| Каталог файлов |
Рейтинг:3.0
Категория: Скрипты для Ucoz

Это доработка старых мнений, скриптовая часть была изменена полностью. Теперь при добавлении "мнения" - скрипт добавляет ваше сообщение в гостевую книгу(gb)
Новое в скрипте:
1. Добавлен код безопасности(Для пользователей).
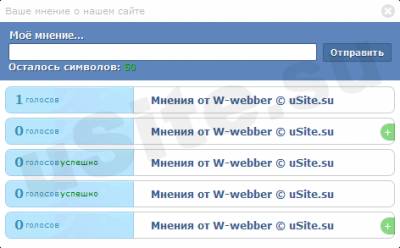
2. Последние 5 мнений о сайте.
3. Удобный рейтинг мнений.
4. Добавлено количество введённых символов в поле "мнение".
Минус скрипта в том, что в браузере Google Chrome поле для ввода кода безопасности не появляеться, потому добавлена ошибка.
Установка:
Скачиваем файлы и заливаем в корень сайта
Заходим в Гостевая книга >> Настройки модуля
Управление дизайном (шаблоны) >> Гостевая книга >> Вид материалов и выделяем всё и вставляем код:
Code
<script type="text/javascript">
$('#ps$NUMBER$').click(function() {
var rte = "<?substr($GOOD_ENTRY_URL$,strpos($GOOD_ENTRY_URL$,'url'),strpos(substr($GOOD_ENTRY_URL$,strpos($GOOD_ENTRY_URL$,'url')+7), '>'))?>";
var rtg = rte.split('/')[2].split('-')[2].split("'});return false;").join('');
$.get('/gb/1-60-'+rtg, function(r) {
var tt = $('cmd', r).text();
if(tt.indexOf('<b>+1</b>')>-1){$('#sts$NUMBER$').fadeIn('fast');}
$('#rte$NUMBER$').hide();
});
});
$('.plus').hover(function() {
$(this).animate({opacity: '1', width: '20px'},250);
},function() {
$(this).animate({opacity: '.5', width: '15px'},250);
}); [color=red]
</script>
<table width="100%" cellspacing="0" cellpadding="0" id="entry$NUMBER$" style="margin-bottom: 5px;">
<tbody><tr>
<td width="150px" align="left">
<div id="left"><div><b>$ENTRY_RATING$</b> <span>голосов </span> <span id="sts$NUMBER$" style="display:none;"><font color="green"> уcпешно</font></span></div></div>
</td>
<td align="left">
<span id="rte$NUMBER$">
<?if($GOOD_ENTRY_URL$)?><span class="plus" id="ps$NUMBER$">+</span><?endif?>
</span>
<div id="right">
<div>$MESSAGE$</div>
</div>
</td>
</tr>
</tbody></table>
$('#ps$NUMBER$').click(function() {
var rte = "<?substr($GOOD_ENTRY_URL$,strpos($GOOD_ENTRY_URL$,'url'),strpos(substr($GOOD_ENTRY_URL$,strpos($GOOD_ENTRY_URL$,'url')+7), '>'))?>";
var rtg = rte.split('/')[2].split('-')[2].split("'});return false;").join('');
$.get('/gb/1-60-'+rtg, function(r) {
var tt = $('cmd', r).text();
if(tt.indexOf('<b>+1</b>')>-1){$('#sts$NUMBER$').fadeIn('fast');}
$('#rte$NUMBER$').hide();
});
});
$('.plus').hover(function() {
$(this).animate({opacity: '1', width: '20px'},250);
},function() {
$(this).animate({opacity: '.5', width: '15px'},250);
}); [color=red]
</script>
<table width="100%" cellspacing="0" cellpadding="0" id="entry$NUMBER$" style="margin-bottom: 5px;">
<tbody><tr>
<td width="150px" align="left">
<div id="left"><div><b>$ENTRY_RATING$</b> <span>голосов </span> <span id="sts$NUMBER$" style="display:none;"><font color="green"> уcпешно</font></span></div></div>
</td>
<td align="left">
<span id="rte$NUMBER$">
<?if($GOOD_ENTRY_URL$)?><span class="plus" id="ps$NUMBER$">+</span><?endif?>
</span>
<div id="right">
<div>$MESSAGE$</div>
</div>
</td>
</tr>
</tbody></table>
Далее идём на нужную вам страницу и встявляем перед
Code
<a href="javascript://" onclick="$('.IdeaBackground').fadeIn('fast');"><div id="add_idea"></div></a>
<div class="IdeaBackground" style="display:none;"><div class="BackIdea"><div class="WrapIdea">
<span style="color:#bbb; margin-top:-2px;"><span id="StatuSite">Ваше мнение о нашем сайте</span></
span>
<img onclick="$('.IdeaBackground').fadeOut('fast');" id="closeIdea" src="http://bolena.3dn.ru/img/
close.png" border="0" />
<div class="headIdea"><b style="font-size:12px; font-family:tahoma; padding-left:1px;">Моё
мнение...</b>
<div class="InputIdea">
<input id="SubmitIdea" onclick="AddIdea()" type="submit" value="Отправить" />
<input id="TextIdea" type="text" maxlength="50" /></div>
<span id="IdeaLength"><b>Осталось символов: </b><font color="geen">50</font></span>
</div>
<div id="opinions">Загрузка...</div>
</div></div></div>
<div class="IdeaBackground2" style="display:none;"><div class="BackIdea2"><div class="WrapIdea2">
<span style="color:#bbb; margin-top:-2px;"><span id="StatuSite2">Введите код безопасности</span></
span>
<img onclick="$('.IdeaBackground2').fadeOut('fast');" id="closeIdea" src="http://bolena.3dn.ru/img/
close.png" border="0" />
<div class="headIdea2"><b style="font-size:12px; font-family:tahoma; padding-left:1px;">Код
безопасности...</b>
<div class="InputIdea2">
Загрузка...
</div>
<div class="IdeaBrowser" style="display:none;">
<font color="red">Возникли проблемы, смените пожалуйста <b>браузер</b> </font>
</div>
</div>
</div></div></div>
<div class="IdeaBackground" style="display:none;"><div class="BackIdea"><div class="WrapIdea">
<span style="color:#bbb; margin-top:-2px;"><span id="StatuSite">Ваше мнение о нашем сайте</span></
span>
<img onclick="$('.IdeaBackground').fadeOut('fast');" id="closeIdea" src="http://bolena.3dn.ru/img/
close.png" border="0" />
<div class="headIdea"><b style="font-size:12px; font-family:tahoma; padding-left:1px;">Моё
мнение...</b>
<div class="InputIdea">
<input id="SubmitIdea" onclick="AddIdea()" type="submit" value="Отправить" />
<input id="TextIdea" type="text" maxlength="50" /></div>
<span id="IdeaLength"><b>Осталось символов: </b><font color="geen">50</font></span>
</div>
<div id="opinions">Загрузка...</div>
</div></div></div>
<div class="IdeaBackground2" style="display:none;"><div class="BackIdea2"><div class="WrapIdea2">
<span style="color:#bbb; margin-top:-2px;"><span id="StatuSite2">Введите код безопасности</span></
span>
<img onclick="$('.IdeaBackground2').fadeOut('fast');" id="closeIdea" src="http://bolena.3dn.ru/img/
close.png" border="0" />
<div class="headIdea2"><b style="font-size:12px; font-family:tahoma; padding-left:1px;">Код
безопасности...</b>
<div class="InputIdea2">
Загрузка...
</div>
<div class="IdeaBrowser" style="display:none;">
<font color="red">Возникли проблемы, смените пожалуйста <b>браузер</b> </font>
</div>
</div>
</div></div></div>
И перед
Code
<link type="text/css" rel="StyleSheet" href="/ideas/css/ideas.v2.usite.css">
<script type="text/javascript">
if('$USER_AGENT$'=='chrome'){$('.InputIdea2').hide();$('.IdeaBrowser').show();};
includeJSfile('/ideas/js/ideas.v2.usite.post.js');
includeJSfile('/ideas/js/ideas.v2.usite.js');
</script>
<script type="text/javascript">
if('$USER_AGENT$'=='chrome'){$('.InputIdea2').hide();$('.IdeaBrowser').show();};
includeJSfile('/ideas/js/ideas.v2.usite.post.js');
includeJSfile('/ideas/js/ideas.v2.usite.js');
</script>
Советую взглянуть:
Набор стильных иконок Once Again Набор иконок Web VirtualLNK 16x16 Смена дизайна оповещения в комментариях Эффект размытого текста
| Всего комментариев: 0 | |


