| Каталог статей |
Рейтинг:0.0
Категория: Ucoz
В данной статье мы поможем вам правильно устанавливать скрипты, и объясним значение некоторых кодов...
Приветствую вас
Многие неопытные пользователи ищут скрипты на свой сайт, и как только они находят его, то пробуждается жажда поставить его на сайт.
Но увы не всё так просто, новички часто бывают ошибаются и делают многие вещи не правильно.
Итак давайте же научимся правильно их ставить:
1) Многие скрипты требуют подключения JavaScript , пример:
Code
<script type="text/javascript">
$(window).load(function() {
$('#slider').nivoSlider();
});
</script>
$(window).load(function() {
$('#slider').nivoSlider();
});
</script>
или
Code
<script type="text/javascript" src="/images/script_site.js"></script>
Так вот такие файлы нужно подключать между тегами
Пример:
Code
<body> тут js файл или <script type="text/javascript"> ...</script> ...</body>
Но также можно вставлять их в самый низ "нижней части сайта" или "верхняя часть сайта"
2) Многие пользователи иногда пытаются что-то изменить в скрипте и забывают закрыть теги
Например:
Code
<a href="ссылка">Название ссылки - ЭТО НЕПРАВИЛЬНО
Запомните раз и навсегда что теги должны быть закрытыми!
Code
<a>...</a>
<b>...</b>
<div>...</div>
<style>...</style>
<span>...</span>
<b>...</b>
<div>...</div>
<style>...</style>
<span>...</span>
3) Иногда в описании скрипта указывается, что можете его поставить туда,где хотите видеть
Я хочу сказать что скрипты лучше ставить в блоки или например в верхней части,в нижней части сайта, но не лепить их туда где им вообще не суждено стоять
Например: в таблицу стилей(css)
4) Если скрипт не работает,то возможно вы его неправильно установили
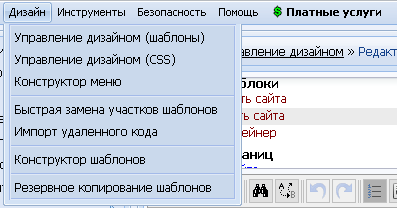
Советую всем новичкам перед тем как поставить скрипт сделать резервную копию шаблона
Эта функция находится в Панели управления сайта:

и если скрипт не удался то восстановите шаблон и попробуйте ещё раз
5) Не ставьте скрипт в те места, где вам захочется
Например многие ставят скрипты между блоками (что приводит к ошибке конструктора), или ставят в самый низ страницы материалов комментариев к нему
И на последок хотел сказать, что Новичкам лучше повысить свои умения в области HTML и CSS языков программирования - так как это и есть залог успешного создания и продвижения вашего сайта
htmlbook.ru - советую зайти на этот сайт и подучить немного языки вебпрограммирования
Автор:admin
Советую взглянуть:
Сайта 3week.ru под систему ucoz Оповещение о новом личном сообщение v3 Скрипт табличка торрент как на igrotorrent.ru для ucoz 2 новых спойлера в стиле "vk" и "facebook"
| Всего комментариев: 0 | |