| Каталог файлов |
Рейтинг:5.0
Категория: Скрипты для Ucoz

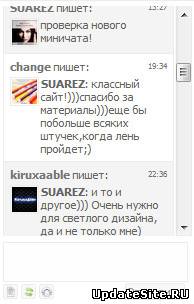
Чат выполнен в светлых тонах с использованием измененных иконок.
Мини-чат uCoz подойдет для светлых дизайнов,
Но немного изменив CSS и он будет хорошо выглядеть на любых дизайнах.
Установка uCoz мини чата много времени не займет.
Мини-чат uCoz подойдет для светлых дизайнов,
Но немного изменив CSS и он будет хорошо выглядеть на любых дизайнах.
Установка uCoz мини чата много времени не займет.
Установка:
1) Заходим в П.У. - Дизайн - Управление дизайном (CSS)
И в самый низ вставляем стили чата для ucoz:
Code
#mchatIfm2 {height:230px!important;}
.chat_box {border:1px solid #ececec;border-top:0;padding:4px;}
.chat_date {font-family:tahoma;color:#737474;float:right;font-size:8px;padding:3px 2px;}
.chat_username {text-align:left;padding:2px 2px;}
.chatstyles {width:121px!important;}
.chatstyles img {background:#f8f8f8;border:1px solid #ececec;color:#8c8c8c;width:11px; height:11px; padding:1px 1px;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;}
.chatstyles img:hover {background:#fff;}
.mchat {background: #fefefe;border: 1px solid #ececec;color:#8c8c8c;outline:none;}
input#mchatBtn {background:#f8f8f8; border:1px solid #ececec;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding:0px; width:60px!important;height:17px!important;}
input#mchatBtn:hover {border:1px solid #ddd;cursor:pointer;}
textarea#mchatMsgF {width:95%!important;margin-top:5px;}
.chat_error {border:1px solid #ffe0e0;padding:3px;background:#fff2f2;margin-top:3px;}
a.minichat_uds:link, a.minichat_uds:visited, a.minichat_uds:active {text-decoration:none;color:#737474;}
a.minichat_uds:hover{color:#939494;text-shadow:0px 1px 0px #fff;text-decoration:none;}
.minichat_udsER {background:#f3fafd; border:1px solid #e1ebf0;border-radius:4px;margin-bottom:4px;padding:5px;}
#plp {
padding: 0 0 0 15px;
margin: 7px 0 0 0;
background: url('http://novi4ok.ru/img/a2.png') no-repeat left top;
line-height: 20px;
color: #535252;
text-decoration: none;
}
.chat_box {border:1px solid #ececec;border-top:0;padding:4px;}
.chat_date {font-family:tahoma;color:#737474;float:right;font-size:8px;padding:3px 2px;}
.chat_username {text-align:left;padding:2px 2px;}
.chatstyles {width:121px!important;}
.chatstyles img {background:#f8f8f8;border:1px solid #ececec;color:#8c8c8c;width:11px; height:11px; padding:1px 1px;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;}
.chatstyles img:hover {background:#fff;}
.mchat {background: #fefefe;border: 1px solid #ececec;color:#8c8c8c;outline:none;}
input#mchatBtn {background:#f8f8f8; border:1px solid #ececec;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding:0px; width:60px!important;height:17px!important;}
input#mchatBtn:hover {border:1px solid #ddd;cursor:pointer;}
textarea#mchatMsgF {width:95%!important;margin-top:5px;}
.chat_error {border:1px solid #ffe0e0;padding:3px;background:#fff2f2;margin-top:3px;}
a.minichat_uds:link, a.minichat_uds:visited, a.minichat_uds:active {text-decoration:none;color:#737474;}
a.minichat_uds:hover{color:#939494;text-shadow:0px 1px 0px #fff;text-decoration:none;}
.minichat_udsER {background:#f3fafd; border:1px solid #e1ebf0;border-radius:4px;margin-bottom:4px;padding:5px;}
#plp {
padding: 0 0 0 15px;
margin: 7px 0 0 0;
background: url('http://novi4ok.ru/img/a2.png') no-repeat left top;
line-height: 20px;
color: #535252;
text-decoration: none;
}
2) Теперь устанавливаем вид материалов чата.
Заходим в П.У. - Дизайн - Управление дизайном - Мини-чат - Вид материалов:
Code
<style>body{background:#fff;border-top:1px solid #ececec;}</style>
<div class="chat_box" style="background:<?if($PARITY$="1")?>#fff<?else?>#f4f4f4<?endif?>;">
<div class="chat_date" title="$DATE$">$TIME$</div>
<div class="chat_username">
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus(); parent.window.document.getElementById('mchatMsgF').value+='[b]$USERNAME$[/b], ';
return false;" class="minichat_uds"><b>$USERNAME$</b></a>
<span style="color:#636363;">пишет:</span>
</div>
<table><tbody><tr>
<td valign="top"><a href="javascript://" rel="nofollow" onclick="return show_profile('$USER_ID$');" title="$USERNAME$"><img src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>http://novi4ok.ru/serv/uc3/chat/comm_added_no_av.png<?endif?>" width="25" style="border:1px solid #ececec;padding:1px;"></a></td>
<td valign="top"><div class="cMessage" style="float:left; color:#636363;">$MESSAGE$</div></td>
</tr></tbody></table>
</div>
<div class="chat_box" style="background:<?if($PARITY$="1")?>#fff<?else?>#f4f4f4<?endif?>;">
<div class="chat_date" title="$DATE$">$TIME$</div>
<div class="chat_username">
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus(); parent.window.document.getElementById('mchatMsgF').value+='[b]$USERNAME$[/b], ';
return false;" class="minichat_uds"><b>$USERNAME$</b></a>
<span style="color:#636363;">пишет:</span>
</div>
<table><tbody><tr>
<td valign="top"><a href="javascript://" rel="nofollow" onclick="return show_profile('$USER_ID$');" title="$USERNAME$"><img src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>http://novi4ok.ru/serv/uc3/chat/comm_added_no_av.png<?endif?>" width="25" style="border:1px solid #ececec;padding:1px;"></a></td>
<td valign="top"><div class="cMessage" style="float:left; color:#636363;">$MESSAGE$</div></td>
</tr></tbody></table>
</div>
3) Устанавливаем следующий дизайн чата.
Заходим в П.У. - Дизайн - Управление дизайном - Мини-чат - Форма добавления сообщений:
Code
<?if(!$CAN_ADD$)?><div align="center"><?if($LOGIN_LINK$)?>
<div class="minichat_udsER" align="center">
Доступ запрещен.<br>
<a href="$LOGIN_LINK$">Войдите</a> или <a href="$REGISTER_LINK$">Зарегистрируйтесь</a>
</div><?else?>
<div class="minichat_udsER" align="center">
<a href="$LOGIN_LINK$">Доступ запрещен</a>
</div>
<?endif?></div><?else?>
<script type="text/javascript">
function sbtFrmMC991(f){$('#mchatBtn').css({display:'none'});$('#mchatAjax').css({display:''}); _uPostForm('MCaddFrm',{ type:'POST', url:'/mchat/?340427630.273961'});}
function countMessLength(){var rst = 200-$('#mchatMsgF').val().length; if (rst<0){rst=0; $('#mchatMsgF').val($('#mchatMsgF').val().substr(0,200)); }$('#jeuwu28').html(rst);}
var tID7174=-1;var tAct7174=false;
function setT7174(s){var v=parseInt(s.options[s.selectedIndex].value);
document.cookie="mcrtd="+s.selectedIndex+"; path=/";
if(tAct7174){clearInterval(tID7174);tAct7174=false;}
if(v>0){ tID7174= setInterval("document.getElementById('mchatIfm2').src='/mchat/?' + Math.random();",v*1000); tAct7174=true;}}
function initSel7174() {var res=document.cookie.match(/(\W|^)mcrtd=([0-9]+)/);
if(res){s=$("#mchatRSel")[0];; s.selectedIndex= parseInt(res[2]); setT7174(s);}$("#mchatMsgF").bind("keydown",function(e){if(e.keyCode==13 && e.ctrlKey && !e.shiftKey){e.preventDefault();sbtFrmMC991();}})}
</script>
<form style="margin:0;padding:0;" id="MCaddFrm" onsubmit="sbtFrmMC991();return false;">
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tbody>
<tr>
<td width="95%" rowspan="2">
<textarea name="mcmessage" class="mchat" id="mchatMsgF" title="Сообщение" onkeyup="countMessLength();" onfocus="countMessLength();"
style="height:40px;width:100%;resize:none;"></textarea>
</td>
</tr></tbody></table>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tbody><tr>
<td align="left" class="chatstyles">
<a title="Правила" href="javascript://" onclick="new _uWnd('commadd','Правила Добавления Комментария',300,200,{align:'left',min:0,shadow:1,header:1,max:0,resize:0},'<b>Запрещено:</b><br><span id=plp>Развязывать разборки (для этого есть ЛС)</span><br><span id=plp> Писать 3-и или более сообщений подряд</span><br><span id=plp>Добавлять спам, рекламу флуд..</span><br><span id=plp>Оскорбление администрации</span><br><span id=plp>Часто писать с вкл. Caps Lock</span>');" title="Правила">
<img border="0" align="absmiddle" src="http://novi4ok.ru/serv/uc3/chat/rules_ico.png" width="12" height="10"></a>
<a title="Обновить" href="javascript://" rel="nofollow" onclick= "document.getElementById('mchatIfm2').src='/mchat/?'+Math.random(); return false;">
<img border="0" align="absmiddle" src="http://novi4ok.ru/serv/uc3/chat/refresh_ico.png"></a>
<?if($MSGCTRL_URI$)?><a title="Управление сообщениями" href="javascript://" rel="nofollow" onclick="window.open('/mchat/0-1','mchatCtrl','scrollbars=1,width=550,height=550,left=0,top=0');
return false;"><img border="0" align="absmiddle" src="http://novi4ok.ru/serv/uc3/chat/settings_ico.png"></a><?endif?>
</td>
<td><div style="width:50px">
<input type="submit" value="Отправить" class="mchat" id="mchatBtn" style="width:30px;">
<img alt="" style="display:none;" id="mchatAjax" src="http://novi4ok.ru/serv/uc3/chat/ajax3.gif" border="0" width="16"></div></td>
</tr></tbody></table>
<input type="hidden" name="numa" id="numa832" value="0">
<input type="hidden" name="a" value="18">
<div class="minichat_udsER" align="center">
Доступ запрещен.<br>
<a href="$LOGIN_LINK$">Войдите</a> или <a href="$REGISTER_LINK$">Зарегистрируйтесь</a>
</div><?else?>
<div class="minichat_udsER" align="center">
<a href="$LOGIN_LINK$">Доступ запрещен</a>
</div>
<?endif?></div><?else?>
<script type="text/javascript">
function sbtFrmMC991(f){$('#mchatBtn').css({display:'none'});$('#mchatAjax').css({display:''}); _uPostForm('MCaddFrm',{ type:'POST', url:'/mchat/?340427630.273961'});}
function countMessLength(){var rst = 200-$('#mchatMsgF').val().length; if (rst<0){rst=0; $('#mchatMsgF').val($('#mchatMsgF').val().substr(0,200)); }$('#jeuwu28').html(rst);}
var tID7174=-1;var tAct7174=false;
function setT7174(s){var v=parseInt(s.options[s.selectedIndex].value);
document.cookie="mcrtd="+s.selectedIndex+"; path=/";
if(tAct7174){clearInterval(tID7174);tAct7174=false;}
if(v>0){ tID7174= setInterval("document.getElementById('mchatIfm2').src='/mchat/?' + Math.random();",v*1000); tAct7174=true;}}
function initSel7174() {var res=document.cookie.match(/(\W|^)mcrtd=([0-9]+)/);
if(res){s=$("#mchatRSel")[0];; s.selectedIndex= parseInt(res[2]); setT7174(s);}$("#mchatMsgF").bind("keydown",function(e){if(e.keyCode==13 && e.ctrlKey && !e.shiftKey){e.preventDefault();sbtFrmMC991();}})}
</script>
<form style="margin:0;padding:0;" id="MCaddFrm" onsubmit="sbtFrmMC991();return false;">
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tbody>
<tr>
<td width="95%" rowspan="2">
<textarea name="mcmessage" class="mchat" id="mchatMsgF" title="Сообщение" onkeyup="countMessLength();" onfocus="countMessLength();"
style="height:40px;width:100%;resize:none;"></textarea>
</td>
</tr></tbody></table>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tbody><tr>
<td align="left" class="chatstyles">
<a title="Правила" href="javascript://" onclick="new _uWnd('commadd','Правила Добавления Комментария',300,200,{align:'left',min:0,shadow:1,header:1,max:0,resize:0},'<b>Запрещено:</b><br><span id=plp>Развязывать разборки (для этого есть ЛС)</span><br><span id=plp> Писать 3-и или более сообщений подряд</span><br><span id=plp>Добавлять спам, рекламу флуд..</span><br><span id=plp>Оскорбление администрации</span><br><span id=plp>Часто писать с вкл. Caps Lock</span>');" title="Правила">
<img border="0" align="absmiddle" src="http://novi4ok.ru/serv/uc3/chat/rules_ico.png" width="12" height="10"></a>
<a title="Обновить" href="javascript://" rel="nofollow" onclick= "document.getElementById('mchatIfm2').src='/mchat/?'+Math.random(); return false;">
<img border="0" align="absmiddle" src="http://novi4ok.ru/serv/uc3/chat/refresh_ico.png"></a>
<?if($MSGCTRL_URI$)?><a title="Управление сообщениями" href="javascript://" rel="nofollow" onclick="window.open('/mchat/0-1','mchatCtrl','scrollbars=1,width=550,height=550,left=0,top=0');
return false;"><img border="0" align="absmiddle" src="http://novi4ok.ru/serv/uc3/chat/settings_ico.png"></a><?endif?>
</td>
<td><div style="width:50px">
<input type="submit" value="Отправить" class="mchat" id="mchatBtn" style="width:30px;">
<img alt="" style="display:none;" id="mchatAjax" src="http://novi4ok.ru/serv/uc3/chat/ajax3.gif" border="0" width="16"></div></td>
</tr></tbody></table>
<input type="hidden" name="numa" id="numa832" value="0">
<input type="hidden" name="a" value="18">
Ещё необходимо отключить в настройках групп пользователей такую опцию:
"Использовать код безопасности для группы "Пользователи"
Вот и всё =D
Советую взглянуть:
Кнопка наверх для ucoz(7 видов) Мнения о сайте v2.0 Скрипт-Информер "Топ Аплоадеров (Пользователей)" для Ucoz Webunder - Место заработка для сайта
| Всего комментариев: 0 | |

