| Каталог файлов |
Рейтинг:5.0
Категория: Скрипты для Ucoz
Изменения в новой версии:
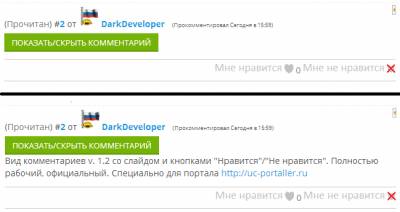
- Кнопки "Мне нравится"/"мне не нравится"
- Не сразу комментарий, а слайдер с плавным открытием сообщения
- Надписи "Прочитан" и "Новый"
- Скрипт с увеличением изображения аватара пользователя
- Если комментарий принадлежит вам, появится подсказка при наведении на ссылку на профиль
- Модер-панель, доступная пользователям
- Изменен стиль комментариев - теперь - полностью светлый
- Некоторые кнопки взяты из стокового дизайна #1090
- Красиво оформленная табличка с комментарием
- 10-ти кнопочный вид, полностью рабочий
- Уменьшен вес комментариев, что положительно повлияло на загрузку страницы
- Адаптивный дизайн (подстраивается под размер экрана)
Старые версии:
• [url=http://u.to/CCIoBg" title="http://uc-portaller.ru/load/5-1-0-6477]V.1.1 Beta[/url]
• [url=http://u.to/ByIoBg" title="http://uc-portaller.ru/load/16-1-0-6443]V.1.0 Official[/url]
Установка:
В теге
Код
<link type="text/css" rel="StyleSheet" href="http://vk-news.ucoz.org/_st/my.css" />
В Виде комментариев меняем весь код на:
Код
<style type="text/css" media="all">
@import url(http://www.csomsk.ru/highslide/highslide.css);
</style>
<link type="text/css" rel="StyleSheet" href="http://vk-news.ucoz.org/_st/my.css" />
<script type='text/javascript' src='http://www.csomsk.ru/highslide/highslide.js'></script>
<script type='text/javascript' src='http://www.csomsk.ru/highslide/include_highslide.js'></script>
<script type="text/javascript">
hs.graphicsDir = 'http://www.csomsk.ru/highslide/graphics/';
</script>
<table border="0" cellpadding="0" cellspacing="0" width="100%" class="$CLASS$"><tr><td style="padding:3px;"><div style="float:right;font-size:11px;font-family:Arial,sans-serif;"><?if($GOOD_COMMENT_URL$)?><a href="$GOOD_COMMENT_URL$"><img alt="" src="http://s89.ucoz.net/img/icon/thumbu2.png" title="Хороший пост" style="margin: 0 4px;vertical-align: middle;"></a>$COMMENT_RATING$<a href="$BAD_COMMENT_URL$"><img alt="" src="http://s89.ucoz.net/img/icon/thumbd2.png" title="Плохой пост" style="margin: 0 4px;vertical-align: middle;"></a><?else?><img alt="" src="http://vk-news.ucoz.org/innews/thumb12.png" width="15" height="15" title="Хороший комментарий" style="margin: 0 4px;vertical-align: middle;opacity: .5;">$COMMENT_RATING$<img alt="" src="http://vk-news.ucoz.org/innews/dislike5.png" width="15" height="15" title="Плохой комментарий" style="margin: 0 4px;vertical-align: middle;opacity: .5;"><?endif?>
$MODER_PANEL$</div><?ifnot($IS_NEW$)?><div class="cTop" style="text-align:left;">(<span style="color:gray">Старый</span><?else?><span style="color:red">Новый!</span><?endif?>) #<a href="#ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$"><b>$NUMBER$</b></a>
от <?if($USERNAME$)?><?if($USER_AVATAR_URL$)?><a title="Аватар пользователя $USERNAME$ $NAME$" href="$USER_AVATAR_URL$" class="highslide" onclick="return hs.expand(this)"><img src="$USER_AVATAR_URL$" alt="" width="30" height="30" alt="$TITLE$" style="padding:3px;"></a><?endif?><?if($IS_OWN$)?><a href="$PROFILE_URL$" title="Ваш материал"><?else?><a href="$PROFILE_URL$"><?endif?><b>$USERNAME$</b></a><?else?><b>$NAME$</b><?endif?> <span style="font-size:7pt;unicode-bidi:embed;">(Прокомментировал $DATE$ в $TIME$)</span>:
</div>
<div class="cMessage" style="text-align:left;clear:both;padding:2px 0;">$MESSAGE$</div>
<hr>
<?if($ANSWER$)?><div class="cAnswer" style="text-align:left;clear:both;"><b>Ответ</b>: $ANSWER$</div><?endif?>
<?if($ANSWER_URL$)?><div style="clear:both;padding:4px 0;font-size:7pt;"><a href="$ANSWER_URL$"><button>Ответить</button></a></div><?endif?></td></tr></table>
@import url(http://www.csomsk.ru/highslide/highslide.css);
</style>
<link type="text/css" rel="StyleSheet" href="http://vk-news.ucoz.org/_st/my.css" />
<script type='text/javascript' src='http://www.csomsk.ru/highslide/highslide.js'></script>
<script type='text/javascript' src='http://www.csomsk.ru/highslide/include_highslide.js'></script>
<script type="text/javascript">
hs.graphicsDir = 'http://www.csomsk.ru/highslide/graphics/';
</script>
<table border="0" cellpadding="0" cellspacing="0" width="100%" class="$CLASS$"><tr><td style="padding:3px;"><div style="float:right;font-size:11px;font-family:Arial,sans-serif;"><?if($GOOD_COMMENT_URL$)?><a href="$GOOD_COMMENT_URL$"><img alt="" src="http://s89.ucoz.net/img/icon/thumbu2.png" title="Хороший пост" style="margin: 0 4px;vertical-align: middle;"></a>$COMMENT_RATING$<a href="$BAD_COMMENT_URL$"><img alt="" src="http://s89.ucoz.net/img/icon/thumbd2.png" title="Плохой пост" style="margin: 0 4px;vertical-align: middle;"></a><?else?><img alt="" src="http://vk-news.ucoz.org/innews/thumb12.png" width="15" height="15" title="Хороший комментарий" style="margin: 0 4px;vertical-align: middle;opacity: .5;">$COMMENT_RATING$<img alt="" src="http://vk-news.ucoz.org/innews/dislike5.png" width="15" height="15" title="Плохой комментарий" style="margin: 0 4px;vertical-align: middle;opacity: .5;"><?endif?>
$MODER_PANEL$</div><?ifnot($IS_NEW$)?><div class="cTop" style="text-align:left;">(<span style="color:gray">Старый</span><?else?><span style="color:red">Новый!</span><?endif?>) #<a href="#ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$"><b>$NUMBER$</b></a>
от <?if($USERNAME$)?><?if($USER_AVATAR_URL$)?><a title="Аватар пользователя $USERNAME$ $NAME$" href="$USER_AVATAR_URL$" class="highslide" onclick="return hs.expand(this)"><img src="$USER_AVATAR_URL$" alt="" width="30" height="30" alt="$TITLE$" style="padding:3px;"></a><?endif?><?if($IS_OWN$)?><a href="$PROFILE_URL$" title="Ваш материал"><?else?><a href="$PROFILE_URL$"><?endif?><b>$USERNAME$</b></a><?else?><b>$NAME$</b><?endif?> <span style="font-size:7pt;unicode-bidi:embed;">(Прокомментировал $DATE$ в $TIME$)</span>:
</div>
<div class="cMessage" style="text-align:left;clear:both;padding:2px 0;">$MESSAGE$</div>
<hr>
<?if($ANSWER$)?><div class="cAnswer" style="text-align:left;clear:both;"><b>Ответ</b>: $ANSWER$</div><?endif?>
<?if($ANSWER_URL$)?><div style="clear:both;padding:4px 0;font-size:7pt;"><a href="$ANSWER_URL$"><button>Ответить</button></a></div><?endif?></td></tr></table>
Простите, признаю, шаблон еще сырой, но, если вас не устраивает эта версия, попробуйте < a href="http://u.to/CCIoBg" >v.1.1 Beta(та же самая, только без слайдера, Модер - панель только для админов/модераторов и кнопки немного отличаются).
Советую взглянуть:
Новый (числовой) рейтинг материалов для uCoz Audio Player для музыкальных сайтов Ucoz Информер последние комментарии с дизайном Вконтакте для uCoz Вёрстка и адаптация под ucoz шаблона "Ghetto Workout"
| Всего комментариев: 2 | |||||
| |||||