px;
}
.top_uzer li div {
float:right;
width:55px;
height:23px;
text-align:right;
padding: 9px 10px 0px 0px;
border-left: 1px solid #9fc2e3;
background: url(http://www.center-dm.ru/ucoz/informer/coment/v2/ico_comment_2.png) #75abce no-repeat left;
}
.top_uzer li span {
font-weight: 700;
}
.tu_avatar {
float:left;
width:25px;
height:25px;
margin: 2px 10px 0px 10px;
border: 1px solid #b0c6e8;
border-radius:3px;
}
[/code]
Вот и всё, информер топ пользователей по комментариям uCoz создан, на этом всё, спасибо за внимание!
Советую взглянуть:
BB коды для форума Ucoz Новые сообщения на форуме для uCoz Шаблон нашего сайта Красивые поля ввода
| Всего комментариев: 1 | |
|
| |
Меню сайта
Мини чат
Последние комментарии
- admin
Оставлен 14.11.2016
Шаблон gamesground.ru для Ucoz
Автор комментария: admin
Оставлен 14.11.2016 в 16:48
Тема: Шаблон gamesground.ru для Ucoz - people_26
Оставлен 11.11.2016
Оригинал шаблона StuDRippo для Ucoz
Автор комментария: people_26
Оставлен 11.11.2016 в 16:39
Тема: Оригинал шаблона StuDRippo для Ucoz - people_26
Оставлен 11.11.2016
Вид комментариев для юкоз
Автор комментария: people_26
Оставлен 11.11.2016 в 16:10
Тема: Вид комментариев для юкоз
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0

