| Каталог файлов |
Рейтинг:2.3
Категория: Скрипты для Ucoz

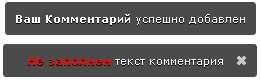
Этот скрипт изменяет стандартные надписи "комментарий добавлен" или "не заполнен текст комментария" на более красивые и стилизированные надписи
Установка:
Данный код в самый низ формы добавления комментариев:
Code
<script>
$(document).ready(function() {
setInterval( function() {
$('.myWinError').slideUp(300, function() { $(this).remove(); });
$('.myWinSuccess').slideUp(300, function() { $(this).remove(); });
}, 5000 );
});
setInterval(function() {
if ($('body').find('.myWinSuccess').filter(':contains("Комментарий успешно добавлен")') != -1) {
$('body').find('.myWinSuccess').filter(':contains("Комментарий успешно добавлен")').html('<div style="padding:2px 2px 2px 2px;"><div style="position:fixed;right:40%;top:40%;border-radius:3px;background:rgba(0, 0, 0, 0.70);color:#fff;text-shadow:0 1px 0 #000;padding:10px 10px 10px 10px;"><b>Ваш Комментарий</b> успешно добавлен</div></div>');
}
}, 10);
setInterval(function() {
if ($('body').find('.myWinError').filter(':contains("Не заполнено поле "Комментарий"")') != -1) {
$('body').find('.myWinError').filter(':contains("Не заполнено поле "Комментарий"")').html('<div style="padding:2px 2px 2px 2px;"><div style="position:fixed;right:40%;top:40%;border-radius:3px;background:rgba(0, 0, 0, 0.70);color:#fff;text-shadow:0 1px 0 #000;padding:10px 10px 10px 10px;width: 234px;" id="commoknon"><div style="background: url(http://novi4ok.ru/scripts/close.png) bottom center no-repeat !important;opacity: 0.7 !important;display: block;height: 12px;width: 10px;float: right;cursor:pointer;" onclick="$(\'#commoknon\').toggle();"></div><b style="color:red;">Не заполнен</b> текст комментария</div></div>');
}
}, 10);
</script>
$(document).ready(function() {
setInterval( function() {
$('.myWinError').slideUp(300, function() { $(this).remove(); });
$('.myWinSuccess').slideUp(300, function() { $(this).remove(); });
}, 5000 );
});
setInterval(function() {
if ($('body').find('.myWinSuccess').filter(':contains("Комментарий успешно добавлен")') != -1) {
$('body').find('.myWinSuccess').filter(':contains("Комментарий успешно добавлен")').html('<div style="padding:2px 2px 2px 2px;"><div style="position:fixed;right:40%;top:40%;border-radius:3px;background:rgba(0, 0, 0, 0.70);color:#fff;text-shadow:0 1px 0 #000;padding:10px 10px 10px 10px;"><b>Ваш Комментарий</b> успешно добавлен</div></div>');
}
}, 10);
setInterval(function() {
if ($('body').find('.myWinError').filter(':contains("Не заполнено поле "Комментарий"")') != -1) {
$('body').find('.myWinError').filter(':contains("Не заполнено поле "Комментарий"")').html('<div style="padding:2px 2px 2px 2px;"><div style="position:fixed;right:40%;top:40%;border-radius:3px;background:rgba(0, 0, 0, 0.70);color:#fff;text-shadow:0 1px 0 #000;padding:10px 10px 10px 10px;width: 234px;" id="commoknon"><div style="background: url(http://novi4ok.ru/scripts/close.png) bottom center no-repeat !important;opacity: 0.7 !important;display: block;height: 12px;width: 10px;float: right;cursor:pointer;" onclick="$(\'#commoknon\').toggle();"></div><b style="color:red;">Не заполнен</b> текст комментария</div></div>');
}
}, 10);
</script>
Советую взглянуть:
Подробная информация об авторе материала Ссылки на тему Отличный генератор баннера для сайта Запрет входа на сайт через IE
| Всего комментариев: 0 | |

