| Каталог файлов |
Рейтинг:4.0
Категория: Скрипты для Ucoz

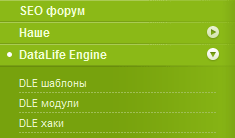
Отличный скрипт который стилизирует ваши категории в новый дизайн
Установка:
Для того, чтобы у вас работал скрипт, вам необходимо установить jQuery плагин:
Code
(function($) {
$.cats = function(gcat, scat, opt){
if(!gcat || !scat) return alert('Error #1');
var settings = $.extend({
loader: "Загрузка..",
animate: 0,
timeout: 0
}, opt);
var gid = $('<div/>', {id: 'catsM'}).insertAfter('.catsTable'); // Добавляем новый узел
$('.catsTable').find('.catsTd').each(function(i, v){ // Ищем все категории
var id = $('<div/>', {id: $(v).attr('id'), class: 'catsMc'}).appendTo(gid);
id.append(gcat.replace(/\{TITLE\}/g, $(v).find('a').text())
.replace(/\{COUNT\}/g, $(v).find('span').text().match(/\[(\w+)\]/)[1])
.replace(/\{CATS\}/g, '<div id="catsM'+$(v).attr('id')+'" class="catsMids" style="display: none"></div>')
.replace(/\{LINK\}/g, $(v).find('a').attr('href')
)); // Генерация HTML
}).parents('.catsTable').remove(); // Удаляем не нужные DOM элементы
gid.find('a').click(function(){
var r = $(this).parents('.catsMc').attr('id');
var sid = $('#catsM'+r);
var url = $(this).attr('href'); // Запоминаем url
if(!sid.html()){
$('<div/>', {id: 'catsMload'+r}).html(settings.loader).insertAfter(sid); // Устанавливаем loader
setTimeout(function(){
$.get(url, function(d){
$('.catsTable', d).find('.catsTd').each(function(i, v){ // Ищем все категории
sid.append(scat.replace(/\{TITLE\}/g, $(v).find('a').text())
.replace(/\{COUNT\}/g, $(v).find('span').text().match(/\[(\w+)\]/)[1])
.replace(/\{LINK\}/g, $(v).find('a').attr('href')));
});
delete d; // Очищаем память
$('#catsMload'+r).remove(); // Удаляем loader из DOM
});
}, settings.timeout); // Таймаут
}
switch(settings.animate){ // Виды анимации
case 1:
$('.catsMids').slideUp();
sid.slideDown();
break;
case 0:
default:
sid.fadeToggle();
break;
}
return false;
});
};
})(jQuery);
$.cats = function(gcat, scat, opt){
if(!gcat || !scat) return alert('Error #1');
var settings = $.extend({
loader: "Загрузка..",
animate: 0,
timeout: 0
}, opt);
var gid = $('<div/>', {id: 'catsM'}).insertAfter('.catsTable'); // Добавляем новый узел
$('.catsTable').find('.catsTd').each(function(i, v){ // Ищем все категории
var id = $('<div/>', {id: $(v).attr('id'), class: 'catsMc'}).appendTo(gid);
id.append(gcat.replace(/\{TITLE\}/g, $(v).find('a').text())
.replace(/\{COUNT\}/g, $(v).find('span').text().match(/\[(\w+)\]/)[1])
.replace(/\{CATS\}/g, '<div id="catsM'+$(v).attr('id')+'" class="catsMids" style="display: none"></div>')
.replace(/\{LINK\}/g, $(v).find('a').attr('href')
)); // Генерация HTML
}).parents('.catsTable').remove(); // Удаляем не нужные DOM элементы
gid.find('a').click(function(){
var r = $(this).parents('.catsMc').attr('id');
var sid = $('#catsM'+r);
var url = $(this).attr('href'); // Запоминаем url
if(!sid.html()){
$('<div/>', {id: 'catsMload'+r}).html(settings.loader).insertAfter(sid); // Устанавливаем loader
setTimeout(function(){
$.get(url, function(d){
$('.catsTable', d).find('.catsTd').each(function(i, v){ // Ищем все категории
sid.append(scat.replace(/\{TITLE\}/g, $(v).find('a').text())
.replace(/\{COUNT\}/g, $(v).find('span').text().match(/\[(\w+)\]/)[1])
.replace(/\{LINK\}/g, $(v).find('a').attr('href')));
});
delete d; // Очищаем память
$('#catsMload'+r).remove(); // Удаляем loader из DOM
});
}, settings.timeout); // Таймаут
}
switch(settings.animate){ // Виды анимации
case 1:
$('.catsMids').slideUp();
sid.slideDown();
break;
case 0:
default:
sid.fadeToggle();
break;
}
return false;
});
};
})(jQuery);
На странице с категорией перед