| Каталог файлов |
Рейтинг:3.7
Категория: Скрипты для Ucoz

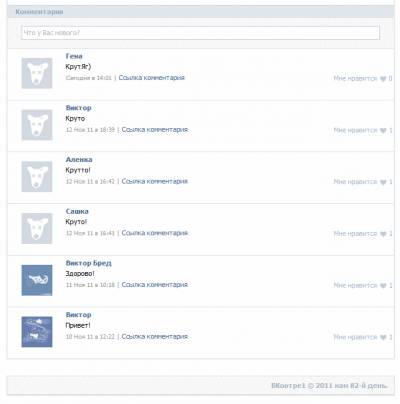
Отличная альтернатива комментариям как в контакте, только на этот раз вид комментариев стал лучше,исправлены баги,сделана форма добавления
Установка проста :
1:
Главная \ Управление дизайном \ Комментарии \ Вид комментариев : заменить ваш вид на этот .
Code
<div class="post all" onmouseover="wall.postOver('')" onmouseout="wall.postOut('')">
<table class="post_table" border="0" cellspacing="0" cellpadding="0">
<tbody><tr>
<td class="image">
<div style="padding: 5px;"><center><a href="$PROFILE_URL$"><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$" border="0" style="height:50px;width:50 "><?else?><?if($USER_LOGGED_IN$)?><img src="http://vkontakte.ru/images/question_a.gif" border="0" style="height:50px;width:50 "><?else?><img src="http://vkontakte.ru/images/deactivated_100.gif" border="0" style="height:50px;width:50 "><?endif?><?endif?></a>
<span class="online"><?if($IS_OWN$)?><div style="text-align:center; color:999;">Online</div><?else?><div style="display:none; text-align:center; color:999;" class="stati">$PROFILE_URL$</div><?endif?></span></center></div>
</td>
<td class="info">
<div class="wall_text"><a class="author" href="$PROFILE_URL$" onclick="return nav.go(this, event)">$NAME$</a> $MODER_PANEL$ <div><div class="wall_post_text">$MESSAGE$ </div></div></div>
<span class="fl_r"><style>
#allrate$NUMBER$ {opacity:0.5;font-size:10px;padding-top:5px;padding-right:1px;}
#allrate$NUMBER$:hover {opacity:1.0;}
#ico$NUMBER$ {color:#2B587A;cursor:pointer;}
</style>
<div id="allrate$NUMBER$" align="right">
<a style="text-decoration:none;" href="$GOOD_COMMENT_URL$">Мне нравится <span id="ico$NUMBER$"><img src="http://vkontre1.my1.ru/images/nv.jpg" style="margin-bottom:-2px; margin-right:2px;" >$COMMENT_RATING$</span></a>
</div></span>
<div class="replies"><div class="reply_link_wrap">
<small><a onclick="return nav.go(this, event)"><span class="rel_date">$DATE$ в $TIME$</span></a></small><span ><span class="divide">|</span><a href="javascript://" onclick="prompt('Ссылка на комментарий:',location.href.split('#',1) + '#comEnt$ID$');">Ссылка комментария</a></span>
</div>
<div class="replies_wrap clear" style="display: none">
<div><input type="hidden" value=""></div>
<div class="reply_box" onclick="return cancelEvent(event)">
<input type="hidden" value="">
<div class="reply_field_wrap clear_fix">
<div class="input_back_wrap no_select"><div class="input_back" style="padding-top: 3px; margin-top: 1px; padding-bottom: 3px; margin-bottom: 1px; padding-left: 3px; margin-left: 1px; padding-right: 3px; margin-right: 1px; "><div class="input_back_content">Комментировать..</div></div> </div><textarea class="fl_l" placeholder="" onkeydown="onCtrlEnter(event, function() { wall.sendReply(''); })" onfocus="wall.showEditReply('')" onkeyup="wall.checkTextLen(this, 'reply_warn')"></textarea>
</div>
<div class="reply_warn clear" id="reply_warn"></div>
<div id="submit_reply" class="submit_reply clear">
<div class="fl_l"><div class="button_blue"><button id="reply_button">Отправить</button></div></div>
<div id="reply_to_title" class="reply_to_title fl_l"><span id="reply_to_name"></span></div>
<div class="progress fl_r" id="page_reply_progress"></div>
</div>
<div class="clear"></div>
</div>
</div></div>
</td>
</tr>
</tbody></table>
</div>
<?if($ANSWER$)?><div class="cAnswer" style="text-align:left;clear:both;">$ANSWER$</div><?endif?>
<table class="post_table" border="0" cellspacing="0" cellpadding="0">
<tbody><tr>
<td class="image">
<div style="padding: 5px;"><center><a href="$PROFILE_URL$"><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$" border="0" style="height:50px;width:50 "><?else?><?if($USER_LOGGED_IN$)?><img src="http://vkontakte.ru/images/question_a.gif" border="0" style="height:50px;width:50 "><?else?><img src="http://vkontakte.ru/images/deactivated_100.gif" border="0" style="height:50px;width:50 "><?endif?><?endif?></a>
<span class="online"><?if($IS_OWN$)?><div style="text-align:center; color:999;">Online</div><?else?><div style="display:none; text-align:center; color:999;" class="stati">$PROFILE_URL$</div><?endif?></span></center></div>
</td>
<td class="info">
<div class="wall_text"><a class="author" href="$PROFILE_URL$" onclick="return nav.go(this, event)">$NAME$</a> $MODER_PANEL$ <div><div class="wall_post_text">$MESSAGE$ </div></div></div>
<span class="fl_r"><style>
#allrate$NUMBER$ {opacity:0.5;font-size:10px;padding-top:5px;padding-right:1px;}
#allrate$NUMBER$:hover {opacity:1.0;}
#ico$NUMBER$ {color:#2B587A;cursor:pointer;}
</style>
<div id="allrate$NUMBER$" align="right">
<a style="text-decoration:none;" href="$GOOD_COMMENT_URL$">Мне нравится <span id="ico$NUMBER$"><img src="http://vkontre1.my1.ru/images/nv.jpg" style="margin-bottom:-2px; margin-right:2px;" >$COMMENT_RATING$</span></a>
</div></span>
<div class="replies"><div class="reply_link_wrap">
<small><a onclick="return nav.go(this, event)"><span class="rel_date">$DATE$ в $TIME$</span></a></small><span ><span class="divide">|</span><a href="javascript://" onclick="prompt('Ссылка на комментарий:',location.href.split('#',1) + '#comEnt$ID$');">Ссылка комментария</a></span>
</div>
<div class="replies_wrap clear" style="display: none">
<div><input type="hidden" value=""></div>
<div class="reply_box" onclick="return cancelEvent(event)">
<input type="hidden" value="">
<div class="reply_field_wrap clear_fix">
<div class="input_back_wrap no_select"><div class="input_back" style="padding-top: 3px; margin-top: 1px; padding-bottom: 3px; margin-bottom: 1px; padding-left: 3px; margin-left: 1px; padding-right: 3px; margin-right: 1px; "><div class="input_back_content">Комментировать..</div></div> </div><textarea class="fl_l" placeholder="" onkeydown="onCtrlEnter(event, function() { wall.sendReply(''); })" onfocus="wall.showEditReply('')" onkeyup="wall.checkTextLen(this, 'reply_warn')"></textarea>
</div>
<div class="reply_warn clear" id="reply_warn"></div>
<div id="submit_reply" class="submit_reply clear">
<div class="fl_l"><div class="button_blue"><button id="reply_button">Отправить</button></div></div>
<div id="reply_to_title" class="reply_to_title fl_l"><span id="reply_to_name"></span></div>
<div class="progress fl_r" id="page_reply_progress"></div>
</div>
<div class="clear"></div>
</div>
</div></div>
</td>
</tr>
</tbody></table>
</div>
<?if($ANSWER$)?><div class="cAnswer" style="text-align:left;clear:both;">$ANSWER$</div><?endif?>
2:
Главная \ Управление дизайном \ Комментарии \ Форма добавления комментариев : заменить ваш вид на этот .
Code
<style>.securityCode {
width:135px;
height:35px;
font-size:14pt;
position:absolute;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=50)";
filter: alpha(opacity=50);
-moz-opacity: 0.5;
-khtml-opacity: 0.5;
opacity: 0.5;
}
</style>
<div class="wall_module" id="profile_wall">
<div class="module_header wall_header">
<a id="page_wall_header" class="header_top clear_fix">
<span class="right_link fl_r" id="page_wall_switch" onclick="if (checkEvent(event)) return true; return wall.switchWall(event);"><font face="Arial" color="#45688e"><b>$ERROR$</b></font></span>
<b id="page_wall_posts_count">Комментарии</b>
</a>
</div>
<div id="submit_post_box" class="clear_fix" onclick="event.cancelBubble=true;"><div id="post_upload_dropbox" class="post_upload_dropbox"><div class="post_upload_dropbox_inner noselect"></div></div>
<div class="clear_fix">
<div style="padding: 5px 15px 5px 15px;">
<div id="nomessage"><textarea style="width: 100%;height:23px;color:#B3B3B3;font-size:11px;" rows="1" cols="50" onclick="$('#nomessage').toggle();$('#yesmessage').toggle();">Что у Вас нового?</textarea></div>
<div style="display:none;" id="yesmessage">
<?if(!$USER_LOGGED_IN$)?><div class="wall_module" id="profile_wall"><table style="border-collapse:collapse;width:100%;"><tbody><tr><td rowspan="2" style="text-align: center;"><img src="http://vkontakte.ru/images/deactivated_clo.png" border="0" alt="" style="height:50px;width:50 "></td><td>Ваше Имя :</td><td><input class="commFl" style="height:25px;width:200"type="text" name="name" value="$NAME$" size="30" maxlength="60"></td></tr><tr><td>Ваш Почтовый ящик :</td><td><input class="commFl" style="height:25px;width:200" type="text" name="email" value="$EMAIL$" size="30" maxlength="60"></td></tr></tbody></table><br></div><?endif?>
<textarea style="width: 100%;height:35px;font-size:11px;" rows="2" name="message" id="message" cols="50"></textarea>
<div>
<div id="submit_post" onclick="event.cancelBubble=true;" style="display: block; ">
<div id="media_preview" class="clear_fix multi_media_preview"><div id="page_pics_preview1" class="page_pics_preview media_preview clear_fix"></div><div id="page_docs_preview1" class="page_docs_preview media_preview clear_fix"></div><div id="page_progress_preview1" class="page_progress_preview media_preview clear_fix"></div></div>
<div class="button_blue fl_l"><button id="send_post" onclick="wall.sendPost()" style="">Отправить</button></div>
<div class="fl_r">$SUBSCRIBE$$SECURITY_CODE$</div>
<div class="progress fl_r" ></div>
</div>
</div>
</div>
</div>
</div>
</div>
width:135px;
height:35px;
font-size:14pt;
position:absolute;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=50)";
filter: alpha(opacity=50);
-moz-opacity: 0.5;
-khtml-opacity: 0.5;
opacity: 0.5;
}
</style>
<div class="wall_module" id="profile_wall">
<div class="module_header wall_header">
<a id="page_wall_header" class="header_top clear_fix">
<span class="right_link fl_r" id="page_wall_switch" onclick="if (checkEvent(event)) return true; return wall.switchWall(event);"><font face="Arial" color="#45688e"><b>$ERROR$</b></font></span>
<b id="page_wall_posts_count">Комментарии</b>
</a>
</div>
<div id="submit_post_box" class="clear_fix" onclick="event.cancelBubble=true;"><div id="post_upload_dropbox" class="post_upload_dropbox"><div class="post_upload_dropbox_inner noselect"></div></div>
<div class="clear_fix">
<div style="padding: 5px 15px 5px 15px;">
<div id="nomessage"><textarea style="width: 100%;height:23px;color:#B3B3B3;font-size:11px;" rows="1" cols="50" onclick="$('#nomessage').toggle();$('#yesmessage').toggle();">Что у Вас нового?</textarea></div>
<div style="display:none;" id="yesmessage">
<?if(!$USER_LOGGED_IN$)?><div class="wall_module" id="profile_wall"><table style="border-collapse:collapse;width:100%;"><tbody><tr><td rowspan="2" style="text-align: center;"><img src="http://vkontakte.ru/images/deactivated_clo.png" border="0" alt="" style="height:50px;width:50 "></td><td>Ваше Имя :</td><td><input class="commFl" style="height:25px;width:200"type="text" name="name" value="$NAME$" size="30" maxlength="60"></td></tr><tr><td>Ваш Почтовый ящик :</td><td><input class="commFl" style="height:25px;width:200" type="text" name="email" value="$EMAIL$" size="30" maxlength="60"></td></tr></tbody></table><br></div><?endif?>
<textarea style="width: 100%;height:35px;font-size:11px;" rows="2" name="message" id="message" cols="50"></textarea>
<div>
<div id="submit_post" onclick="event.cancelBubble=true;" style="display: block; ">
<div id="media_preview" class="clear_fix multi_media_preview"><div id="page_pics_preview1" class="page_pics_preview media_preview clear_fix"></div><div id="page_docs_preview1" class="page_docs_preview media_preview clear_fix"></div><div id="page_progress_preview1" class="page_progress_preview media_preview clear_fix"></div></div>
<div class="button_blue fl_l"><button id="send_post" onclick="wall.sendPost()" style="">Отправить</button></div>
<div class="fl_r">$SUBSCRIBE$$SECURITY_CODE$</div>
<div class="progress fl_r" ></div>
</div>
</div>
</div>
</div>
</div>
</div>
Теперь по необходимости в Страница материала и комментариев к нему :
Code
<tr><td colspan="2">$COM_ADD_FORM$$COM_BODY$</td></tr>
там же :
Code
<link type="text/css" rel="StyleSheet" href="http://vkontre1.my1.ru/Vkontre1/Personal_Page/Personal_Page.css" />
Советую взглянуть:
Изменение прозрачности при наведении Команды для Мини Чата v2 Ограничение скачиваний на Cookies DOZA-CHEATS шаблон для ucoz
| Всего комментариев: 0 | |

